Giới thiệu chung
Mình bắt đầu sử dụng công cụ Figma đã được gần 2 năm, trước đây rất lâu được nhiều bạn giới thiệu nhưng vì những công ty mình làm việc qua đều không sử dụng công cụ này.
Nhưng khi có cơ hội được vào một môi trường startup, nơi mà tất cả mọi thứ chưa được định hình, tự công cụ quản lý, process – quy trình, vận hành, đội ngũ, và cả những công cụ sử dụng để vẽ wireframe/mockup/design/prototype.
Do đó mà tại thời điểm đó mình mạnh dạng đề xuất quy trình vận hành, và tất cả công cụ cho đội ngũ công ty sử dụng (và đặc biệt là team Tech), những công cụ mình đề xuất gồm có:
- Công cụ quản lý task/process: Sử dụng Jira hoặc Larksuite hoặc Notion
- Công cụ viết tài liệu: Notion hoặc Confluence
- Công cụ vẽ thiên về wireframe/mockup/prototype: Figma
- Công cụ brainstorming: Figma & Miro
- Công cụ vẽ diagram: Figma Jam và Draw.io
- Kênh chat trao đổi: Sài mặc định công ty đang sài Telegram
- Meeting: Google Meet/GG Calendar
- Một số công cụ riêng cho team Dev như Github/Gitlab, CI/CD, DB: MongoDB, Postgre,… thì do ae chuyên về Dev tự đề xuất cho phù hợp mình follow theo.

Công cụ Figma
Giới thiệu xong rồi thì vào phần nói về Figma thôi.
Thực ra công cụ này được giới làm UX/UI biết tới nhiều hơn dùng để vẽ UI (User Interface) và làm về UX (User Experience), nhưng dĩ nhiên khi làm những công việc BA vẫn có thể sử dụng nó, vì dùng Figma ta có thể vẽ Wireframe, Sketch, Mockup,… rồi dùng để brainstorming, và vẽ cả diagram (thường mình vẽ activity diagram ở đây)
Vì sao mà mình lại đề xuất sử dụng Figma như vậy?
Thực tế là mình đã sử dụng qua rất nhiều công cụ dùng để vẽ wireframe/sketch/mockup, làm prototype và trao đổi với đồng nghiệp như là: Axure RP, Balsamiq Mockup, Adobe XD, Sketch, thậm chí từng làm việc với Photoshop để view wireframe/mockup khi đi làm cho các dự án/công ty. Và dùng thử qua các công cụ kiểu như FluidUI, Mockflow,… nhưng chưa áp dụng vào công việc thực tế.
Nhưng vì có những ưu điểm mà mình thấy nó đã hội tụ đủ mọi yêu cầu về công việc của mình:
- Miễn phí/paid: nếu mình áp dụng cho công ty thì sẽ dùng bản trả phí, còn nếu mình làm freelancer mình sài phiên bản miễn phí, tối đa là 3 figma files và 3 figjams. Nếu bạn dùng phiên bản Education (free 2 năm) thì sẽ không giới hạn số file, số pages và có thể cùng với những người khác edit chung 1 files, cuối bài viết mình sẽ hướng dẫn đăng ký.
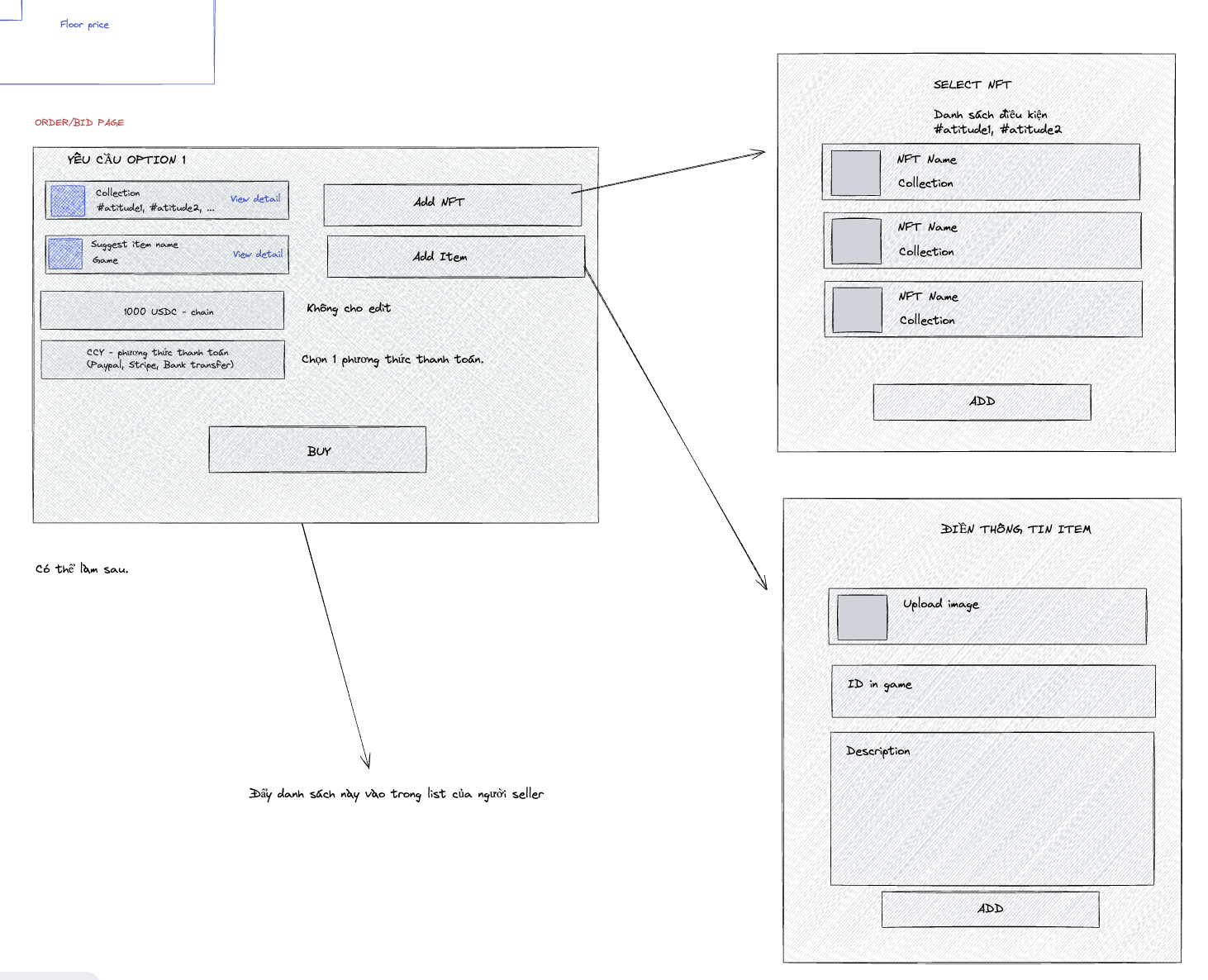
- Vẽ wireframe và mockup: Dĩ nhiên công cụ này để vẽ UI/UX nên việc dùng để vẽ được wireframe và mockup là điều hiển nhiên được 😀
