Giới thiệu
Mới gần đây thôi,… cỡ đâu 14-15 tháng trước, có một anh giới thiệu công cụ kiểu vẽ để present và phát khảo nhanh ý tưởng mà dân Defi (Decentralized Finance – ý nói những người hay nghiên cứu, chơi và build sản phầm tài chính phi tập trung) hay sử dụng.

Từ ngày mình biết tới nó mình sài hơi bị nhiều, vì kiểu nhìn nó như bản vẻ tay, vô cùng thân thiện.
Một số ưu điểm mà mình nghĩ nó over hợp với BA.
À mà đâu phải hợp mỗi BA, mình thấy hợp với nhiều người á chứ, cứ liên quan đến phát khảo idea, present đồ các kiểu là over hợp hết.
Dưới là một số ưu điểm mà mình thấy
- Phác Thảo Ý Tưởng Nhanh Chóng: Excalidraw cho phép bạn nhanh chóng phác thảo ý tưởng, tạo wireframe và sketch với giao diện đơn giản, trực quan. Có sẵn một số mẫu để kéo ra sử dụng từ library, giúp phát khảo ý tưởng rất nhanh.
- Present Dễ Dàng: Với Excalidraw, việc chia sẻ và trình bày ý tưởng cho team của bạn trở nên dễ dàng hơn bao giờ hết. Bạn có thể vẽ, chỉnh sửa và cùng làm việc với đồng nghiệp chỉ qua một link mà không cần phải tạo tài khoản.
- Lưu trữ local/lưu cloud linh hoạt: Khi tạo xong wireframe, có thể lưu lại file vào local sau đó có thể mở ra sử dụng sau đó, hoặc thay vì lưu local, mình có thể lưu trên cloud và sẽ có 1 link để mình truy cập và sử dụng sau này, khi mở link thì những gì mình đã vẽ sẽ còn lưu lại.
Có hỗ trợ export ra hình ảnh png, sgv, copy phần đã chọn để paste (dạng image) vào nơi khác. - Free, không cần tài khoản: Sử dụng hoàn toàn miễn phí, cứ mở link https://excalidraw.com/ lên là sử dụng thôi, và có thế bật lên chế độ cùng chỉnh sửa, nhiều người cùng tham gia edit và phát hoạ ý tưởng trên cùng 1 Canvas.
- Thư viện wireframe: Hiện có nhiều thư viện wireframe có thể bạn thêm vào, và kéo thả từ khung thư viện, nào là icons, khung frame web, mobile, wireframe mẫu sẵn, …
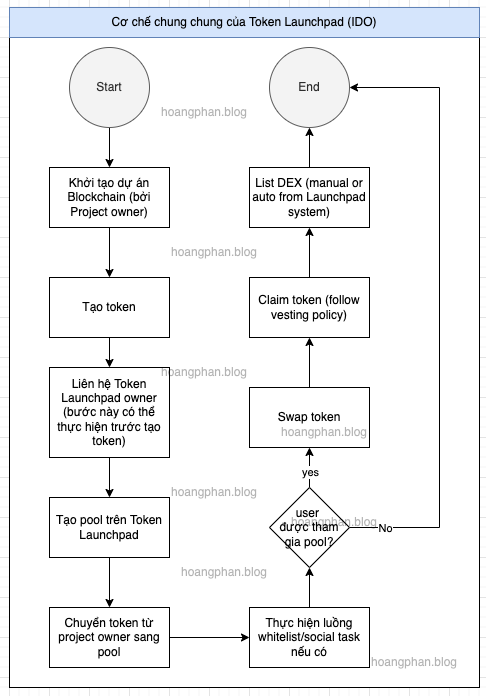
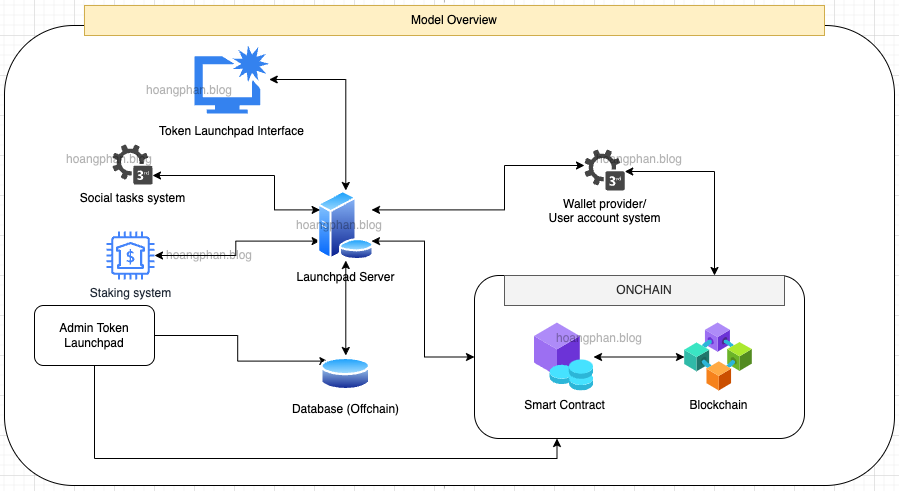
- Text to diagram (AI): Hiện tại có hỗ trợ text to diagram để lên diagram, flow chart, sequence, class nhanh chóng (bạn xem hình mình để mẫu nhé). => mình có thấy tính năng wireframe to code,… ae có thể sài ChatGPT thử nghiệm thử nhé.
