Khóa học Ứng dụng AI trong công việc cho IT Business Analyst (Tháng 9)
Khoá này giúp gì cho bạn?
- Kể từ khi ChatGPT 3.5 xuất hiện, nhiều người đã tận dụng AI để tối ưu hóa công việc của mình một cách hiệu quả.
- Hoàng BA cũng nằm trong số đó, đã trải nghiệm và áp dụng AI vào công việc hàng ngày.
- Với hơn 2 năm sử dụng AI liên tục, mình đã tích lũy được một số mẹo và kỹ năng hữu ích, đặc biệt trong các nhiệm vụ của BA/PM, giúp tiết kiệm thời gian và nâng cao hiệu suất làm việc.
- Qua khóa học này, mình sẽ chia sẻ và hỗ trợ bạn biết cách sử dụng trong công việc BA / PM, để bạn cũng có thể làm việc thông minh và hiệu quả hơn!

Nội dung khóa học
BUỔI 1 – Bước đầu hiểu về AI (3 giờ):
- Giới thiệu bản thân và kinh nghiệm sử dụng AI
- Hiểu cơ bản về AI
- Giải thích cách AI hoạt động ở thời điểm hiện tại
- Tìm hiểu và phân biệt AI models, AI Agent, AI Chatbot
- Các AI models hiện tại, nên sử dụng model nào
