Giới thiệu
Mình cũng vừa tiếp cận với vị trí BA trong thời gian cũng không quá lâu, khoảng hơn 7 tháng làm công ty và 2 tháng freelancer với vị trí front-end kết hợp BA.
Mình muốn chia sẻ những công cụ mà giúp ích mình trong công việc (BA), hi vọng qua bài này có thể giúp bạn đọc tìm hiểu thêm được 1 số công cụ mới, phù hợp với chính bạn.
Và đa số những tool này đều là free, nên rất dễ dàng cho các bạn sử dụng mà không tốn phí.
1. Tool quản lý task/document
1.1 Jira/Confluece:
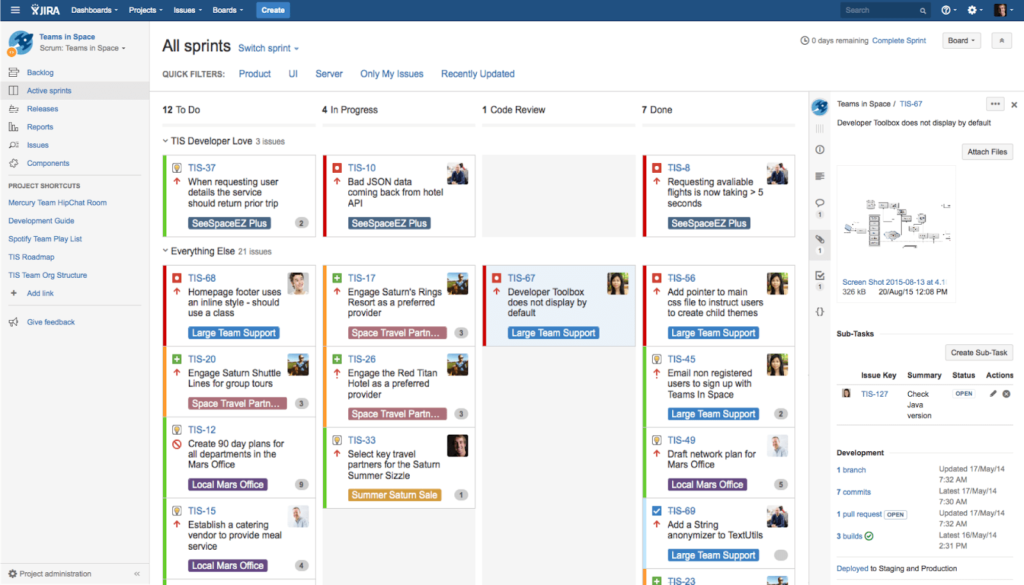
Chắc cũng rất rất nhiều bạn đã biết về phương pháp phát triển phần mềm, framework Scrum hay là Agile rồi nhỉ? Thì Jira là một trong những công cụ không còn quá xa lạ, nó là ứng dụng theo dõi, quản lý lỗi/vấn đề trong dự án, theo mình thấy trong Jira hay gọi chung là Issue.
Mình khi vừa bắt đầu đi làm công ty đầu tiên, đã tiếp cận ngay với anh Jira này rồi, và cực kì thích cách hoạt động của ảnh.

- Thứ nhất, ảnh bám sát theo mô hình scrum, agile mà ra cái tool này, mà xu hướng hiện giờ đa số các công ty IT đều theo framework này, do đó mà được nhiều công ty ưa dùng, mình cũng ưa nữa =)). Ưa cả framework Scrum lẫn Jira.
- Thứ high: Ảnh có support thay đổi workflow theo từng project, quá tuyệt vời luôn. Tùy thuộc vào team/dự án, mà workflow nó khác nhau. Do đó nhờ vào việc có thể dễ dàng thay đổi workflow mà mình custom cho mỗi dự án. Tuyệt vời ông mặt trời.
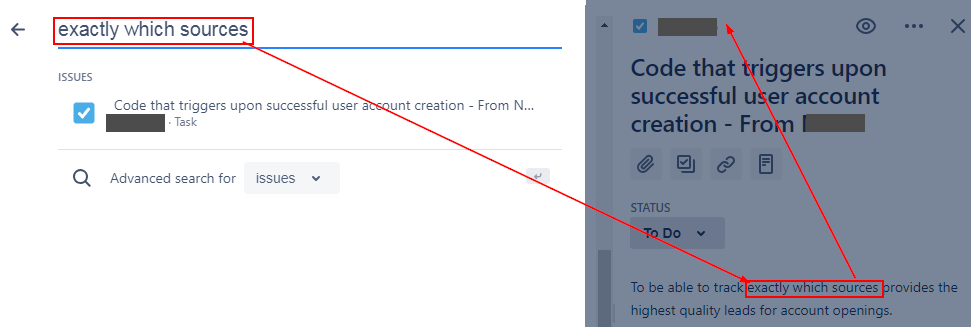
- Thứ bar: Công cụ tìm kiếm cũng rất tốt, chỉ cần search theo bất kì từ nào nhớ về task, có thể tìm nó ra ngay lập tức luôn. Quên mất title của task => Search bằng description cũng ra nữa.