- Các công cụ (tools) cơ bản mà một ứng dụng vẽ wireframe cần có như: Thêm hình vuông, hình tròn, ellipse, hình thoi, mũi tên, đường thẳng, đường cong, vẽ pen, thêm text, thêm image, xoá, hỗ trợ group layers, add frame, đổi màu, …
- Hỗ trợ tính năng present: Laser pointer, import video, web embed, …
Mình nghĩ là sẽ còn nhiều tính năng hay ho khác bạn có thể xem tại đây: https://plus.excalidraw.com/excalidraw-plus-vs-excalidraw, nếu mà bạn thử nghiệm trực tiếp thì sẽ có cảm nhận thực tế hơn qua cách mình trình bày 😀
Ngoài ra hình như có hỗ trợ embed/integrate Excalidraw vào trong ứng dụng (app/webapp) của bạn, tìm hiểu kỹ hơn tại đây https://docs.excalidraw.com/docs/@excalidraw/excalidraw/integration
Nhược điểm mình thấy
Nhưng vẫn có 1 nhượt điểm đó là thực sự so sánh với những công cụ chuyên cho công việc của chính công cụ đó thì Excalidraw sẽ không bằng.
Ví dụ như vẽ diagram để trình bày trong tài liệu, thì sẽ không thể ngon bằng các công cụ Visio, Draw.io, LucidChart
Hay vẽ wireframe, mockup thì không thể ngon bằng sketch, xd, hay figma được.
Nhưng nếu chỉ xét khía cạnh present và thực hiện nhanh khi đang present, thì công cụ này tuyệt vời với những tính năng và ưu điểm mình nói ở trên.