- Một số khái niệm hay được nói tới khi sử dụng AI:
- RAG
- MCP
- Tokens
- Cách AI research/web search
- Giải thích context trong AI
- Các khoá học tự học về việc sử dụng AI/AI Agent
- Sử dụng AI:
- Cách sử dụng AI cho đúng (hiệu quả hơn).
- Đăng ký và tạo tài khoản, kiểm tra giá… để sử dụng một AI.
- Bảo mật khi sử dụng AI:
- Chia sẻ và hiểu về bảo mật khi sử dụng AI
- Kiểm tra security & cấu hình để AI không dùng nội dung của mình cho training model ở một số công cụ AI.
- Một số AI mình hay sài: Giới thiệu về các AI mình hay dùng, cũng như chia sẻ kinh nghiệm, trải nghiệm cá nhân đến mọi người khi sử dụng AI.
- Sử dụng AI tiết kiệm hơn
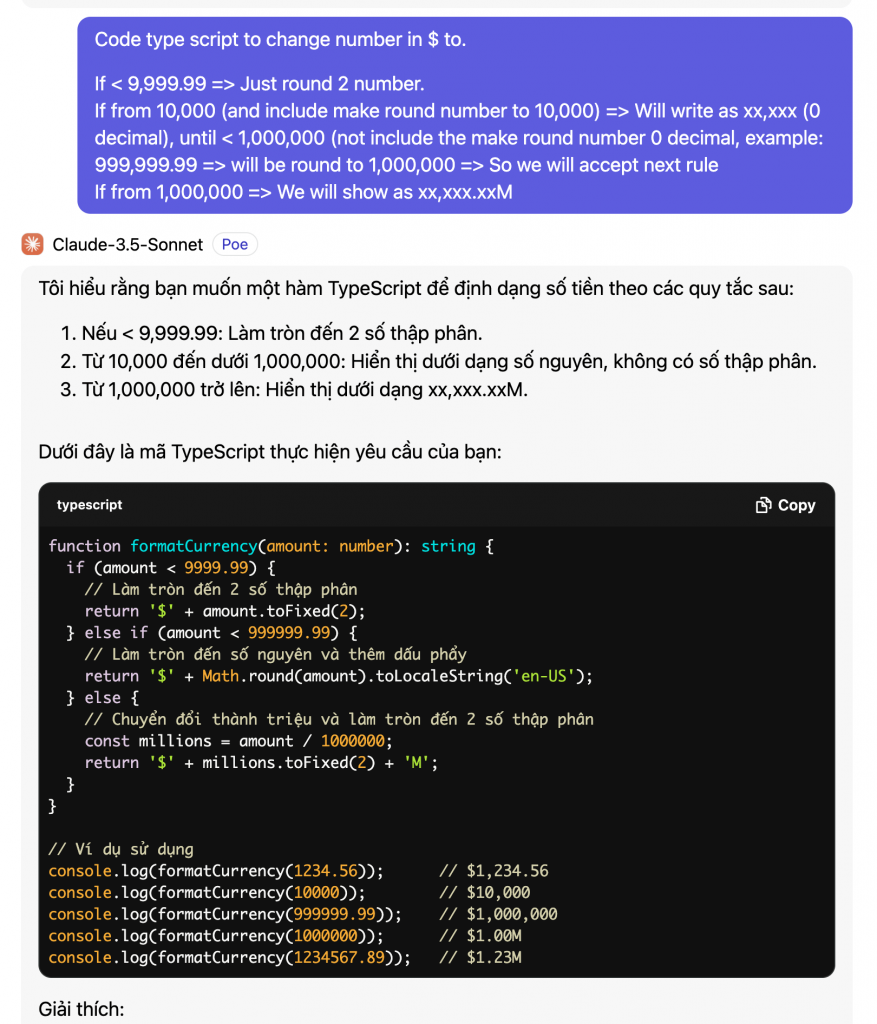
- Sử dụng chatbot tạo màn hình giao diện HTML/CSS
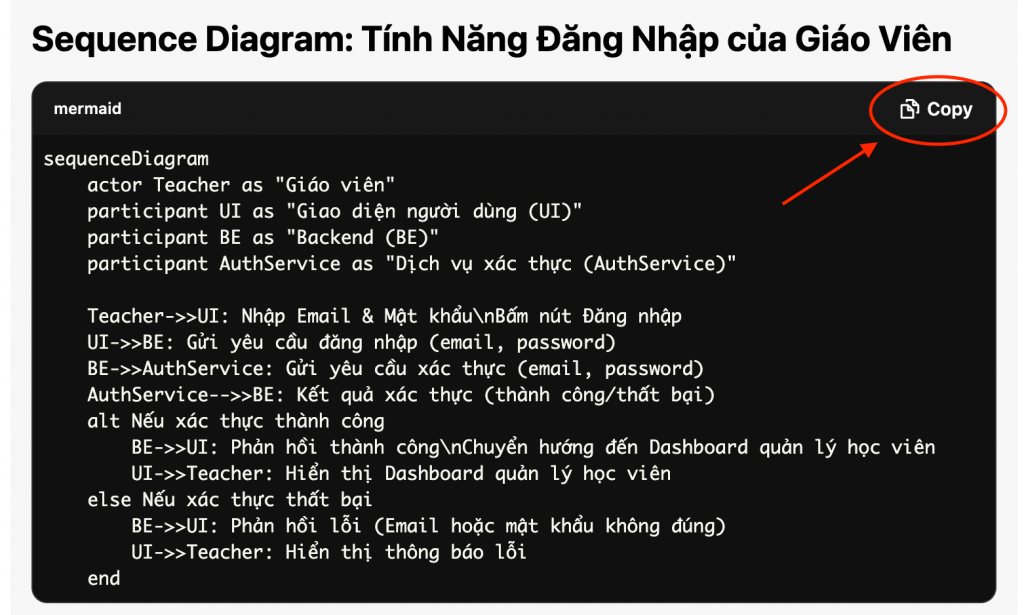
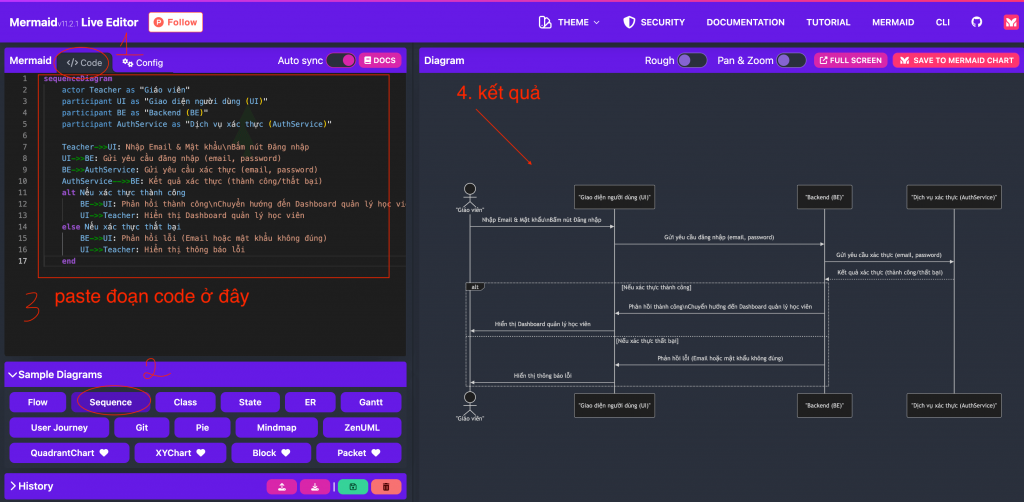
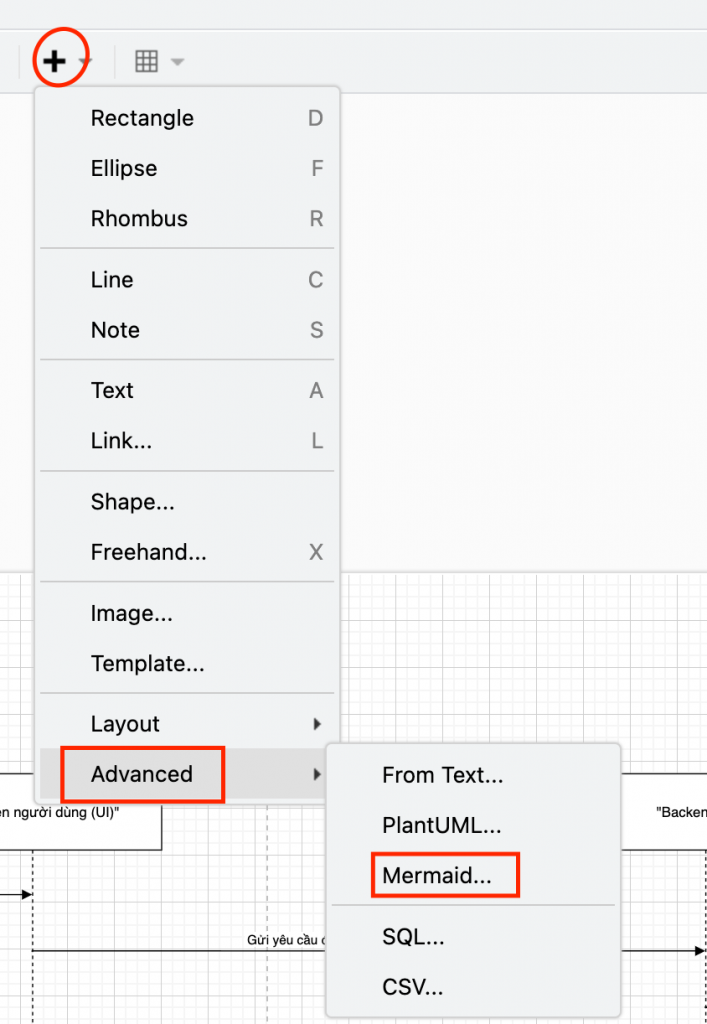
- Giới thiệu về Mermaid và PlantUML
- Xây dựng UI Flow sử dụng Mermaid/PlantUML