- Thiết kế prototype: Mình thường hay present design cho đối tác và anh em trong team, hoặc present trực tiếp với ae đội ngũ C-level, nên việc có tính năng prototype sẽ rất tiện để trực quan hoá một design/wireframe/idea hay luồng trong khi build một ứng dụng.
- Vẽ diagram, brainstorming: ở Figma có tính năng Figjam giúp vẽ diagram rất tiện, còn có hỗ trợ các widget như đếm giờ hay note trực tiếp trên canvas => dùng thảo luận brainstorming rất đã.
Nhưng thực tế là mình sài draw.io cho việc vẽ diagram nhiều hơn :D, draw.io nó được tích hợp trong confluence nữa.
- Comment xuyên lục địa, cộng tác đa người dùng: yeah, tính năng này mình cực kì thích khi mà phải làm việc với nhiều stakeholders khác nhau, nên việc có thể cho nhiều người vào xem, phân quyền view only hoặc cho edit, và có thể comment góp ý trực tiếp trên chính xác vị trí đề xuất, tính năng này tuyệt vời hơn trên XD Cloud và Axure, Balsamiq cloud khi mà comment nó đôi lúc bị trật chỗ, chưa kể trên XD nó cho webview tách từng frame nằm trên 1 page rất khó để review, chưa biết nay đã update lại chưa :D. Yeah, cái này mình thích nhất á =)). Đã đã.
- Chia sẻ dễ dàng, nhiều người cùng vào xem mà không cần gì cả: Như mục 5 có nhắc, thì chỉ cần chuyển qua view with the link by anyone, thì ai có link đều có thể xem design mà không cần tài khoản, nên khi đó ai hỏi mà họ được quyền xem design => Đưa họ cái link là họ xem được rồi. Xưa mình sài Balsamiq desktop, nên việc share này cực kì mệt, chưa kể phần góp ý cứ screenshot rồi edit trên screenshot rất là mệt.
- Các thiết kế cùng nằm trên 1 canvas/project, zoom nhỏ ra để xem tổng quan và zoom to vào để xem chi tiết: Này thì mình nghĩ giờ nhiều công cụ đã hỗ trợ, nhưng bên figma có hỗ trợ mấy tính năng ở mục 5, 6 thành ra thấy tính năng này khá tiện.
- Tài nguyên phong phú (free & trả phí), mình có thể lên Figma Community và tải về các thiết kế có sẵn hoặc mẫu wireframe, nên khi mà thiết kế wireframe, mình hay dùng các component mình clone sẵn và gọi ra để sử dụng, nên vẽ rất tiện luôn. Ví dụ mình thường có các component sẵn như Popup thông báo (với nhiều style như 1 button, có nút close, hoặc popup có 2 button, …), Buttons, Tables, …
Ngoài ra có các widget và plugin nơi mà mình dùng icon miễn phí (đôi lúc là trả phí), và nhiều thứ hay ho khác, bạn nên sài và thử nghiệm 😀
- Sử dụng component: Như mình chia sẻ ở trên, thì có component nên khi mình vẽ wireframe rất tiện luôn, đầu tiên là clone component qua 1 project mới, rồi sau đó khi vẽ sẽ gọi ra sử dụng và sửa content, thay vì phải vẽ từ đầu từng elements rất chi là cực. Nên rất là speed up thời gian mình hoàn thành tasks.