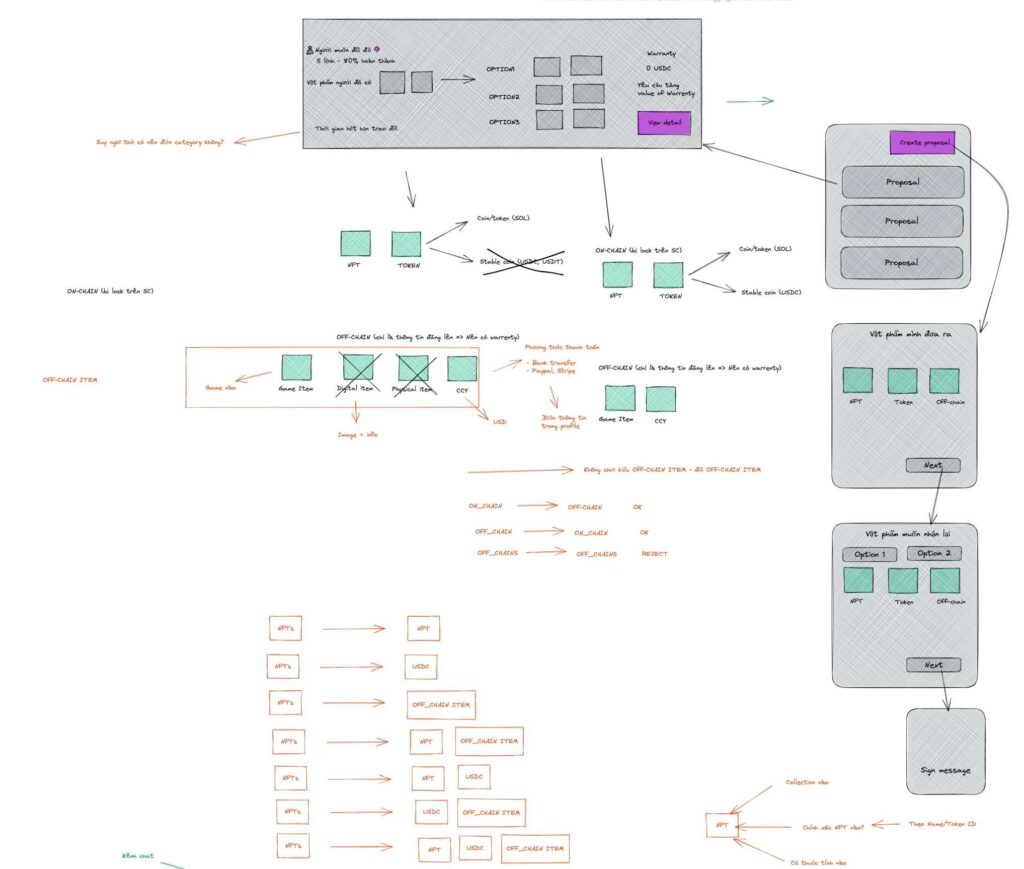
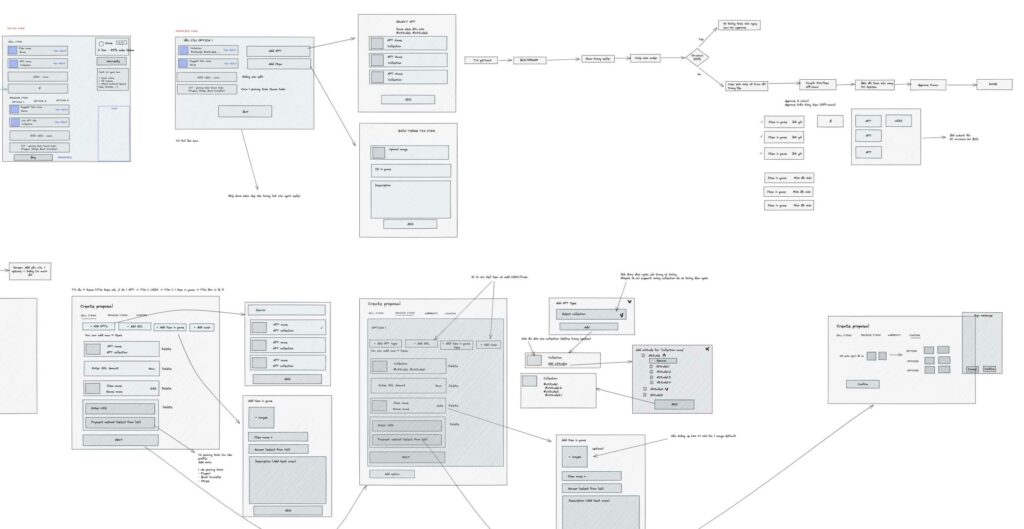
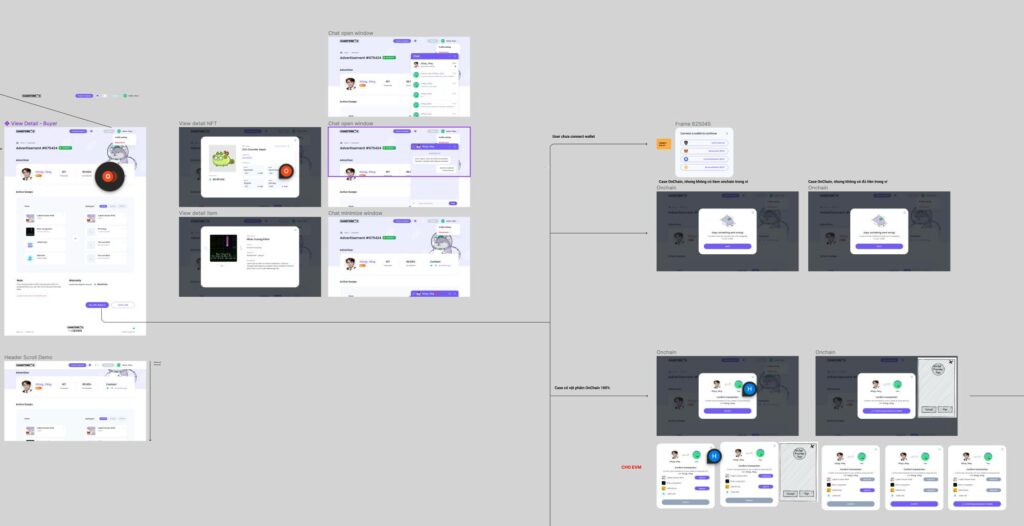
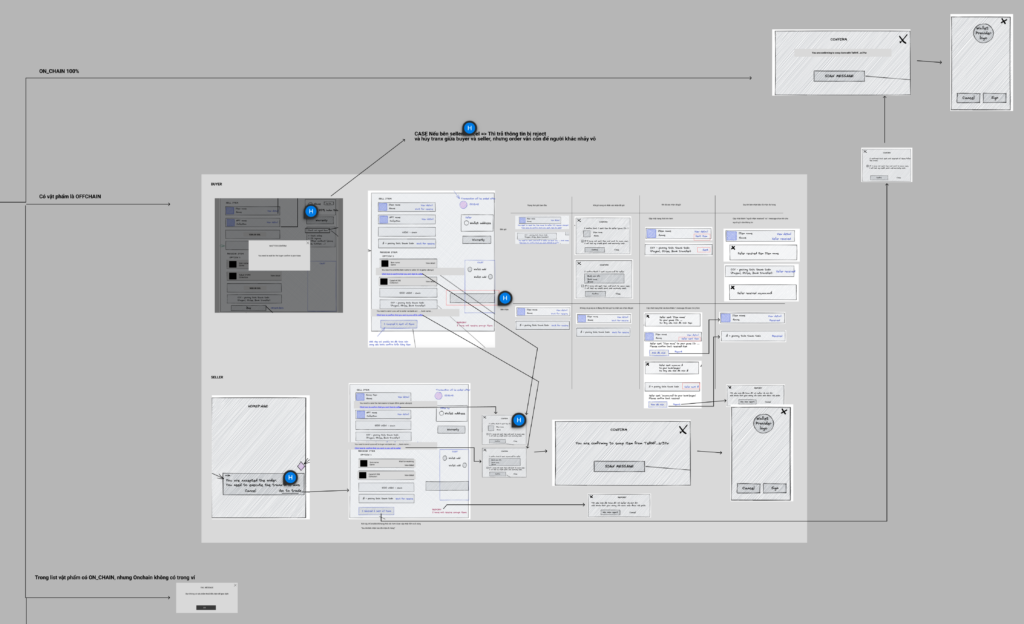
Thực tế đối với mình khi xử dụng, mình vẽ phát hoạ nhanh bằng Excalidraw lúc đang call với mọi người khi trình bày ý tưởng, hoặc thảo luận về luồng, cách thức hoạt động, cấu trúc hệ thống.
Rồi khi document details lại thì sẽ screenshot màn hình của Excalidraw rồi copy bỏ vào Figma nếu liên quan đến wireframe/mockup => Rồi vẽ lại = figma cho đầy đủ, chỉnh chu. Còn nếu là diagram thì sẽ bỏ vào draw.io rồi vẽ lại để có sản phẩm cuối cùng.