BUỔI 2 – Sử dụng AI tạo Wireframe/Prototype và Use case, Flow chart (3 giờ):
-
- Tạo Prototype với AI
- Dùng v0.dev
- Dùng Figma Make
- Giới thiệu các sản phẩm tương tự v0.dev, Figma make
- Dùng Figma Make tạo Slides
- Sử dụng AI đề xuất ý tưởng về layout/giao diện/tính năng/UX
- Tạo UI/Wireframe với prototype vừa được tạo ra (mang lên Figma)
- Xây dựng mô tả màn hình (input field, validation) – chỉ giới thiệu, buổi 3 sẽ chia sẻ chi tiết hơn
- Use cases
- Tạo Prototype với AI
- Xây dựng Use cases từ yêu cầu
- Vẽ Usecase diagram
- Vẽ Flow chart
BUỔI 3 – Sử dụng AI tạo diagram & Test cases (3 giờ)
-
- Vẽ Activity Diagram (bao gồm trường hợp có Swimlane)
- Vẽ Sequence Diagram
- Vẽ Class Diagram
- Vẽ ERD
- Viết User Stories và Acceptance Criteria
- Vẽ BPMN
- Tạo checklist và test cases với AI, đảm bảo độ coverage cao
- Sử dụng Gemini/Claude tạo checklist/Test cases
- Tự xây dựng tools và điều chỉnh để xem và export checklist/ testcases theo ý.