- Dễ dàng học và sử dụng: Theo mình thì nếu bạn đã quen sử dụng 1 công cụ design thì việc sử dụng Figma rất chi là dễ, thậm chí là có thể bạn chưa sài nhiều thì tiếp cận nó rất dễ, trong cty mình nhiều bạn chưa sài bao giờ, mình chỉ làm 1 buổi seminar chia sẻ thôi thì về các bạn sài được hết mà gần như không có Q/A gì thêm, vì các bạn đó chỉ sài tính năng basic nên sẽ ít hỏi lắm 😀 còn ông nào làm chuyên design thì không kể tới nhá, mấy cái như variants, effects, auto layout, different states,…
- Kết hợp với team design, review design/luồng: Này thì như mục 5, 6 khi mà mình vẽ wireframe xong, cùng trên 1 project đó design sẽ mở page riêng và vẽ design trên đó, dữ liệu thiết kế được tổng hợp tại một nơi, rồi từ đó mình cũng review design trực tiếp bằng comment luôn, nghĩa là team BA/PO và UX/UI Design sài chung 1 project trên figma.
- Dùng như một công cụ để mình thiết kế banner/standee/…: Mình hay sài như này để thiết kế banner/standee/ rồi mấy hình cần thiết, mình xem nó như 1 công cụ giống Adobe Illustration (AI), bao gồm cả việc thiết kế logo luôn nha khi mà mình có thể export file vector hay export png, pdf,…
- Đôi lúc export ra được html để xem trước trên webview như một website thực sự: Này thì sau khi thiết kế ra xong, mình hay export ra html rồi mớ view trên các screen khác nhau, lý do là khi view trên canvas đôi lúc nó bị sai size và mình không nhận ra được sự khác thường, mình từng bị trường hợp này rồi khi thiết kế nhìn trên canvas nhìn rất ok, nhưng khi dev ra sản phẩm, layout nhìn rất là chán vì các element bị bự ra so với cách mình nhìn trên canvas,… màn hình bự cỡ 27, 32 inch thì không sao, chứ khi trên màn hình cỡ 14 inch là nhìn nó chán lắm. Nên tính năng này cũng là thứ cần thiết (dĩ nhiên là có thể làm kiểu prototype để view cũng đc, nhưng html giúp mình xem nó real hơn 1 tíu).
Còn mấy lý do khác thì giờ mình chưa nghĩ ra,… khi nào thấy có thêm thì mình bổ sung vào bài.

So sánh Figma với các công cụ khác
Thực ra tính không viết phần này, vì đa số các công cụ mình sài chưa hết tính năng đâu, chỉ sài 1 phần các tính năng, nên khi so sánh sẽ bị thiếu sót gì đó,.. nhưng mình cứ chia sẻ theo quan điểm và cách mình sử dụng để mọi người có thể thấy 1 cách nhìn nhận nào đó hé.
Chắc nói mấy cái hơn của Figma đi ha, tại giờ mình mê Figma quá nên …. à…
- So với Adobe XD:
- Dễ comment, review hơn, trên XD lúc comment nó hay bị sai vị trí sao đó
- Dễ sharing hơn, trên XD nó bị 1 lỗi là nó tự động zoom hơi bị to so với size mình thiết kế, chưa kể zoom in, zoom out không được mượt lắm
- Mình thấy XD hỗ trợ phần component không được xịn như trên Figma lắm, sài Figma sướng hơn nhiều, chưa kể trên Figma có nhiều thư viện bao đã.
- Thật ra mình thích cách dùng XD để thiết kế banner/standee, logo nha, xưa là sài XD làm việc đó không á
- Trước khi sài Figma, thì công cụ chính mình sài là XD, nhưng khi sài Figma nhiều rồi thì lại sài Figma nhiều hơn.
- XD giờ không có bản free nữa, xưa có giờ thì không còn.
- XD thì mình chưa thử nghiệm làm việc với member khác kiểu nhiều người edit 1 file, nên k review chỗ này.
- So với Axure:
- Axure xưa mình phải sài crack rất cực luôn, phải trả phí để sài (không biết giờ có bản free chưa), nhưng có bản cho students/teachers dùng free 1 năm.
- Khúc làm prototype bên Axure hơi bị cực
- Lúc vẽ wireframe mình cũng thấy cực nốt, cực hơn khi vẽ bên Figma rất nhiều, kiểu vẽ từng elements, rồi đổ dữ liệu vào, với lúc ra element nhìn như thời window hay kiểu UI của element nó cũ cũ sao đó.
- Được cái nó hỗ trợ kiểu như Git để mà làm việc với team, nhưng mình lại thấy hơi phức tạp để sài.
- Mình thấy công cụ này mà kiểu công ty bự bự sài sướng, crack để sài nên cũng giảm bớt chi phí sử dụng cũng ok.
- Axure cũng có các thư viện khá là okela như Figma.
- So với Balsamiq:
- Balsamiq mình sài ver 3, có key free, còn ver 4 thì phải trả tiền.
- Sài ver desktop nên khi làm việc với members khác sẽ khó, phải export rồi gửi file xong import, quản lý version rất cực
- Bản cloud thì buộc phải trả phí => cũng phần làm việc với team khá ok chỗ này, cũng ok chỗ quản lý version luôn.
- Được cái Balsamiq mình thấy còn dễ sài hơn cả Figma, nhưng mà cũng bị giới hạn phần components và elements có sẵn, muốn sài xịn phải tự define ra khá là cực.