Có thứ born, … các kiểu nữa. Nếu quan tâm về nó thì tìm hiểu thêm nhoa.
Đi kèm với anh Jira, thì có anh Confluece, mình hay gọi ảnh là công cụ lưu trữ document, nhưng các chỗ khác thì gọi là tích hợp nội dung đa phương tiện. Anh này mình thấy tiện nhất đó là tích hợp với anh Jira phía trên. Khi mình gắn task Jira lên Confluece, thì từ Confluece, với 1 cú click là ảnh nhảy qua anh task Jira liền, và ngược lại cũng vậy.
Mình dùng công cụ này để tạo các trang trao đổi Q/A, document, guideline, ghi lại ticket đã làm trong tháng, một số lưu ý, các kiểu con đà điểu.

Nhưng hai anh Jira và Confluence muốn dùng phải trả phí nhá, có 2 phiên bản On Cloud và Hosted on your server. Muốn dùng hàng ngon thì phải trả phí thôi.
Tìm anh Jira và Confluence tại đây: Homepage Jira

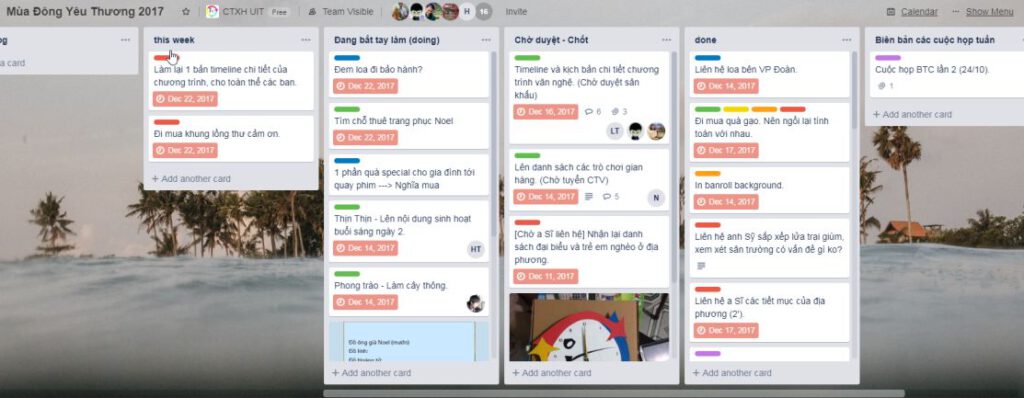
1.2. Trello
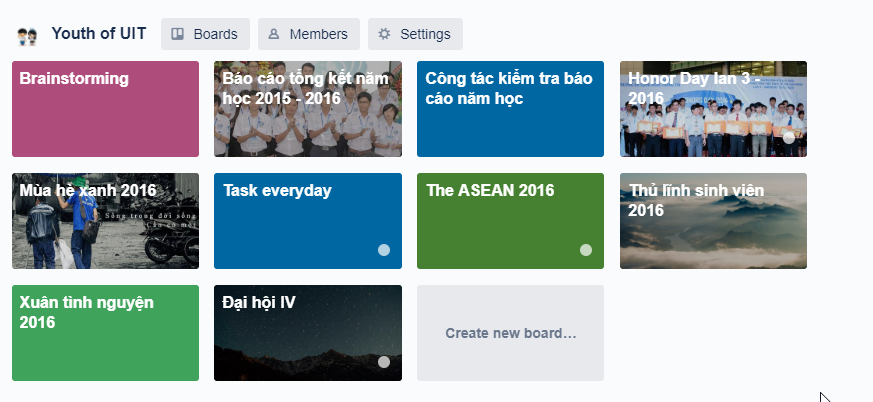
Anh Trello này mình hay dùng thời sinh viên, thời còn làm cho Hội sinh viên trường với làm ở Đội Công tác Xã hội. Ban đầu dùng nó để chủ yếu quản lý công việc, phân công, và mọi thứ lưu hết trên trello này, rất dễ sử dụng. Và đặc biệt là FREE.

Trello là một công cụ để quản lý công việc một cách hiệu quả, giúp cho ta có thể dễ dàng nhìn vô là biết mình cần làm gì, ai đang làm, cái nào đã được hoàn thành. Có thể gọi ngắn gọn là một bản Kanban cũng được.
Cái mình thích ở Trello đó là có thể một công việc có rất nhiều cái công việc con trong đó. Giả sử đi chợ mua đồ, mình có thể list hết những thứ cần mua: Gạo, cá, rau muống, quần s, … khi mua xong nào thì check vô.
Ngoài ra còn thích cái pẹt pẹt của nó nữa. Cái pẹt pẹt này là khi xong task, hoặc cần kéo task đi đâu, thì kéo pẹt 1 phát, nó qua list khác liền.

