1. Giới thiệu
Hi mọi người, team mình vừa go live tính năng Seitrace Insights và với việc phân tích tính năng này, mình sử dụng AI rất nhiều để phục vụ việc phân tích, thiết kế và vẽ luồng nghiệp vụ.
Nhờ đó mà mình có kinh nghiệm để viết lại bài blog này để chia sẻ
cách mình đã dùng AI cho việc phân tích và vẽ sequence diagram một cách nhanh chóng
tiết kiệm khá nhiều thời gian, rút ngắn thời gian phân tích, và Dev cũng có thêm thời gian để develop tính năng khi mà yêu cầu về timeline khá gấp rút.

2. Công cụ AI sử dụng
Mình chỉ sử dụng 2 công cụ AI trong đợt này đó là ChatGPT4.0 và Mermaid
- ChatGPT thì mình không biết phiên bản miễn phí 3.5 có hỗ trợ tốt được như bản mình đang sài không, mình sài Poe trả phí nên sài ChatGPT4 và các AI khác khá sướng 😀 Mà thiết nghĩ GPT3.5 cũng có support sẵn rồi.
- Mermaid bạn có thể lựa chọn dùng phiên bản live tại: https://mermaid.live/ hoặc dùng Visual Studio Code và cài plugin Markdown Preview Mermaid Support

3. Bước phân tích cơ bản
Thật ra mỗi bạn BA, và tuỳ theo công ty sẽ có những cách phân tích khác nhau để đạt được mong muốn, mình với vai trò là một Product Manager, góc nhìn và cách phân tích của mình sẽ đi từ overview => đến chi tiết.
Mình chia làm các giai đoạn phân tích tính năng
Bước 1: Sử dụng thử các sản phẩm có sẵn trên thị trường mà có tính năng tương tự
Bước 2: Tập trung suy nghĩ và định hình những thành phần, Actors, tasks cần làm để xây dựng tính năng.
Bước 3: Dùng AI để research dựa theo keyword để tìm các kiến thức xung quanh tính năng/partner
Bước 4: Dùng AI để bắt đầu vẽ luồng…
Bạn có thể đọc bài “Phân tích tính năng subscription” của mình để biết được cách mình đã phân tích, ở bài này mình sẽ tập trung vào phần vẽ luồng
4. Sử dụng ChatGPT để vẽ ra luồng
Ở bước này mình cơ bản chỉ chat với ChatGPT và đưa ra yêu cầu cụ thể nhất có thể.
Thường thì các bạn có thể sử dụng để vẽ sequence diagram, flow chart hoặc activity diagram sẽ khá là ok nha.
Ví dụ:
Hi, Mình muốn xây dựng tính năng bán API của một Explorer blockchain SEI.
Hiện tôi đã có nguồn dữ liệu có sẵn.Hãy giúp tôi vẽ luồng Sequence diagram, thanh toán sử dụng Coinbase, phần subscription (Subscription Management sẽ được đội ngũ tự phát triển)
Luồng người dùng sẽ chọn gói Advanced hoặc Professional, sau đó yêu cầu Sub Mgmt Server tính toán để cho User xác nhận, Khi xác nhận => xử lý để qua bên Coinbase tạo hoá đơn, Và khi có hoá đơn cần gửi cho user thông tin qua kênh Front end và Email.
