Khóa học sử dụng AI trong công việc cho QA/ QC / Tester (bao gồm Automation testing)
Khoá này giúp gì cho bạn?
- Kể từ khi ChatGPT 3.5 xuất hiện, nhiều người đã tận dụng AI để tối ưu hóa công việc của mình một cách hiệu quả.
- Hoàng BA cũng nằm trong số đó, đã trải nghiệm và áp dụng AI vào công việc hàng ngày.
- Với hơn 2 năm sử dụng AI liên tục, mình đã tích lũy được một số mẹo và kỹ năng hữu ích, đặc biệt trong các nhiệm vụ của QC/ BA, giúp tiết kiệm thời gian và nâng cao hiệu suất làm việc.
- Qua khóa học này, mình sẽ chia sẻ và hỗ trợ bạn biết cách sử dụng AI trong công việc của QA/QC/Tester cả Manual Testing và Automation testing, để bạn cũng có thể làm việc thông minh và hiệu quả hơn!

Nội dung khóa học
BUỔI 1:
- Hiểu cơ bản về AI
- Giải thích cách AI hoạt động ở thời điểm hiện tại
- Tìm hiểu AI models và AI Agent
- Context trong việc sử dụng AI & Quản lý context
- Sử dụng AI:
- Cách sử dụng AI cho đúng (hiệu quả hơn).
- Đăng ký và tạo tài khoản, kiểm tra giá… để sử dụng một AI.
- Một số AI mình hay sài: Giới thiệu về các AI mình hay dùng, cũng như chia sẻ kinh nghiệm, trải nghiệm cá nhân đến mọi người khi sử dụng AI.
- Sử dụng AI để hỗ trợ hiểu nghiệp vụ, chi tiết về dự án
BUỔI 2:
- Xây dựng Checklist/Testcase (với độ coverage cao)
- Xây dựng testcase với độ coverage cao
- Custom prompt, template phù hợp với nhu cầu của bạn và công ty
- Xây dựng test cases để phù hợp với việc dựng automation testing (sử dụng Playwright)
- Sử dụng AI để viết SQL
- Dùng AI để tạo query hiệu quả
- Sử dụng AI để query DB (dùng chat2db)
- Viết User manual sử dụng AI
BUỔI 3:
- Giới thiệu về Cursor và Playwright
- Kiến thức cơ bản về Playwright
- Thiết lập môi trường làm việc
- Tạo và cấu hình dự án Playwright với AI
BUỔI 4:
- Xây dựng test cases tự động với AI
- Xây dựng kiến trúc Page Object
- Kiểm thử API với AI

Hướng dẫn khoá học
- Buổi 1, Buổi 2: Hoàng Phan (https://cv.hoangphan.blog/)
- Buổi 3, Buổi 4: Nghĩa Phạm (https://www.linkedin.com/in/nghiaphamdn/)
Lợi ích của khóa học
- Hiểu về AI và sử dụng AI một cách hiệu quả và ứng dụng thực tế cho QA/QC
- Thực hành thực tế với các công cụ AI hiện đại.
- Tạo checklist, test case tự động với AI, tăng độ phủ kiểm thử
- Kết nối AI với Database, tự động truy vấn và kiểm tra dữ liệu, hoặc nhờ AI hỗ trợ tạo câu query.
- Sử dụng AI để xây dựng kiểm thử tự động với Cursor và Playwright
- Tham gia group Telegram private được Hoàng và team hỗ trợ, cũng như được chia sẻ các kiến thức mới nhất về AI.
- Các buổi học sẽ được record lại, mình sẽ gửi cho các bạn xem lại qua email.
- Hỗ trợ trong vòng 3 tháng, giúp bạn thực hành và áp dụng trong công việc của bạn hiệu quả.
Thông tin đăng ký
Bạn sẵn sàng bắt đầu hành trình khám phá AI chưa? Hãy đăng ký ngay hôm nay để không bỏ lỡ cơ hội!