Tìm hiểu trello tại: http://trello.com
1.3. Asana
Mình mới biết đến Asana khi làm ở công ty Kyanon.digital thôi, mới vô công ty có tờ checklist, được add vô Asana của team, thế là mình biết Asana :)).
Cũng như trello, thì Asana là một trong những công cụ quản lý dự án khá là tốt, thiên về quản lý tiến trình.
Asana là gì??
Mình thấy cái hay của Asana đó là rất dễ dàng để tạo task, tự mình tạo hoặc tạo cho đồng đội cũng được luôn, quản lý công việc theo bảng, hoặc theo dạng như danh sách, có thể dùng tag để đính kèm thể hiện cho status của task. Và một cái rất rất hay đó là 1 task có thể gắn với nhiều project liên quan.
Asana cung cấp 1 phiên bản free với số lượng user không quá 15 người. Mình nghĩ số lượng này rất phù hợp cho 1 team. Còn nếu team nhiều người quá thì phải bỏ tiền ra mua để dùng thôi. 😀
Tìm hiểu asana tại: https://asana.com/
1.4 Bộ công cụ của MS: Excel/Word/PP và bộ online của nó
Nhắc tới 3 cụ cậu này, thì đa số điều biết hết nhỉ.
Mình thì thường dùng Excel như một bộ quản lý issue, checklist khi thực hiện UAT, hay dùng xây dựng test-case. Thỉnh thoảng dùng như một bộ matrix để đánh giá, đặt question, đánh giá mức độ các kiểu….
Word viết document, release note, demo script,…
Còn anh PP thì note bug trên này luôn cũng khá tiện, làm slide trình bày, hoặc vẽ vời.
1.5 Công cụ quản lý khác
Ngoài những công cụ phía trên, thì mình cũng đã từng sử dụng 1 số tool khác như: TFS (ở công ty cũ), MindMeister (tự tìm hiểu), Ms Project, Bitrix. Các bạn có thể kham khảo thêm để sử dụng nhé.
2. Tools vẽ
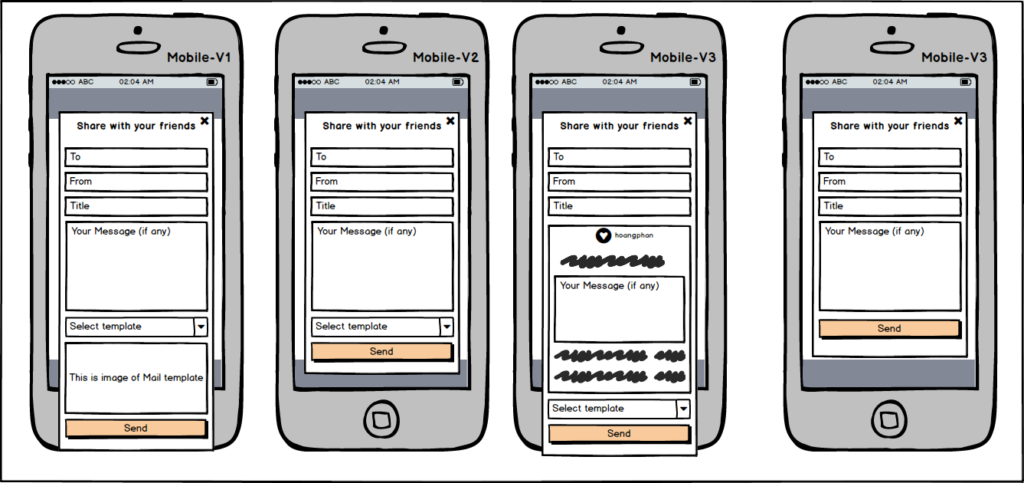
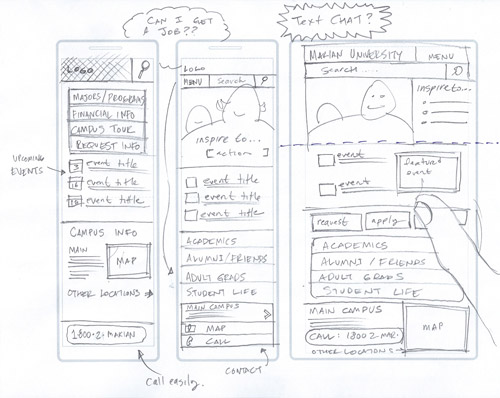
2.1 Balsamiq Mockups
Đây là một công cụ mình cực kì hay dùng trong các dự án mình làm BA. Tên của phần mềm có chữ mockup, nhưng mình dùng chính vẫn là để vẽ wireframe. Còn để biết sự khác nhau giữa sketch, wireframe, mockup, prototype thì xem qua bài viết này nhé.
Dưới đây là một demo mình vẽ wireframe các version khác nhau cho tính năng share một bài viết qua email….