- Sử dụng TestGenAI.com tạo checklist và test cases
- Tự xây dựng tools áp dụng cho nhu cầu cá nhân.
- Sử dụng AI trong viết SQL query
BUỔI 4 – Tạo tài liệu sử dụng AI, học và nghiên cứu, elicitation (3 giờ):
- Xây dựng SRS
-
-
- Xây dựng Use cases
- Mô tả màn hình
- Xây dựng diagram
- Mô tả diagram
- Xây dựng mô tả luồng nghiệp vụ (logic description)
-
- Xây dựng BRD
- Xây dựng PRD
-
- Viết User manual
- Học và nghiên cứu tính năng mới
- Thực hành học và nghiên cứu tính năng mới
-
- Thực hành cùng AI, đóng giả stakeholders để luyện khả năng khơi gợi
- Xây dựng model overview từ yêu cầu nghiệp vụ
- Xây dựng Knowledge base, truy vấn/hỏi đáp cùng tài liệu có sẵn
- Cách sử dụng AI không cần dùng prompt mẫu

CHO IT BUSINESS ANALYST
Lợi ích của khóa học
- Thực hành thực tế với các công cụ AI hiện đại.
- Phát triển kỹ năng thiết kế, viết tài liệu và thử nghiệm bằng AI.
- Cơ hội áp dụng kiến thức vào công việc thực tế, đặc biệt trong vai trò Business Analyst (BA), giúp bạn giảm rất rất nhiều thời gian khi làm công việc BA.
- Hỗ trợ trong vòng 3 tháng, giúp bạn thực hành và áp dụng trong công việc của bạn hiệu quả.
- Có ghi lại khoá học và bạn được xem lại trong vòng 6 tháng.
- Bạn sẽ được cung cấp tài khoản Figma, Poe để thực hành trong thời gian 1 tháng. Khoảng 3-4 tài khoản cho cả lớp để thực hành chung.
Thông tin đăng ký
Bạn sẵn sàng bắt đầu hành trình khám phá AI chưa? Hãy đăng ký ngay hôm nay để không bỏ lỡ cơ hội!
Hình thức đăng ký:
- Vui lòng điền thông tin vào form: https://forms.gle/dcPiCzannmkv3wCd6
- Lớp 16 bạn, học 4 buổi
- Buổi 1: Thứ 7 (06/09/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Buổi 2: Chủ nhật (07/09/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Buổi 3: Thứ 7 (13/09/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Buổi 4: Chủ nhật (14/09/2025), khung giờ 14:00 – 17:00 (Chiều 3h)
- Địa điểm: Học trực tuyến qua Zoom, sẽ gửi cho bạn sau khi thanh toán và tham gia vào group Zalo lớp.
- Học phí: 2,500,000đ / bạn / 4 buổi.
