Mở bài
Hi chào các bạn, lại là Hoàng đây. Nay cuối tuần, sáng mình có đi cf với anh Tony, chủ blog Blaoman. Anh em có bàn về nhiều kiến thức của dân IT BA chủ đề Fintech, Blockchain, cũng như thảo luận chia sẻ kiến thức mà anh em tự mần mò được để cùng nhau phát triển kỹ năng trong công việc.
Lý do có bài viết
Vô tình lại nhắc tới phần nhiều bạn đồng nghiệp hay book lịch họp lung tung, book tức thì hay sáng book → chiều họp mà không chắc cả nhóm có tham gia được hết không?
Hoặc thậm chí đôi lúc chính bản thân cá nhân cũng không biết mình có rãnh giờ nào để báo lại cho người khác là có tham gia họp được không? Và check lại lịch rất tốn thời gian. Hay cảnh phải hỏi từng người một để book lịch họp và đợi confirm từ từng người một khi người book không biết lịch rãnh của từng người.
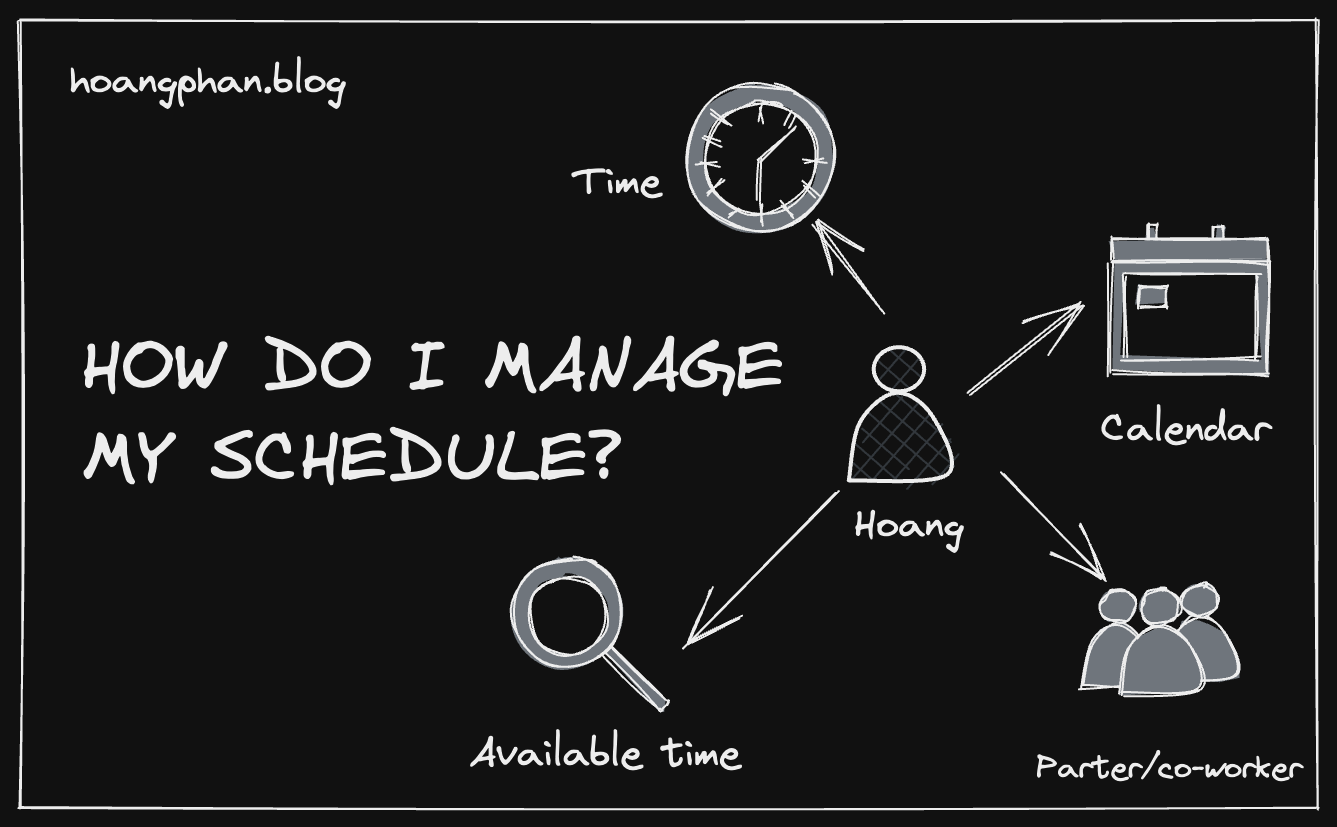
Mình đã chia sẻ cách mình quản lý các lịch công việc của mình cho anh Tony. Cũng như cách mà mình báo lịch rãnh cho người khác. Do đó mình xin phép viết lại để chia sẻ “Cách mình quản lý lịch trình công việc dễ dàng hơn khi làm Business Analyst nhiều dự án, nhiều công ty qua calendar”
Các ứng dụng mình sử dụng để quản lý lịch làm việc
Hiện tại bản thân mình dùng 3 ứng dụng.