Để tìm hiểu thêm về phần mềm này, liên hệ mình cho key dùng vài năm nè 😀
2.2 Adobe XD
Thường sau khi đã có phiên bản wireframe, mình lười nên hay bỏ qua bước vẽ mockup lắm, vọt luôn qua bên anh Adobe XD để vẽ luôn prototype mode.
Đây là một công cụ hoàn toàn free (trước kia phải mua), và nếu ai đã dùng qua các công cụ khác của Adobe, thì sử dụng công cụ XD cực kì đơn giản.
Trước mình hay vọc photoshop, AI, lightroom nên khi qua XD cũng không cần phải học gì để sử dụng cả. Vọc 1 buổi là biết dùng ngay.
Ngoài ra còn hỗ trợ rất nhiều bộ UI Kit khá là ngon để tạo một prototype một cách nhanh chóng. Ảnh có luôn phần điều hướng khá dễ sử dụng (gần giống như của Xcode), khi Dev xem qua prototype có thể biết được từng nút sẽ hoạt động như thế nào, click vô thì cái gì sẽ được xuất hiện. Còn nếu anh Dev không cài XD thì có thể mình record lại cách hoạt động (Workflow) của sản phẩm mình đang làm, và gửi video cho anh dev là được rồi.
Đây là 1 video lúc mình học năm 3, lúc đó còn code nên cũng vẽ prototype lấy loeeeeeeee.
Video demo cho ứng dụng hẹn hò – code bằng React Native, build bằng Xcode
Nhưng thực tế thì cái này mình chỉ dùng khi trước kia làm tự do, hoặc làm đồ án gì thôi. Chứ hiện tại team mình có 1 anh Designer, do đó mình chỉ vẽ wireframe, còn chuyển về prototype hay mockup thì ảnh cân tất. Ảnh dùng sketch trên MacOS với https://Invisionapp.com để mọi người trong team có thể xem được design trên cloud, cũng như workflow giữa các design.
Tìm hiểu và download XD tại đây nhé: https://www.adobe.com/products/xd.html
Ngoài ra các bạn có thể tìm hiểu thêm một số tool mình từng dùng liên quan đến vẽ như: Photoshop, AI, Sketch, Photoshop online khi vào đúng máy quên chưa cài pts.
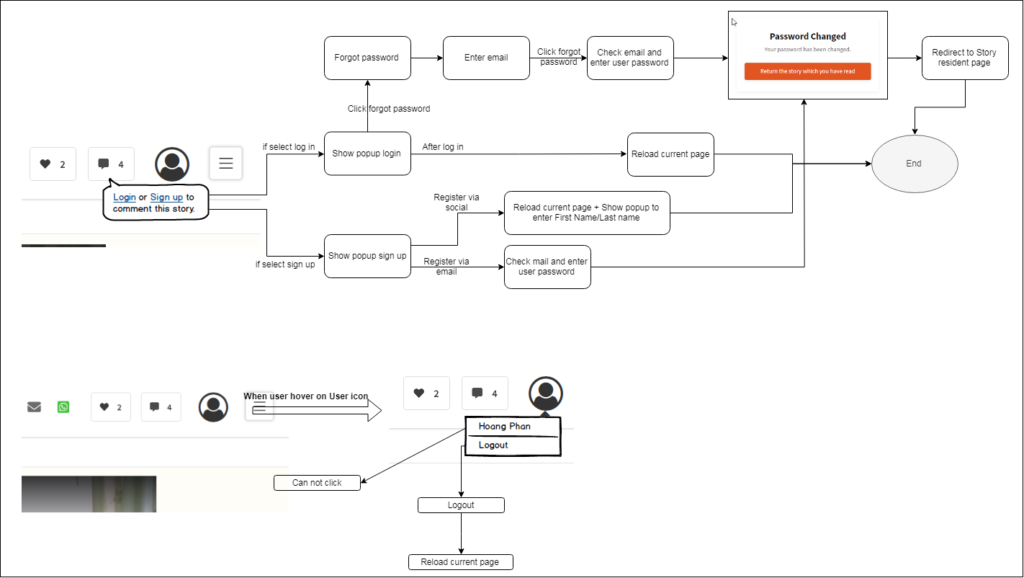
2.3 Draw.io
Xong phần về design thì mình sẽ tém lại, và nhảy qua phần vẽ liên quan đến workflow, diagram, gọi chung là các sơ đồ. Phần các sơ đồ, thì mình sẽ viết một bài khác nhé.
Hầu như các sơ đồ liên quan đến BA mình hay vẽ, đều dùng tool này.
Trước kia thì có dùng StarUML khi còn là sinh viên năm 2, với các môn học phân tích thiết kế hệ thống thông tin, phương pháp mô hình hóa, đặc tả hình thức các kiểu.
Và cũng từng dùng qua MS Visio, nhưng khi biết đến anh Draw.io, thì mình quên luôn 2 công cụ kia.
Vậy lý do nào đã khiến mình dùng Draw.io???
- Rất mạnh mẽ, hỗ trợ nhiều hình khối, kéo thả cũng rất lẹ.
- Chạy online, không cần cài đặt j hết. Cứ mở draw.io trên browser và sử dụng thôi.
- Hoàn toàn miễn phí
- Có thể lưu xuống local để lúc khác sử dụng tiếp, hỗ trợ export dưới dạng xml, html, và image
- Có thể vẽ đủ thể loại các sơ đồ thiết kế hệ thống, template cực kì phong phú.
Đây là 1 workflow mình vẽ chơi.