- Balsamiq vẽ wireframe cũng nhanh, nhất là mấy cái liên quan đến table thì balsamiq là nhanh lắm (so với các công cụ khác)
- Mình cũng có quay khoá hướng dẫn sử dụng Balsamiq, ae thử xem qua nhé.
Cách đăng ký miễn phí Figma sài trong 2 năm (Education).
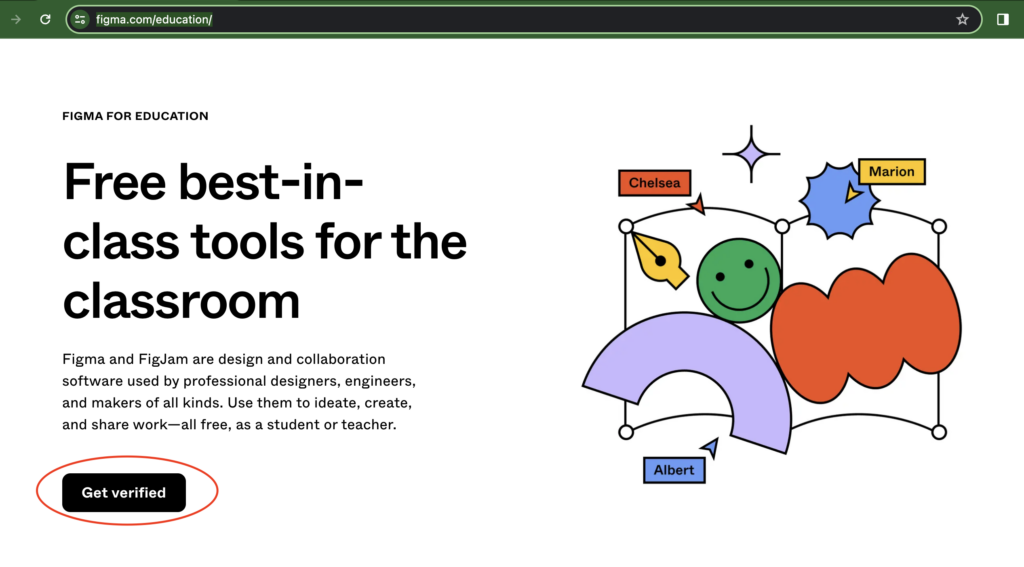