Liên hệ:
- Messenger: https://www.facebook.com/hoangpm.qn
- Zalo: 0326562797
Demo
Tạo prototype bằng AI, chỉ với 1 câu lệnh, mình chỉ mất 3 phút.
- Truy cập URL để xem nha: https://kzmjjig62400t1o2u24k.lite.vusercontent.net/
- Video Demo
Chuyển prototype thành UI trên figma
- Xem UI mình đã tạo ra nhờ tool tại đây: https://www.figma.com/design/Nsj8LNoC3YsdOhaYKwfKzK/Untitled?node-id=0-1&t=BRSn9n1mGVKFDyjI-1
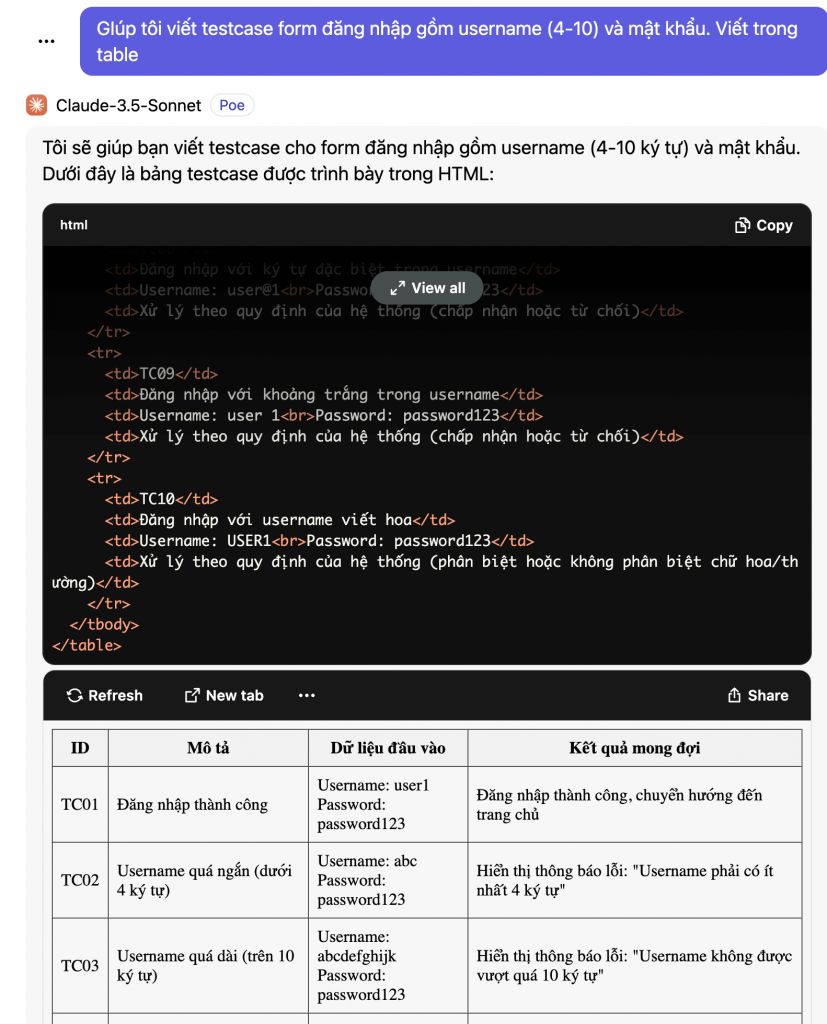
Tạo testcase bằng AI, giảm thời gian build 100 testcases từ hơn 1 ngày còn 1 tiếng.
- Từ yêu cầu cơ bản => ra được testcases với tỉ lệ coverage cao
- Demo xem tại đây: https://cv.hoangphan.blog/token-info-testcase.html => hiện có nhiều update hơn rồi nha
Tạo mô tả màn hình bằng AI, giảm thời gian từ 30-40 phút còn 5-10 phút.