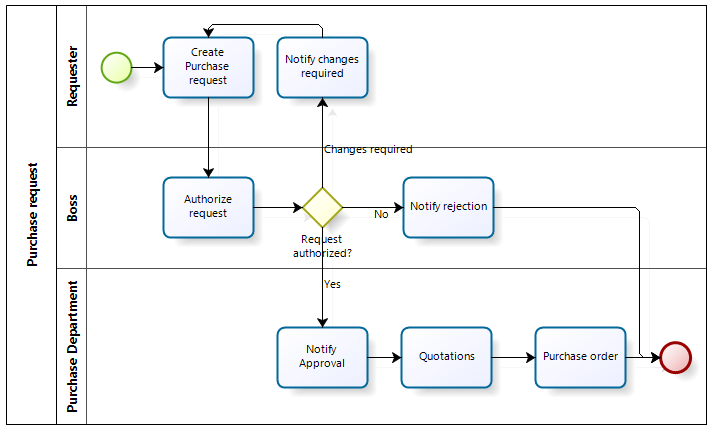
2.4 Bizagi
Phần mềm này là một phần mềm thiên về vẽ các mô hình, tài liệu BPMN.
Khá là dễ sử dụng, cảm giác nó rất giống với các phần mềm office. Hỗ trợ xuất sang các tài liệu như word, PDF, Visio, và tool này được sử dụng free nha

Tìm hiểu thêm về BizAgi tại: https://www.bizagi.com/
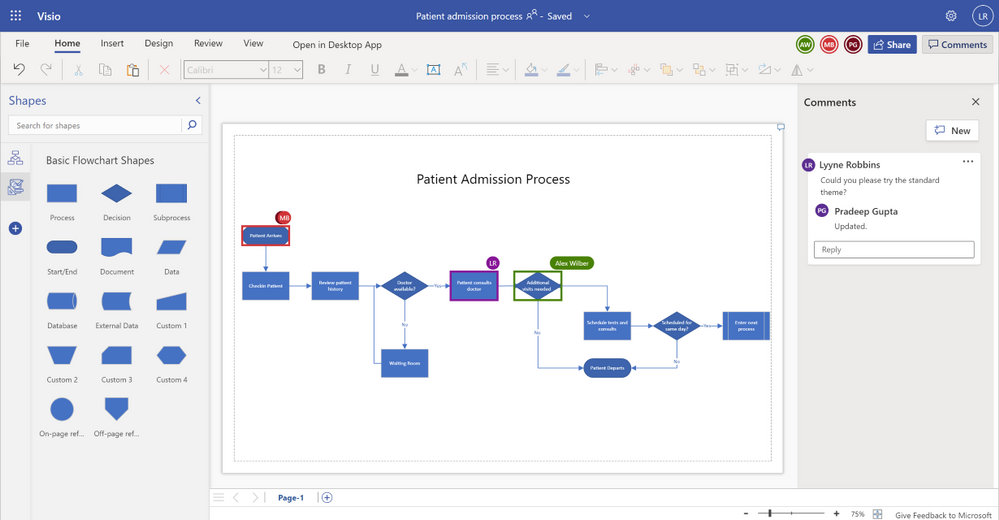
2.5 Microsoft Visio
Ứng dụng này thì đến 2019 khi làm việc tại VNPAY mình mới sử dụng, và sài ẻm suốt 2 năm làm việc tại đây.
Đây là một ứng dụng giúp bạn xây dựng nên những bản vẽ vô cùng trực quan cùng với những bộ template có sẵn, do đó bạn sẽ không tốn quá nhiều thời gian để xây dựng nên những bảng vẽ Activity, Diagram, …

2.6 Giấy A4 và bút
Một trong những công cụ mình không thể thiếu để vẽ đó là Giấy A4 và bút, mình hay chôm giấy A4 từ máy in của công ty, sau đó dùng để phân tích, vẽ phát họa các idea, các sketch cơ bản, hoặc đơn giản là ghi ra những ý trong bộ checklist.
Mình nghĩ khi là 1 BA, thì đây là một công cụ cực kì cần thiết, bởi vì khi sử dụng giấy và bút, mình nghĩ gì là viết, vẽ ra liền… để có thêm thời gian nghĩ về những ý khác.

3. Tool ghi idea/brainstorm
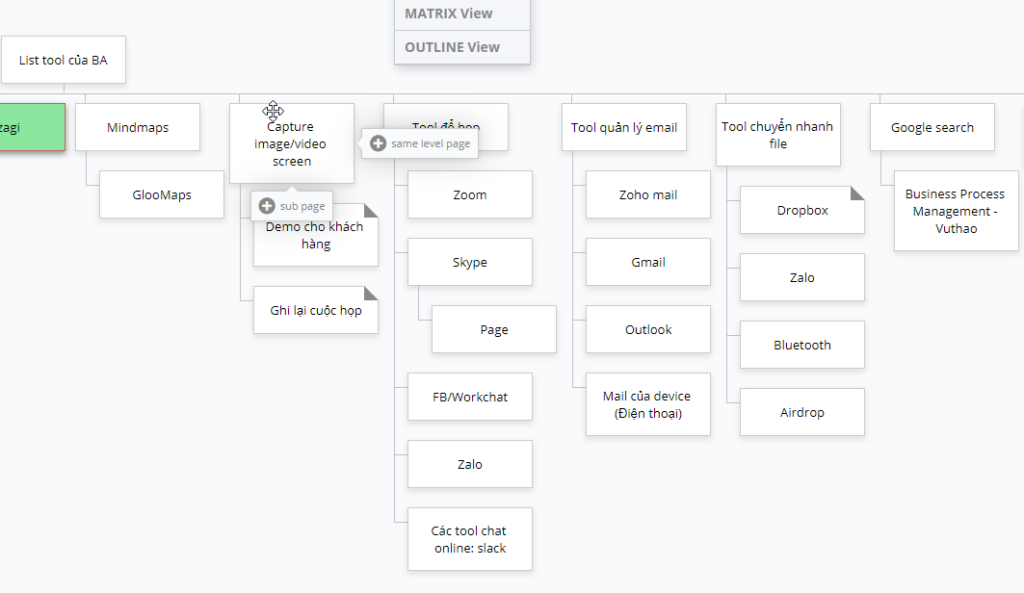
3.1 Gloomaps.com
Tool này mình mới lượm nhặt được cách đây 3-4 tháng, thực sự rất thích tool này vì nó thuộc dạng tool vẽ sitemaps cơ bản, chỉ cần ghi vài từ trên các thẻ card, xong nhấn Save thì sẽ xuất ra 1 URL, có thể share bất kì ai xem. Không cần tạo tài khoản, không cần đăng nhập, và hoàn toàn free. Và cực kì dễ dàng export ra pdf, png, xml
Mình hay dùng công cụ này dưới dạng là ghi các idea, các đại ý mà mình đang tập trung chú ý phân tích, từ đó dựa theo kiểu cây thư mục, phát triển thêm ý.
Và dễ dàng drag & drop các thẻ card sang vị trí khác.