User sẽ thanh toán
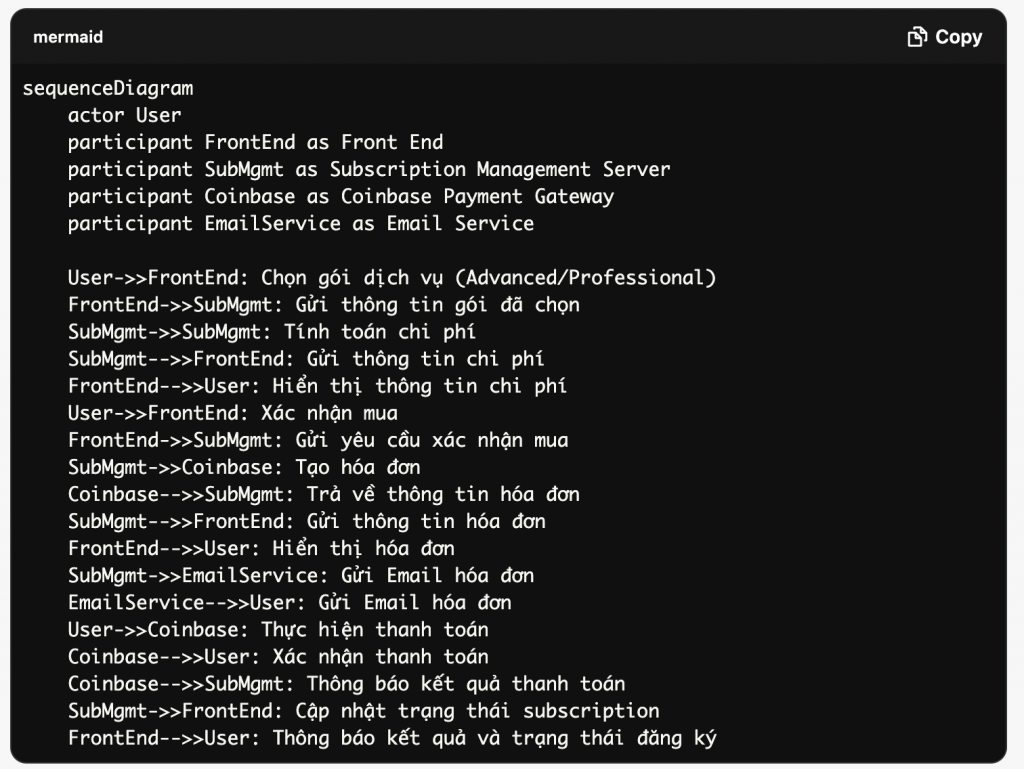
Sử dụng Mermaid
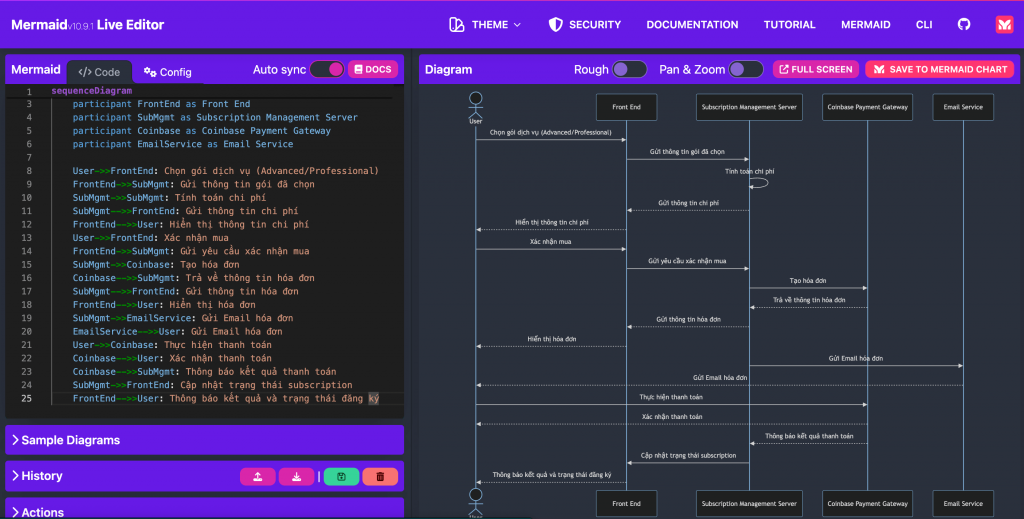
Thì mình sẽ nhận được một luồng bằng chữ như dưới => Copy bỏ vào trong công cụ Mermaid online, hoặc trên Visual Studio Code

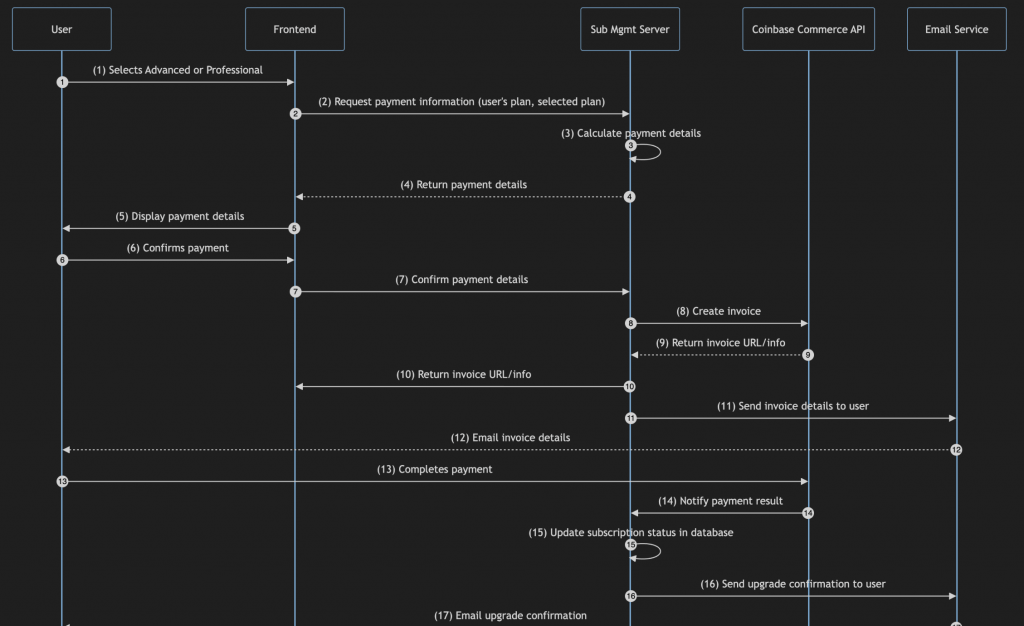
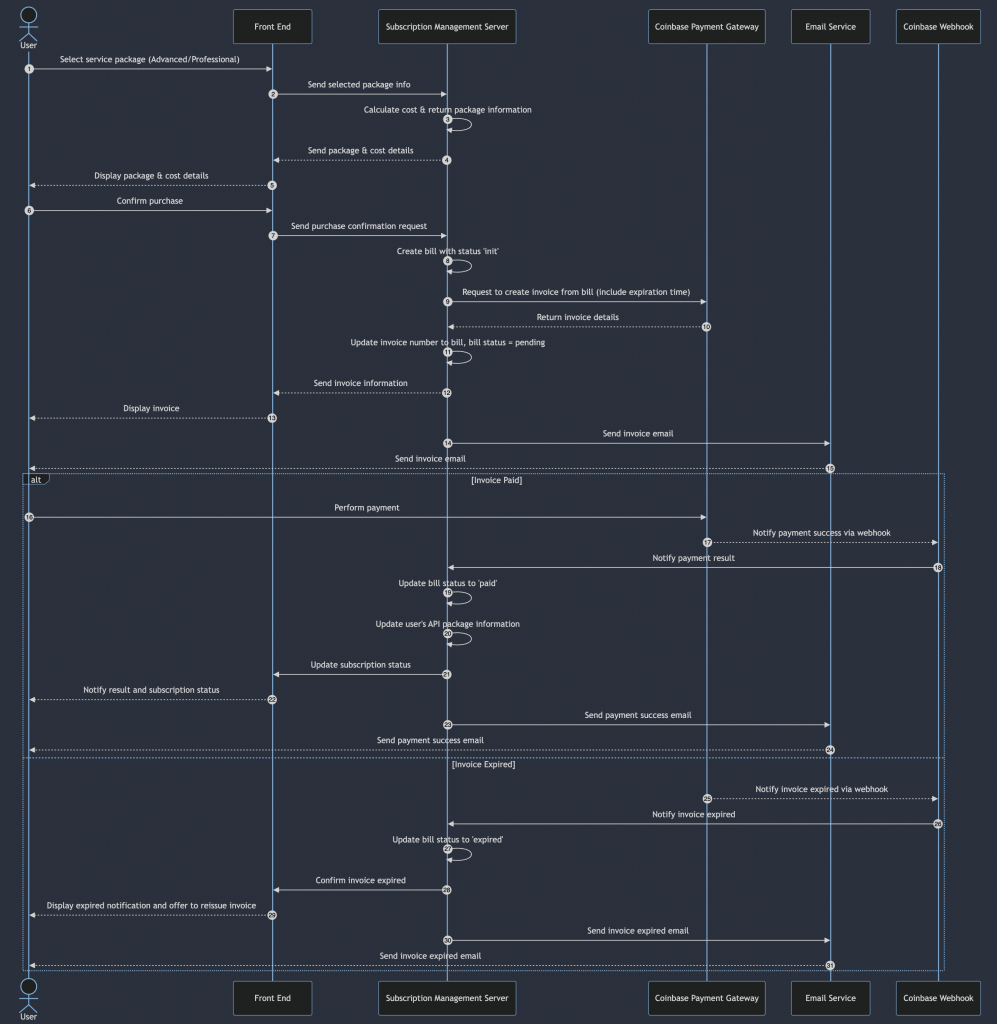
Và sẽ nhận được luồng như sau.

Nhưng dĩ nhiên luồng sẽ chưa thể đúng 100%, do đó bạn cần chat và trao đổi, yêu cầu chỉnh sửa thêm với ChatGPT để cho luồng chính xác nhất.
Bạn có thể đọc đoạn demo của mình bên dưới để biết cách mình đã trao đổi với ChatGPT như thế nào để có luồng nhé.
Sau khi đã có luồng hoàn chỉnh, mình sẽ lưu lại file Mermaid, và screenshot để bỏ vào tài liệu 😀

Đoạn luồng cuối cùng của Mermaid