FAQs:
Thời gian khoá học:
– 4 buổi, mỗi buổi 3 tiếng.
Có video record lại buổi học không?
– Sẽ có nha mọi người, các buổi học sẽ được record lại và gửi đến mọi người trong lớp học.
Có được hỗ trợ sau các buổi học không?
– Sẽ có hỗ trợ các bạn trong vòng 3 tháng, để các bạn thực hành được, nên cứ mạnh dạn nhắn tin để mình hỗ trợ nhé. Miễn nội dung liên quan đến khoá học.
Sẽ học qua đâu?
– Dự kiến sẽ học qua Zoom nha mọi người. Mình sẽ gửi link zoom qua email trước cho bạn 1 ngày, cũng như nhắc nhở bạn trước giờ vào học để bạn tham gia
Dùng AI nào để thực hành vậy? có miễn phí không? Và có tool nào khác ngoài AI không?
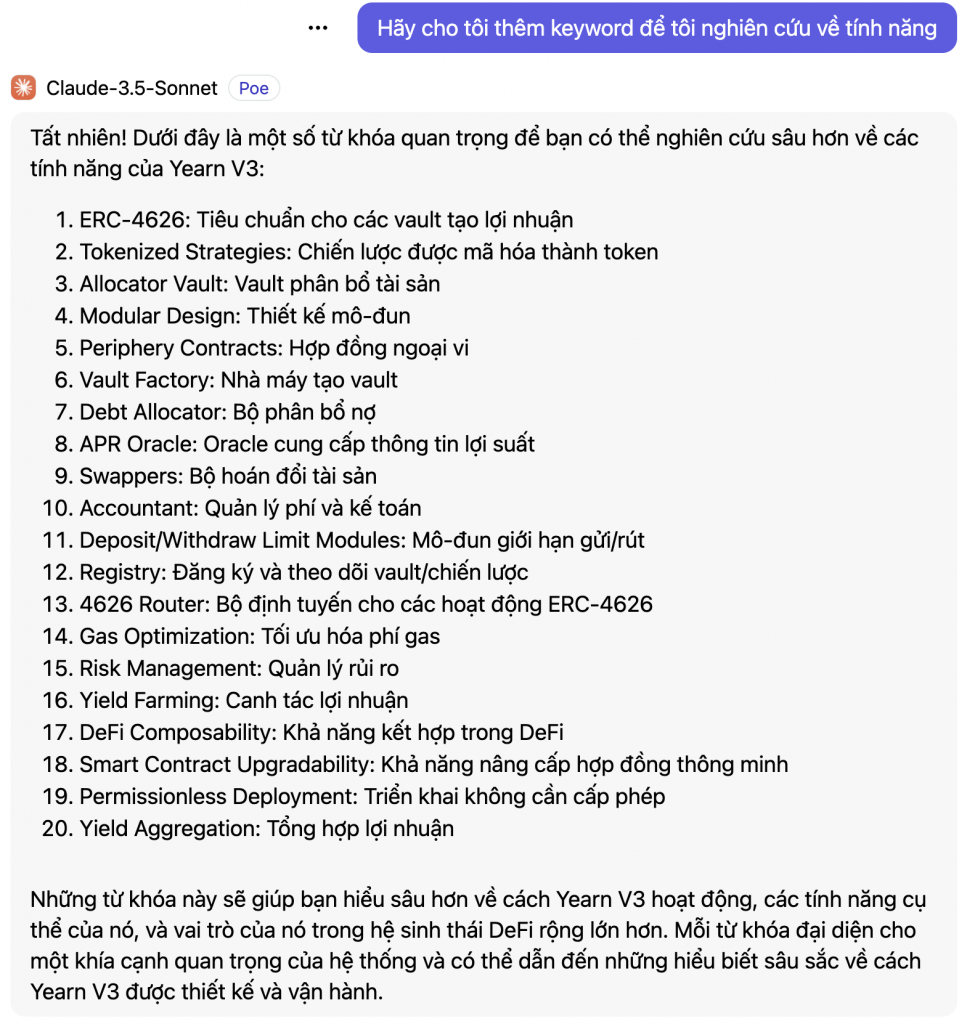
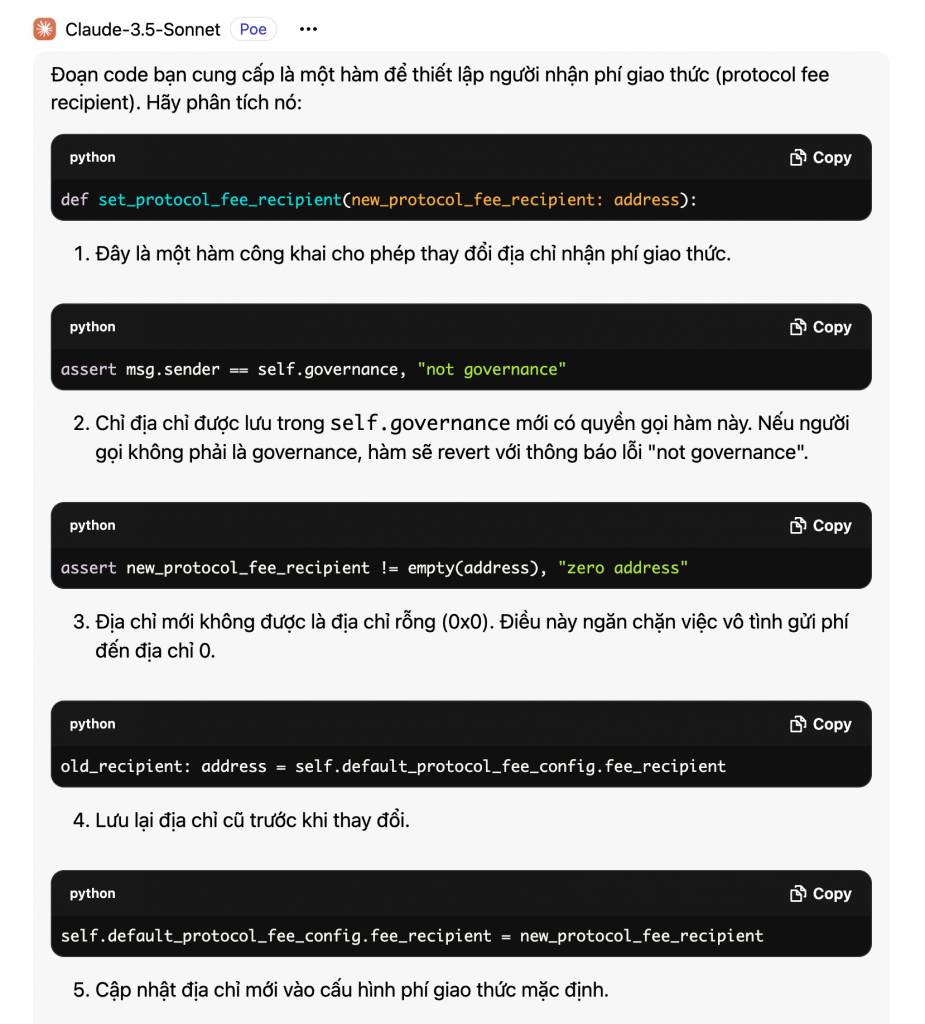