- Google calendar
- Calendar của Apple trên Macbook và Iphone.
- Calendly.com
Cách mình kết hợp các ứng dụng lại để quản lý.
Hiện tại mình làm một lúc nhiều dự án cũng như nhiều công ty/đội nhóm, và cũng như meeting rất nhiều do đó lịch khá dày đặc và khó kiểm soát khi mỗi công ty lại sài một email khác nhau, ngoài ra mình còn có lịch cá nhân.
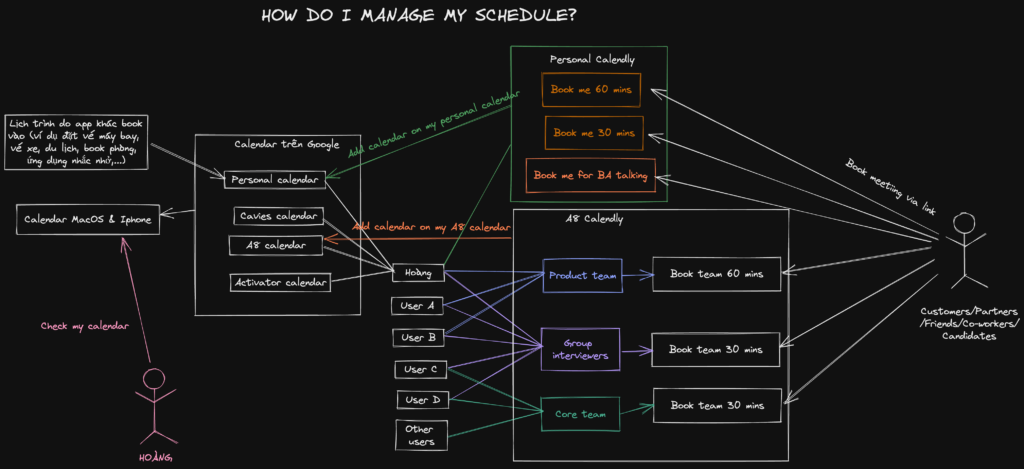
Dưới đây là cách mình thực hiện để quản lý lịch của mình.
Mình phân ra làm 2 nhóm:
-
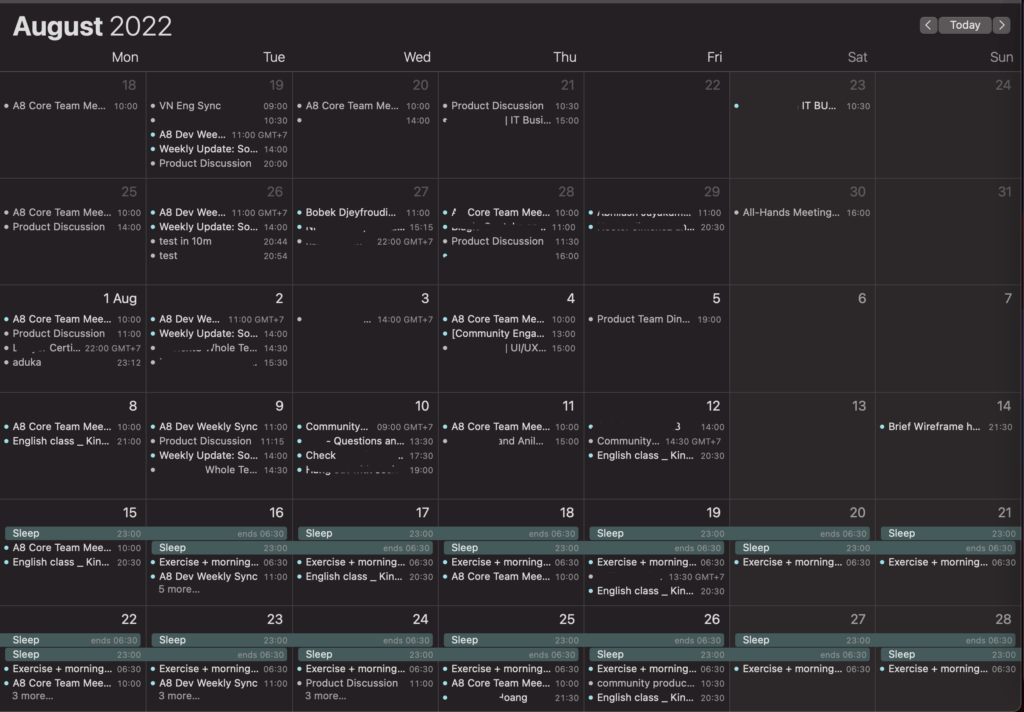
Xem lịch và nắm thông tin lịch trình họp/làm việc:

Apple calendar trên máy Macbook - Mình sẽ add tất cả các calendar khác nhau vào chung trong ứng dụng calendar trên MacOS và Iphone, là 2 thiết bị mình thường xuyên dùng để track lịch của mình.