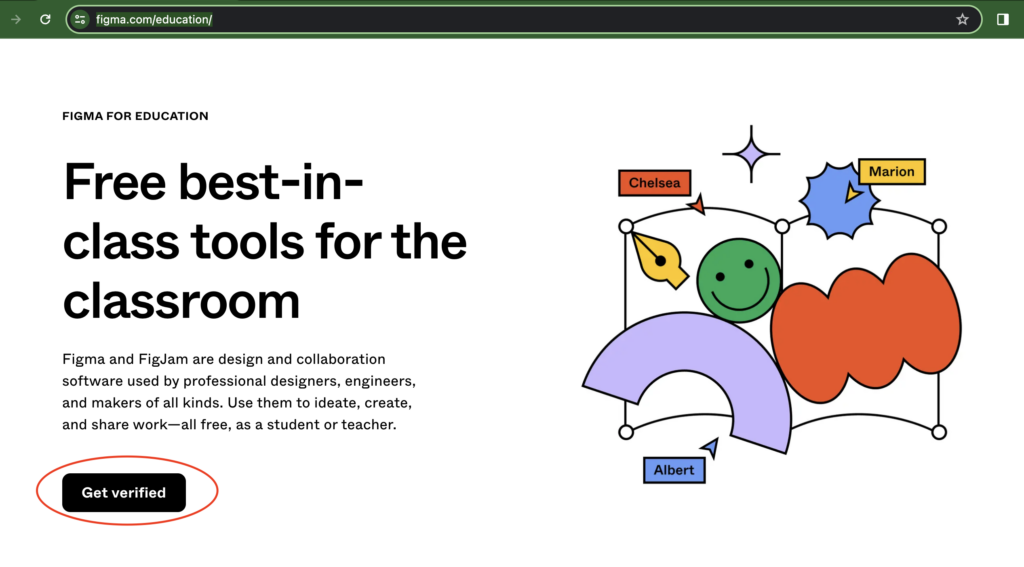
Bước 1: Truy cập Figma Education
Bước 2: Nhấn vào Get verify

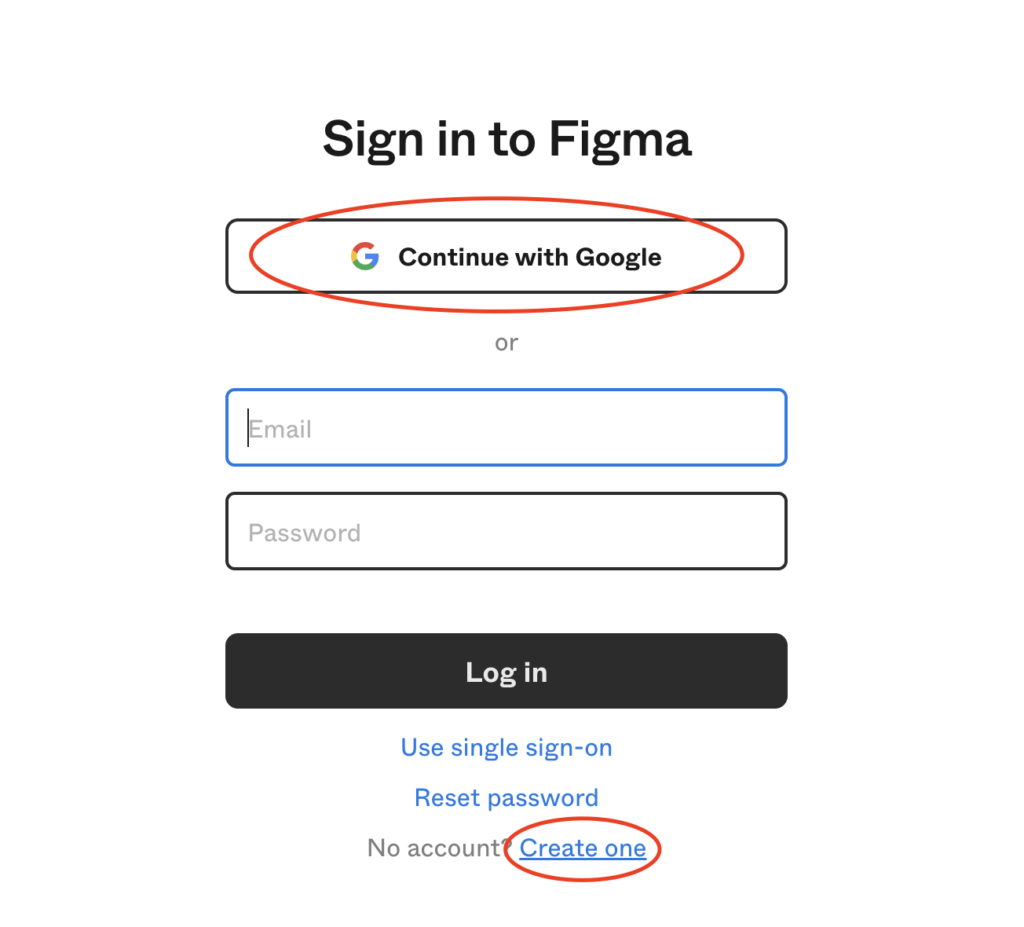
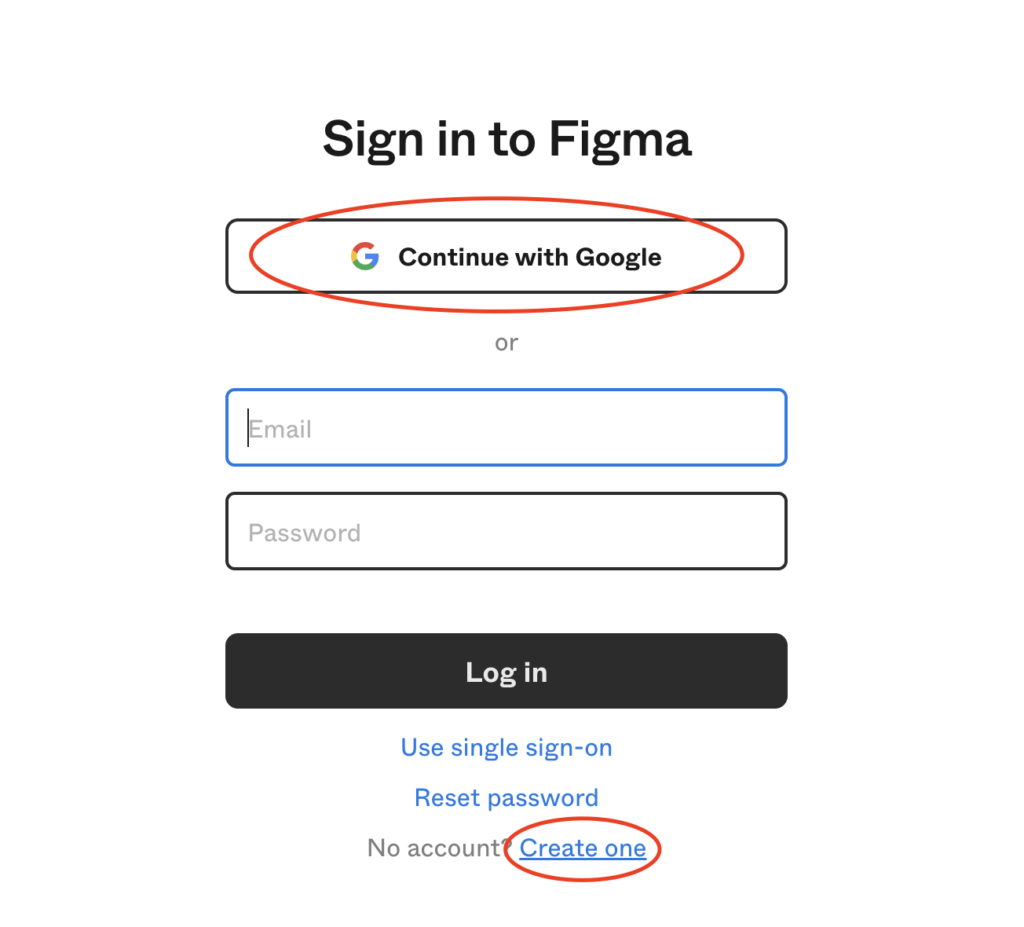
Bước 3: Đăng ký tài khoản
Với việc bạn có tài khoản thì bỏ qua bước đăng ký mà đi trực tiếp vào link apply student program nhé.