Tìm hiểu tool tại: https://www.gloomaps.com
Ngoài tool này thì trước kia mình cũng có sử dụng các tool mindmap, nhưng vì phải tốn công đăng nhập, bị giới hạn như export file các kiểu thì mình từ bỏ, và chuyển sang sử dụng luôn gloomaps. Thấy tool nào tiện với bản thân thì sử dụng thôi. 😀
3.2 Giấy, bút:
Cũng là một trong những công cụ mình cực kì hay dùng để ghi các đại ý, idea để phân tích các tính năng trong phần mềm.
3.3 Google.com
Thỉnh thoảng bí ý tưởng, hay phân tích bị bí, hoặc gặp domain mới thì mình hay dùng anh Gu Gồ để tìm giải pháp.
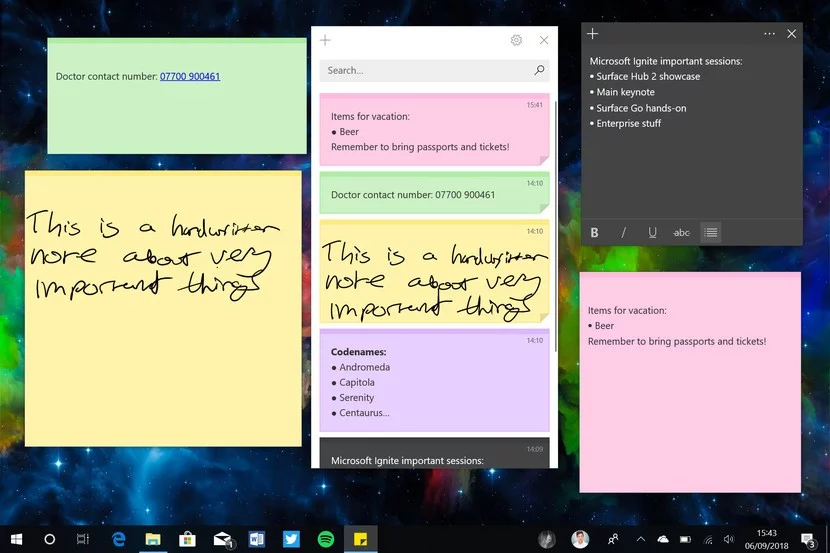
3.4 Công cụ Sticky Note
Không cần phải cài đặt gì hết khi bạn đang dùng Windows 10, nhanh chóng để mở lên và ghi note thật nhanh vào, hoặc có thể ghi liền một thông tin gì được nghe. Hoàn toàn miễn phí, dễ sử dụng, linh hoạt với nhiều màu sắc khác nhau.

4. Tool capture/record
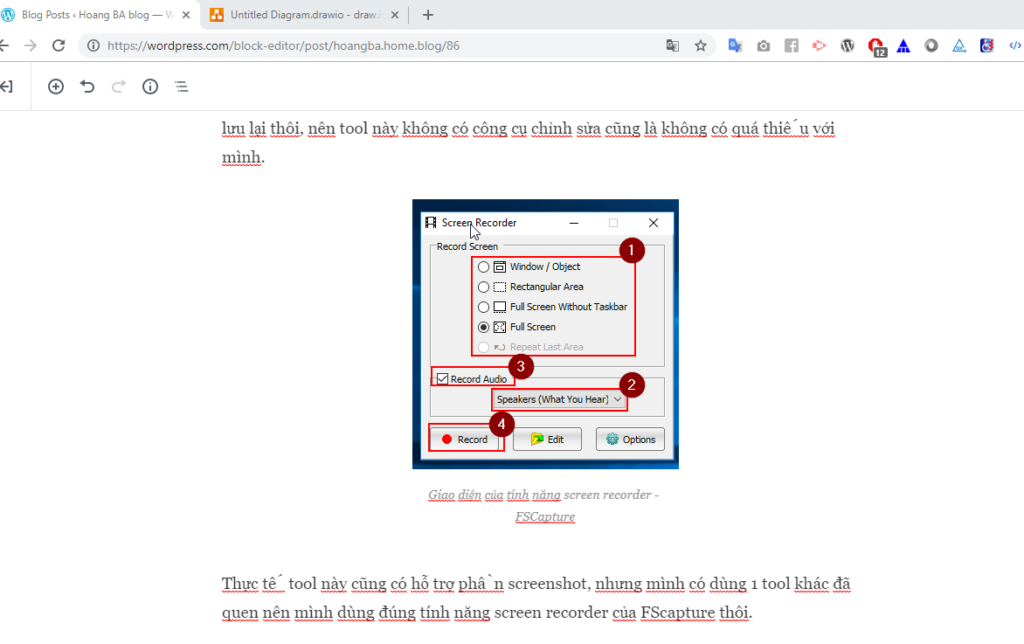
4.1 FSCapture
Trước kia khi còn dùng MacOS thì mình hay dùng ScreenFlow, nhưng khi chuyển sang windows lại thì mình dùng FSCapture.
Cái mình thích ở tool này đó là công cụ hỗ trợ quay screen rất lẹ, có hỗ trợ tổ hợp phím để bật lên quay lẹ, và tool hoàn toàn free, có thể quay màn hình, thu âm từ Micro, hoặc thu âm từ trong desktop.
Và thường mình dùng công cụ này để ghi lại những bug xảy ra mà chỉ có quay lại màn hình mới thấy, chứ screenshot thì không thấy, do đó nhu cầu của mình chỉ quay và lưu lại thôi, nên tool này không có công cụ chỉnh sửa cũng là không có quá thiếu với mình.