- Share quyền cho Calendar của Apple, để mình có thể reject/approve the calls từ các calendar khác. Do đó mình chỉ cần sài đúng 1 app để check và manage thay vì phải vào từng calendar để check cũng như reject/approve calls. Và cả tạo lịch họp ngay trên 1 ứng dụng này cho từng calendar riêng.
- Tất cả các lịch như lịch bay, lịch ở hotel, lịch du lịch, hay reminder sẽ trao quyền add lịch vào 1 email cá nhân riêng (email để đăng ký các tài khoản trên internet)
- Lịch cá nhân thì mình cũng sài email riêng để add khi cần (email cá nhân làm việc)
-
Đưa ra thông tin lịch rãnh của mình để những người khác book họp với mình nếu cần.

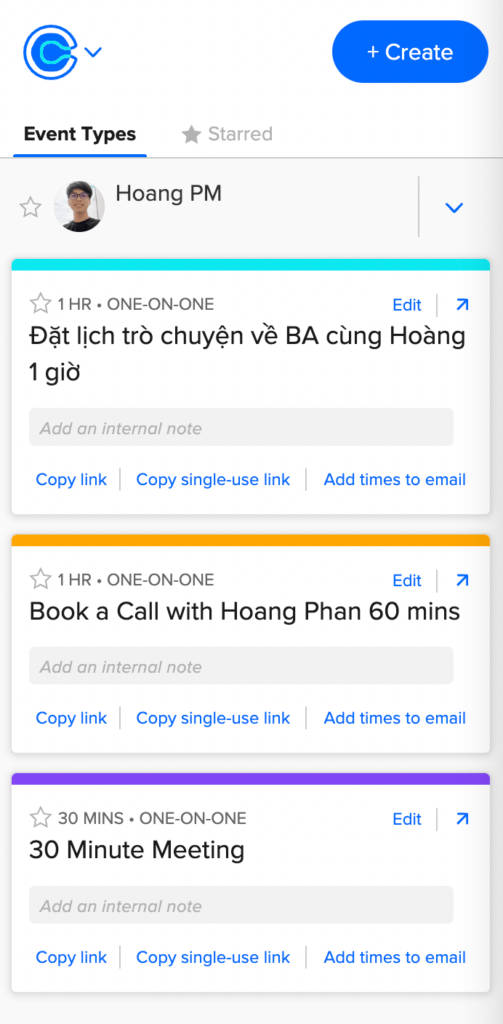
Cách quản lý lịch của mình - Mình sài Calendly.com để làm việc này
- Add tất cả calendar & sync tất cả lịch của mình lên trên calendly để người khác thấy những lịch trống của mình để đặt.
- Mình sài 2 calendly khác nhau, 1 cái là cho cá nhân, 1 cái là cho công ty mình có lịch họp nhiều nhất, riêng một số nhóm, cty ít họp thì mình có thể book trực tiếp, hoặc gửi link gg meet.
- Mình chủ động add lịch bận của mình lên trên calendar ví dụ như có 1 call đột xuất chỉ gửi qua link google meet, thì mình cũng tự estimate khoảng thời gian mình bận họp và add lên trên calendar luôn.
- Khi có ai muốn book mình họp, thì mình sẽ gửi link tương ứng để cho họ book họp với mình hoặc nhóm của mình.
- Lịch được book sẽ được add đúng theo mình cài đặt, ví dụ lịch bạn mình đặt call với mình riêng thì mình sài link calendly cá nhân, trên đó đã cài đặt là có người đặt thì calendar tự động add lịch trên email cá nhân. Hoặc khi có ai book phỏng vấn thì sẽ add vào kênh của calendar A8 (calendly sẽ sync để lấy lịch rãnh chung của những người trong nhóm interviewers -> và người đặt lịch sẽ chỉ đặt lịch được những thời gian trống chung của tất cả mọi người trong nhóm.)

Kết bài
Đó là tất cả những gì mình đã áp dụng để quản lý công việc với nhiều công ty, đội nhóm khác nhau, cũng như lịch trình cá nhân. Hi vọng bài viết hữu ích và giúp bạn cũng quản lý được lịch trình của bạn dễ dàng hơn.