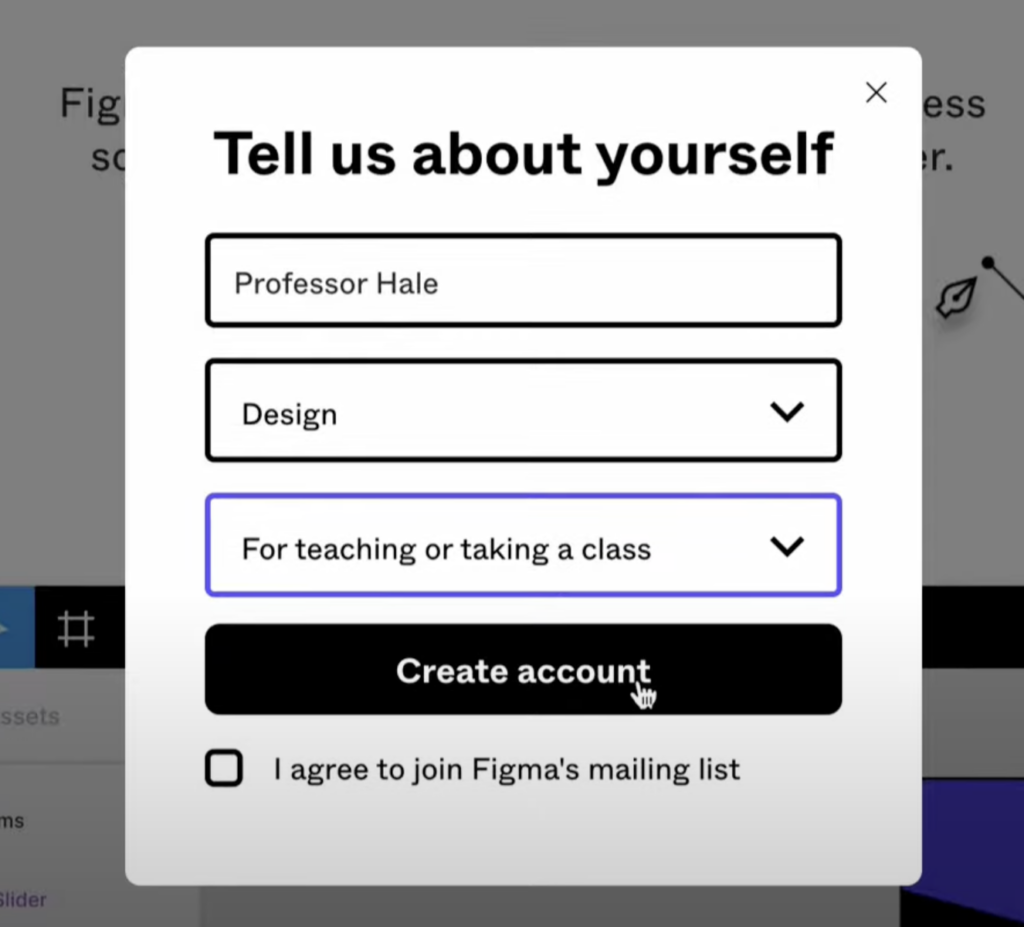
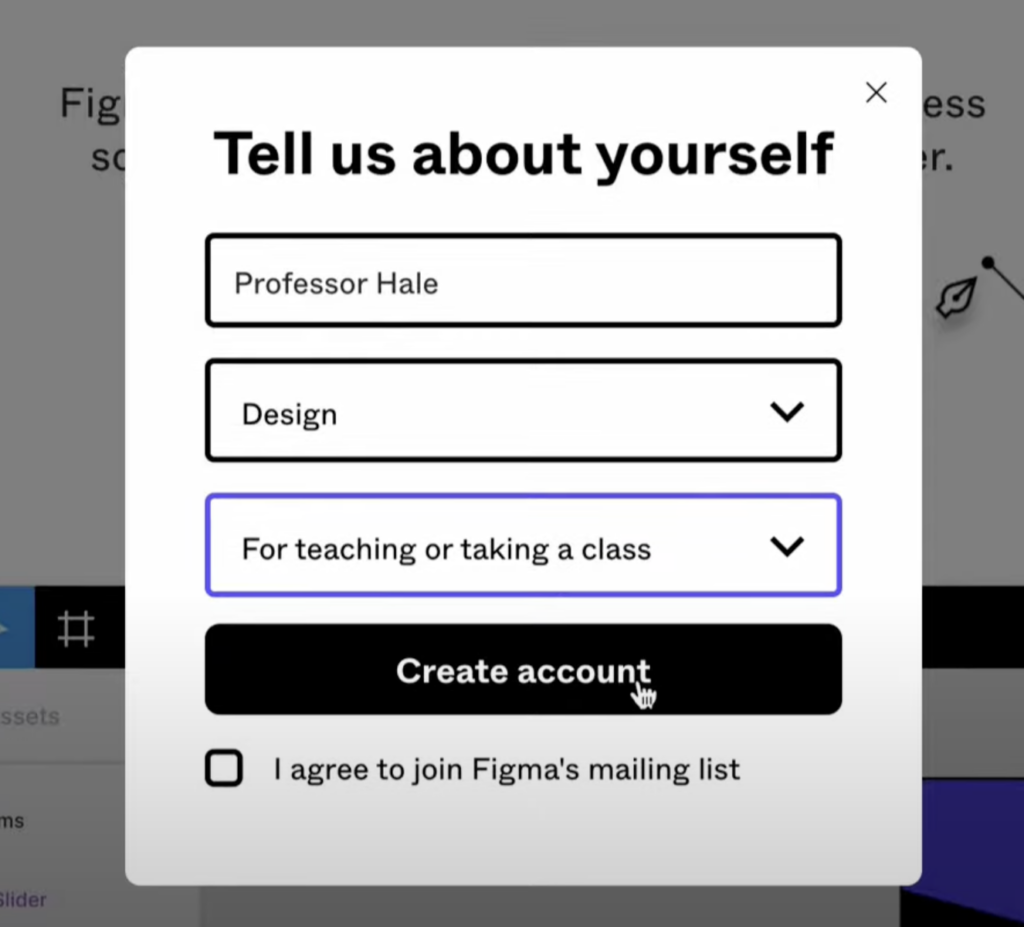
Bước 4: Điền thông tin sau khi đăng ký
- Điền tên, Làm vị trí gì
- Và cái số 3 phải chọn là “For teaching or taking a class“

=> Sau khi tạo xong, check email các kiểu thì mở lại link: https://www.figma.com/education/apply
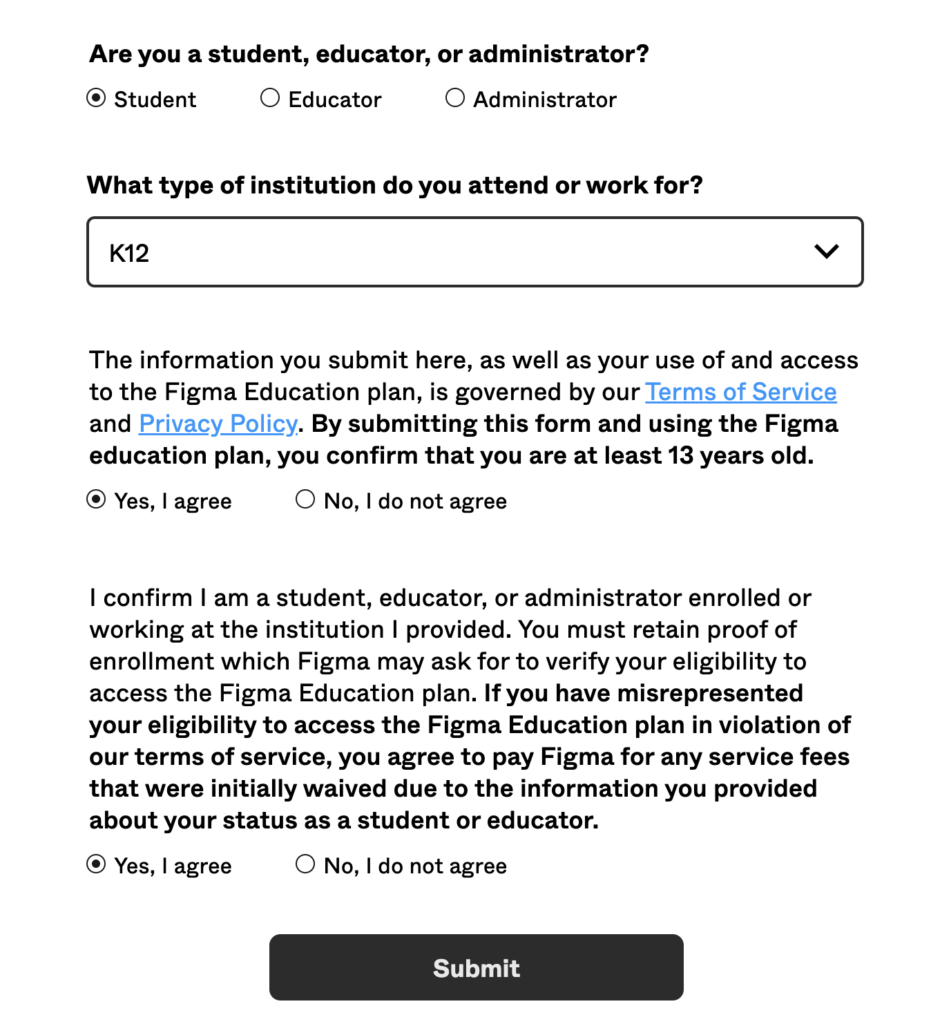
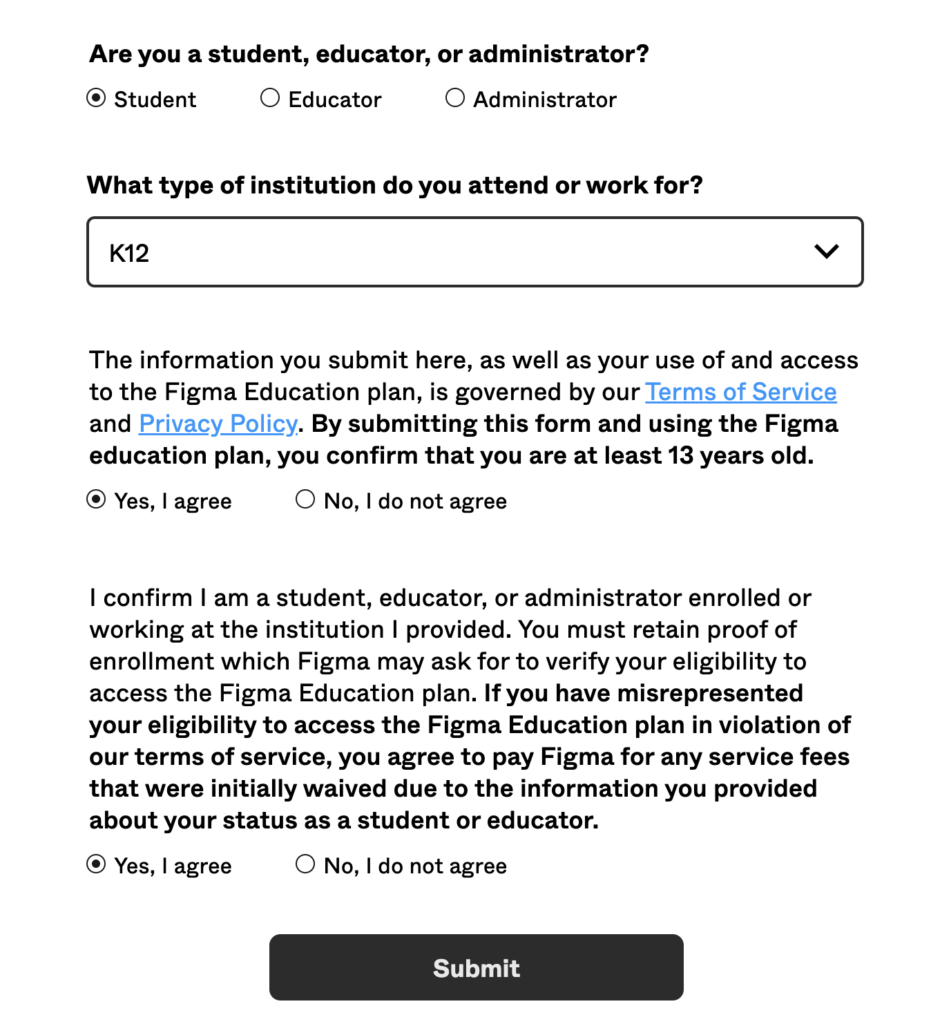
Bước 5: Điền thông tin Get free Figma for Education
Nhớ là bạn đang đăng ký với Figma bạn là 1 sinh viên => bạn cần phải xác nhận bạn là sinh viên
Bằng cách điền các thông tin như sau:
- Are you a student or an educator? chọn Student