Thực tế tool này cũng có hỗ trợ phần screenshot, nhưng mình có dùng 1 tool khác đã quen nên mình dùng đúng tính năng screen recorder của FScapture thôi.
4.2 Greenshot
Greenshot là công cụ tình cờ search trên google, và download về dùng thử. Nhưng mình cực kì ưa thích tool này.
Có thể tùy chỉnh bộ tổ hợp phím tắt để mở tính năng screenshot rất nhanh, từ đó khi gặp bug hay cần ghi lại 1 hình ảnh trên desktop, mình chỉ cần nhấn Alt + 3 là có thể kéo và ghi lại khu vực cần ghi.
Ngoài ra có những action ví dụ như hover vô button thì button đổi màu, thì kha khá nhiều tool screenshot khó có thể ghi lại được khoảnh khắc này, vì khi bật tool lên thì hiệu ứng hover bị mất. Nhưng tool này thì lại không bị mất, hoàn toàn có thể ghi lại nhanh chóng.
Ngoài ra các tính năng khác như vẽ hình ảnh tròn, chữ nhật, mũi tên, line, text cũng giống như những tool edit image khác.
Nhưng có hỗ trợ phần đánh số thứ tự rất nhanh, đặc biệt mình hay dùng để đánh thứ tự từng bước trong một hình ảnh khi xây dựng guideline hoặc demo script.

Tool này hoàn toàn free, có thể download tại đây: https://getgreenshot.org/
5. Tool testing
Thật ra để kể về tool testing thì khá là nhiều, tùy thuộc vào từng loại test mà dùng tool khác nhau, nhưng dưới đây là một số tool mình hay dùng và mình nghĩ là 1 BA cũng có thể dùng để hỗ trợ cho việc phân tích.
5.1 Email
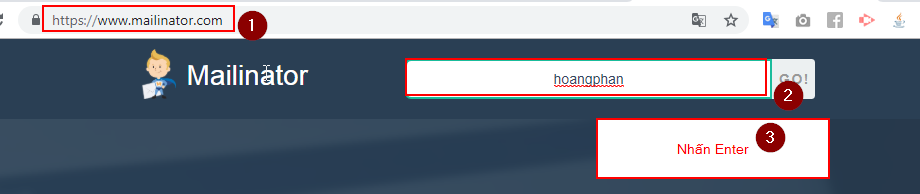
Thường mình test các trang web mình sẽ không dùng email thật để test, mà sử dụng mailinator.com như là một nơi để nhận email.
Cái lợi của mailinator đó là không cần phải đăng ký tài khoản hay đăng nhập gì hết, mà còn free nữa chứ.
Chỉ đơn giản 3 bước. Truy cập mailinator.com, gõ phần mail muốn dùng, enter và check mail. Không cần đăng nhập, có thể dùng với hàng trăm/hằng ngàn email khác nhau mà không phải tốn phí.
Email ở mailinator sẽ bị xóa sau vài giờ, do đó ta không cần tốn công phải xóa những email đã được gửi đến để test.