… Thế là có luồng rồi :v. Khá tiết kiệm thời gian, thậm chí đôi lúc AI hỗ trợ mình vẽ ra các luồng mà mình cũng không nghĩ tới luôn. Nhưng cần có những lưu ý sau khi sử dụng AI vẽ diagram.
5. Lưu ý khi sử dụng AI vẽ diagram
- Cần phải phân tích cơ bản, high level trước, khi gặp vấn đề thì sẽ nhờ AI để ra thêm ý tưởng, cũng như luồng còn thiếu, hoặc hỏi để tham khảo.
- AI không thể thay thế được mình, bạn không thể đưa một bài toán chung chung mà nó giải và đưa ra luồng cho bạn
- Phải chat và hỏi nhiều lần để AI làm gần sát với ý đồ của bạn nhất.
- AI là trợ lý của bạn, giúp bạn có thêm ý tưởng, luồng chưa hiểu, nhưng việc rà soát lại luồng, đọc docs chính thống là rất quan trọng. Ví dụ như trong bài toán mình vừa giải, mình phải cần kiến thức về API để đọc rất nhiều docs API chính thống của 3rd để xác định xem luồng của AI vẽ đúng, và có thể sử dụng với bên thứ 3 không.
- Bạn cũng cần có kinh nghiệm, quan điểm, ý kiến, tư duy riêng để check lại xem luồng, ý kiến của AI đưa ra đúng không.
6. Kết luận.
Mình gần đây nghiên cứu về các công cụ về AI, và sài khá nhiều loại khác nhau, thật sự thấy nó rất tiện ấy… Bạn thử sài đi nha 😀 Giờ mình xem AI như là 1 trợ lý, vừa rồi có ngồi cf với vài người bạn bàn luận về chủ đề, rất rất nhiều bạn đã áp dụng trong công việc và hiệu quả nhiều rồi. Bạn hãy thử sài đi nhé 😀
Và việc vẽ diagram này là một trong những ứng dụng mình thấy rất tiện, tiết kiệm thời gian, hi vọng sẽ giúp bạn làm việc nhanh và hiệu quả hơn với cách mình đã dùng.