Hình thức đăng ký:
- Vui lòng điền thông tin vào form: https://forms.gle/WuymB51kgQLV1atP6
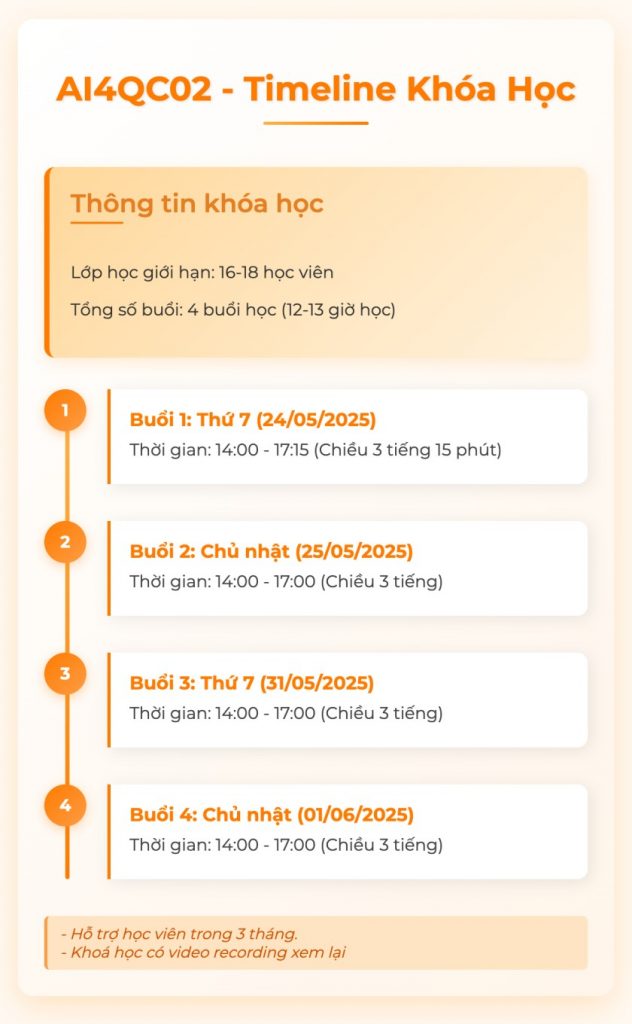
- Lớp 8-10 bạn, học 4 buổi
- Buổi 1: Thứ 7 (24/05/2025), khung giờ 14:00 – 17:15 (Chiều 3h15)
- Buổi 2: Chủ nhật (25/05/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Buổi 3: Thứ 7 (31/05/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Buổi 4: Chủ nhật (01/06/2025), khung giờ 14:00 – 17:00 (Chiều 3h) => có thể bạn sẽ bận, hãy sắp xếp nhé, ngay lễ thiếu nhi.
- Địa điểm: Học trực tuyến qua Zoom, sẽ gửi cho bạn sau khi thanh toán và tham gia vào group Telegram Private.
- Học phí: 2,500,000đ / bạn / 4 buổi.
Liên hệ:
- Messenger: https://www.facebook.com/hoangpm.qn
- Telegram: https://t.me/hoangpmwork
Demo
Tạo testcase bằng AI, giảm thời gian build 100 testcases từ hơn 1 ngày còn 1 tiếng.
- Từ yêu cầu cơ bản => ra được testcases với tỉ lệ coverage cao
- Demo xem tại đây: https://cv.hoangphan.blog/token-info-testcase.html => hiện có nhiều update hơn rồi nha
Xây dựng automation tests sử dụng AI
FAQs:
Thời gian khoá học:
– 4 buổi, mỗi buổi khoảng 3 tiếng.
Có video record lại buổi học không?
– Sẽ có nha mọi người, các buổi học sẽ được record lại và gửi đến mọi người trong lớp học đó qua email và xem trên hệ thống khoahoc.hoangphan.blog.
Có được hỗ trợ sau các buổi học không?
– Sẽ có hỗ trợ các bạn trong vòng 3 tháng, để các bạn thực hành được, nên cứ mạnh dạn nhắn tin để mình hỗ trợ nhé. Miễn nội dung liên quan đến khoá học.
Sẽ học qua đâu?
– Dự kiến sẽ học qua Zoom nha mọi người. Mình sẽ gửi link zoom qua email trước cho bạn 1 ngày, cũng như nhắc nhở bạn trước giờ vào học để bạn tham gia
Dùng AI nào để thực hành vậy? có miễn phí không? Và có tool nào khác ngoài AI không?
– Khi học mình sẽ thực hành chính trên nhiều AI khác nhau, đa số có hỗ trợ miễn phí, mình sẽ chia sẻ rõ AI nào phù hợp với từng nhiệm vụ riêng.
– Ngoài các AI thì mình sẽ sài thêm 1 tool mini do Hoàng build, để mọi người view testcase lên dễ dàng và download về excel.
– Mọi người sẽ đăng ký sử dụng Cursor miễn phí 14 ngày, để thực hành xây dựng automation tests với Playwright
Sau này khi dùng, mình có cần trả tiền AI để dùng không?
– Hiện các tác vụ mình thấy có thể dùng bản miễn phí cũng được nếu nhu cầu không quá nhiều, nhưng bản premium thì sẽ tốt hơn, ví dụ như Cursor là 20$/mo, một số AI như ChatGPT premium, POE giá cũng khoảng 20$/mo.
– Hoặc mình có gợi ý những AI mạnh mẽ đang có miễn phí để mọi người sài thay thế, dĩ nhiên là đôi lúc không bằng hàng Premium rồi, nhưng vẫn thực hiện được các tác vụ tốt.
Mình chưa biết gì về AI thì có học được không?
– Học được nha, lớp này là lớp hướng dẫn sử dụng AI cho các tác vụ liên quan đến QC (không phải tất cả, nhưng là những phần mình có đưa ra khi giới thiệu khoá học)
– Vì đây là học sử dụng và các tip khi sử dụng AI, dùng AI nào cho phù hợp, chứ không phải học cách build AI hay AI-Agent.
Mình chưa biết gì về Coding thì có học được không?
– Vẫn học được, nhưng sẽ có chút hạn chế.
– Nếu bạn biết về JS và Playwright trước sẽ giúp bạn trong việc kiểm tra code, nếu có lỗi thì sẽ xử lý và sửa lỗi dễ hơn. Còn nếu không biết thì sau khoá bạn có thể học và bổ sung sau cũng được nhé.