Nhưng mailinator có thể sẽ bị 1 số nhà cung cấp lớn chặn, ví dụ như facebook, google,… do đó ta sẽ chuyển qua dùng email 10 phút. (search mail 10 phút trên gg là ra đầy)
Hoặc bị chặn luôn, thì mình lại dùng email với domain cá nhân và đăng ký thông qua zoho… ví dụ như email: [email protected] với phần đuôi phía sau là domain mình mua riêng. Hoặc mua mấy domain free 1 năm rồi tạo mail cá nhân bằng zoho cũng free nốt.
Tương tự đó, bạn cũng có thể sài sdt trên mạng free nếu cần nhận OTP qua sddt như cách sài email 10 phút nhé…
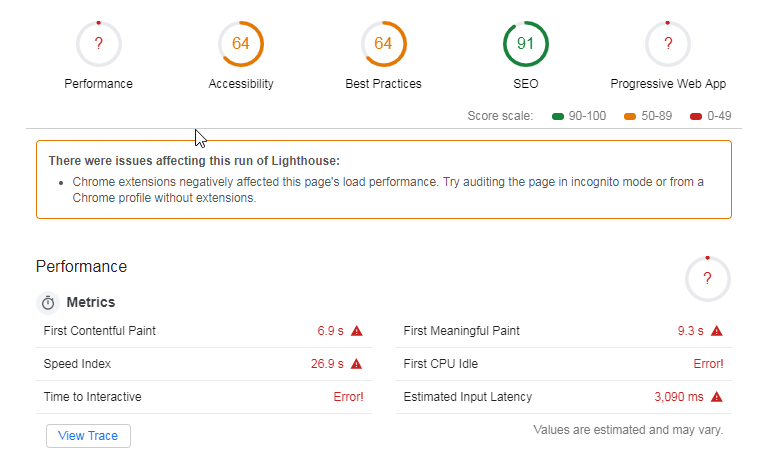
5.2 Audit của DevTool google chrome

Audit hay được gọi là tool Lighthouse, có sẵn trong chrome browser. Dùng để phân tích một trang web với performance, accessibility, SEO, PWA, Best Practices. Nhằm để biết được trang web mình đang phân tích như thế nào, từ đó lên được biện pháp, cũng như phân tích thêm về trang web để giúp cho chất lượng trang web tốt hơn.
Chỉ cần bật devtool lên (Inspect) => xong chọn tab audit => Chọn type cần analyst => click button analyst => là xem được kết quả.
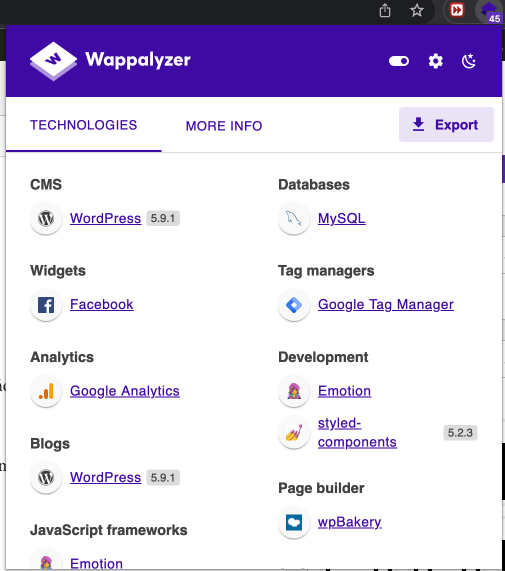
5.3 Wappalyzer
Đây là một extension của google chrome, tool này là một công cụ có thể giúp mình biết được website mình đang xem thuộc nền tảng nào.

5.4 Chuyển file nhanh từ device này sang device khác.
Công cụ mình hay dùng đó là dropbox, mình cài app dropbox trên device, và khi có gì cần chuyển, mình đẩy lên thư mục ở dropbox, và tải xuống ở một nơi khác.
Mình thấy nhiều bạn hay dùng zalo, facebook để chuyển hình screenshot từ điện thoại qua desktop, nhưng hình ảnh dễ bị mất chất lượng.
Nhưng lưu ý khi dùng dropbox, tránh để chế độ tự động sync nha, không khéo hình nóng của bạn up lên dropbox chung của công ty hay sao đó thì lại cháy hết mắt của mọi người. 😀
Hoặc mình cũng hay up lên drive, và share bằng URL để cho người khác có thể xem file của mình.
6. Call/trao đổi công việc
Phần này chủ yếu là để share một số tool mình hay dùng, vì tool để trao đổi là một trong những công cụ buộc BA phải biết, tùy thuộc vào team, dự án, khách hàng mà sử dụng khác nhau.
Dưới đây là những tool mình hay dùng:
- Zoom: Hỗ trợ call meeting, với tính năng share màn hình mạnh mẽ, hỗ trợ đa nền tảng.
- Skype: Call meeting theo nhóm hoặc 1/1 khá tốt, share màn hình.
- GG Meet
- Facebook/workchat
- Zalo: Chủ yếu là nhắn tin, call video 1/1
- Slack: Chat trong công việc là nhiều, hỗ trợ tạo nhiều kênh nhỏ để trao đổi công việc lẹ.
Lời cảm ơn
Cảm ơn các bạn đã theo dõi hết bài viết của mình nhé. Có gì để lại comment để mình biết lời bình luận của các bạn với nhé.








Cho em xin key để vẽ wireframe trong basamiq với ạ. Em chỉ tải về dùng được có 30 ngày thôi. 🙁
Bạn đọc bài viết này có chia sẻ chi tiết nè: https://hoangphan.blog/balsamiq-wireframe-mien-phi-cong-cu-cho-business-analyst/
Download balsamiq mockup 3 tại: https://balsamiq.com/wireframes/mockups3fordesktop/
Và key:
Name: Flash
Serial: eNrzzU/OLi0odswsqnHLSSzOqDGoca7JKCkpsNLXLy8v1ytJTczVLUotKNFLzs8FAJHYETc=