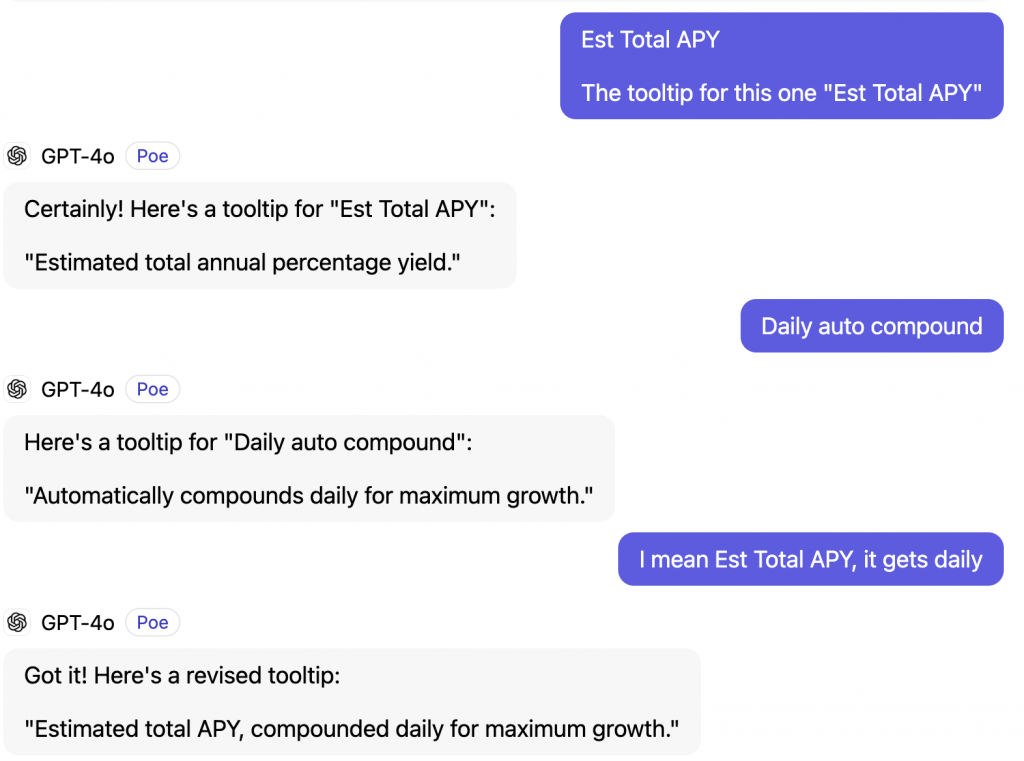
– Khi học mình sẽ thực hành chính trên POE AI – Một bên thứ 3 xây dựng có kết nối với các models mới và nổi tiếng như: ChatGPT, Anthropic, Flux, DeepSeek, Gemini AI, Grok, Qwen, Nova, Llamma,…
– Do đó mà chỉ với 1 mình Poe bạn có thể sử dụng được nhiều tác vụ, từ chat hỏi đáp thông thường, dùng đa dạng models, có thể tạo ảnh minh hoạ, …
– Ngoài POE mình sẽ dùng một số AI khác để tạo prototype như v0.dev, figma make
– Ngoài các AI thì mình sẽ sài thêm 1 tool mini do Hoàng build, để mọi người view testcase lên dễ dàng và download về exel.
– Dùng chung 1 tài khoản POE premium trong 1 tháng (5-6 bạn 1 tài khoản), có 1 triệu Point, nhiêu point thì mọi người thong thả sài nha.
Sau này khi dùng, mình có cần trả tiền AI để dùng không?
– Sau này nếu bạn muốn dùng premium thì phải trả phí, 499K/1 triệu points/1 tháng, hoặc gói 128K/1 tháng cho 10,000 points/ngày hoặc có thể rủ người sài chung và chia tiền.
– Hoặc mình có gợi ý những AI mạnh mẽ đang có miễn phí để mọi người sài thay thế, dĩ nhiên là đôi lúc không bằng hàng Premium rồi, nhưng vẫn thực hiện được các tác vụ.
Mình chưa biết gì về AI thì có học được không?
– Học được nha, lớp này là lớp hướng dẫn sử dụng AI cho các tác vụ liên quan đến BA (không phải tất cả, nhưng là những phần mình có đưa ra khi giới thiệu khoá học)
– Vì đây là học sử dụng và các tip khi sử dụng AI, dùng AI nào cho phù hợp, chứ không phải học cách build AI hay AI-Agent.