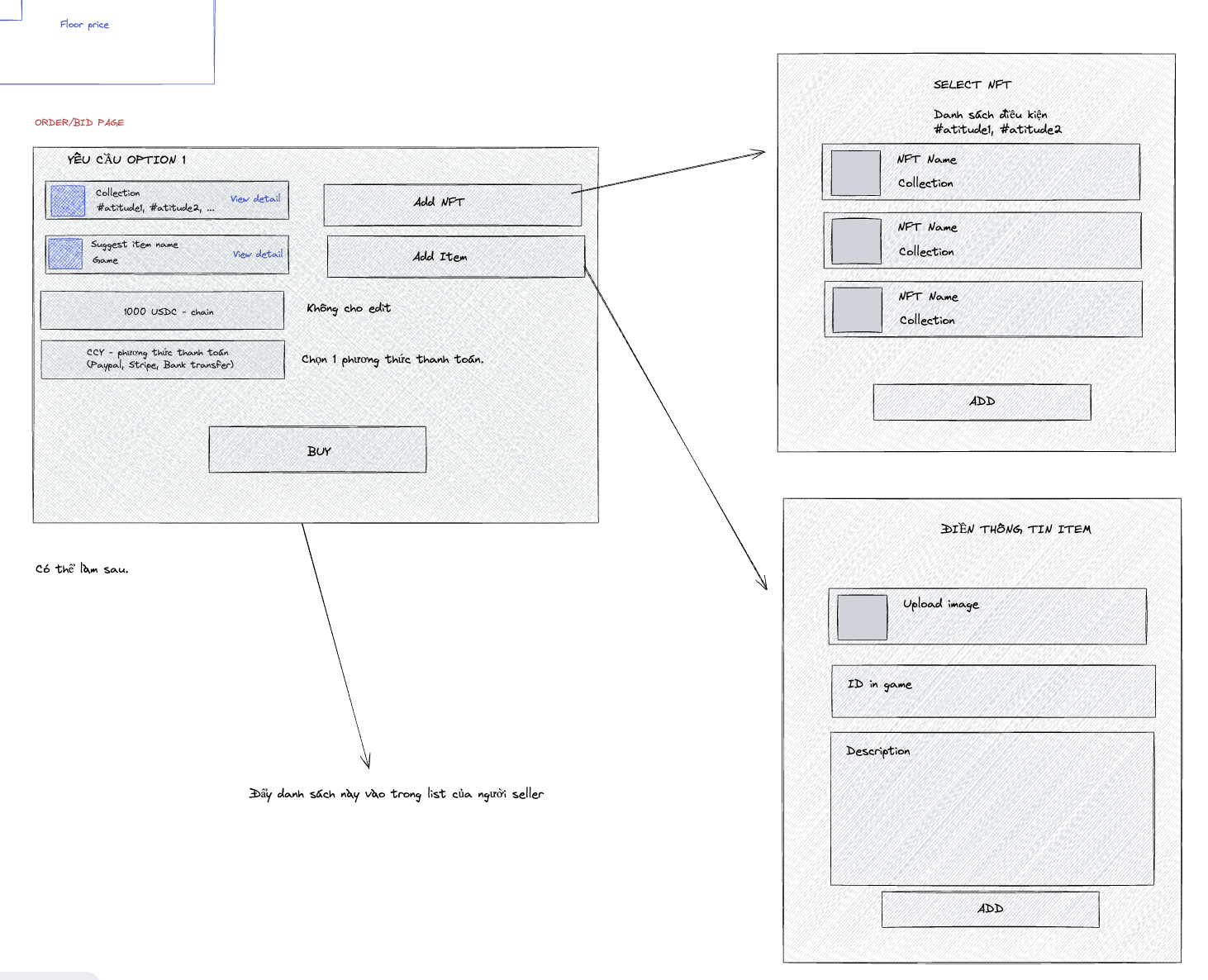
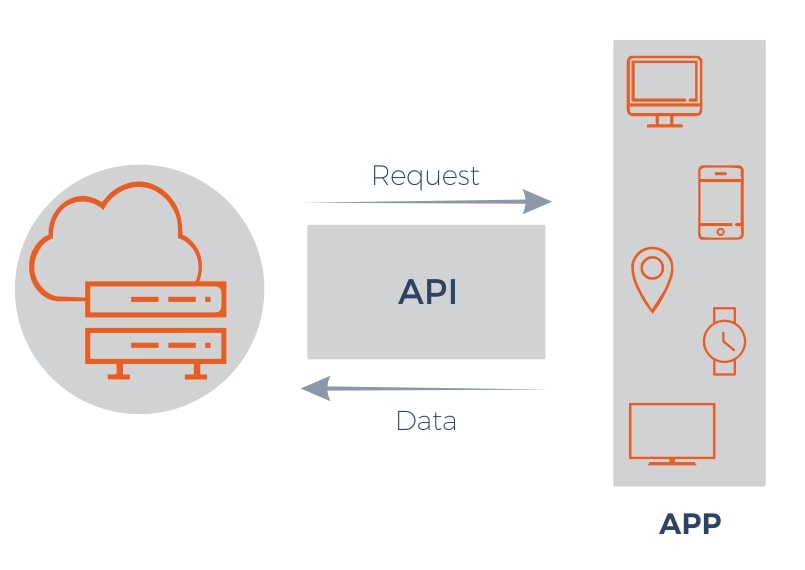
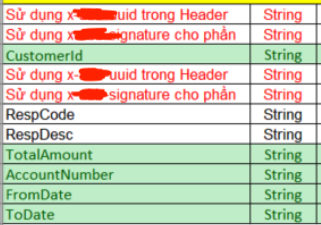
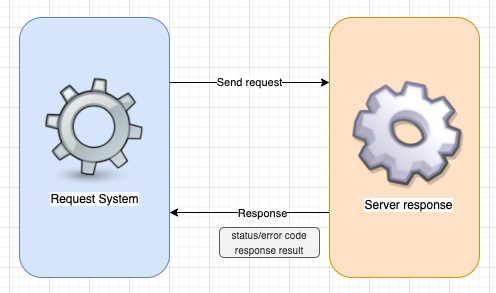
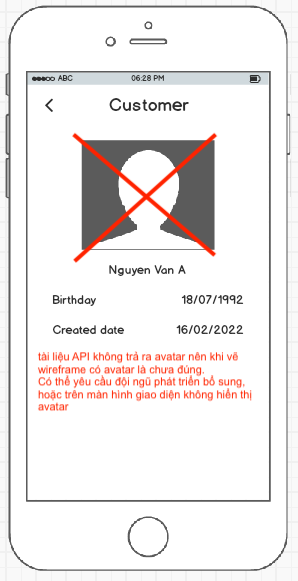
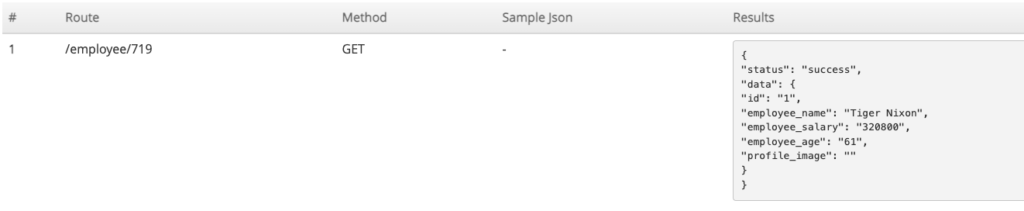
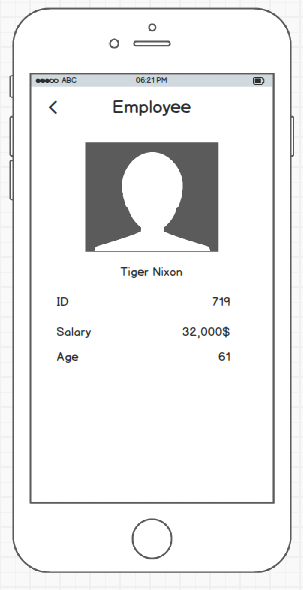
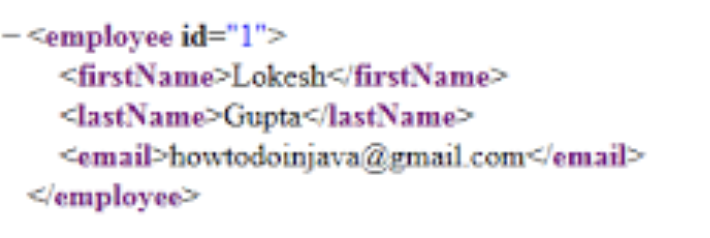
Dưới đây là một số hình minh hoạ, bạn có thể xem qua nhé.
Kết bài
Mình hi vọng với bài chia sẻ này, bạn có thể thấy công cụ này hữu ích với công việc của bạn, và giúp bạn tối ưu công việc của mình bởi việc sử dụng nó :D.