- What type of institution do you attend or work for? => Chọn K12 => Rồi 2 câu dưới chọn Agree, Agree
- Why are applying for a free Figma Education plan: Bạn nên gõ tiếng Việt, ghi gì cũng được, đại loại là tui cần acc figma để làm bài tập, mình thì hay ghi bằng tiếng Anh “For doing assignment from teachers where I can design User Interface and Wireframe for application”
- School name: School not listed
- Full school name: nhập tên tiếng Anh của 1 trường đại học bất kỳ => Như mình học UIT thì mình điền đúng University of Information Technology – VNU HCM.
- Nhâp địa chỉ Website của trường bạn đã khai báo ở trên: nhập đúng website chính của trường
- Why is your primary field of study: Chọn bất kỳ theo ngành trường đó dạy, ví dụ mình chọn Information Technology hay kiểu kiểu vậy.
- Expected graduation date: chọn tháng nào cũng được, năm 2024 trở đi, nên chọn từ năm hiện tại + 2 năm nữa là ok nhất.
- Có 1 bước là upload lịch học, thì bạn cứ lên web chọn đại 1 lịch học nào đó điền, mình thì vào trực tiếp lịch kế hoạch năm file png của trường mình upload lên.Mình thấy là khi đăng ký tuỳ lúc nó ra form thông tin khác nhau, bạn điền sao cho hợp lý nhất là được nhé, lúc thì chỉ show có vài trường, lúc thì show 1 mớ thông tin. => Tuỳ cơ ứng biến thêm nhé.

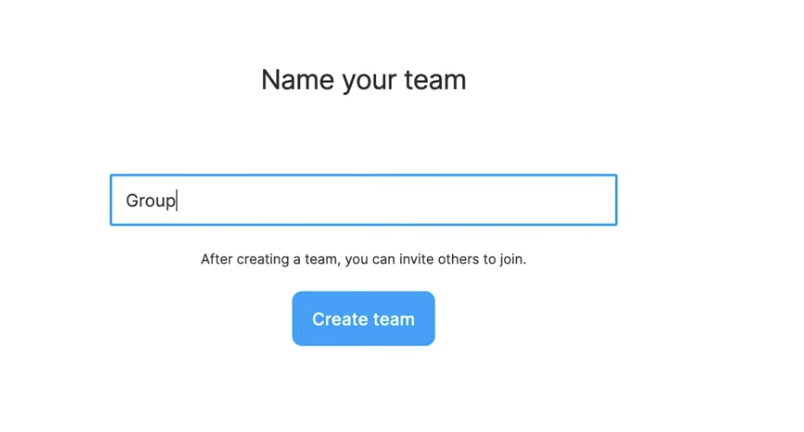
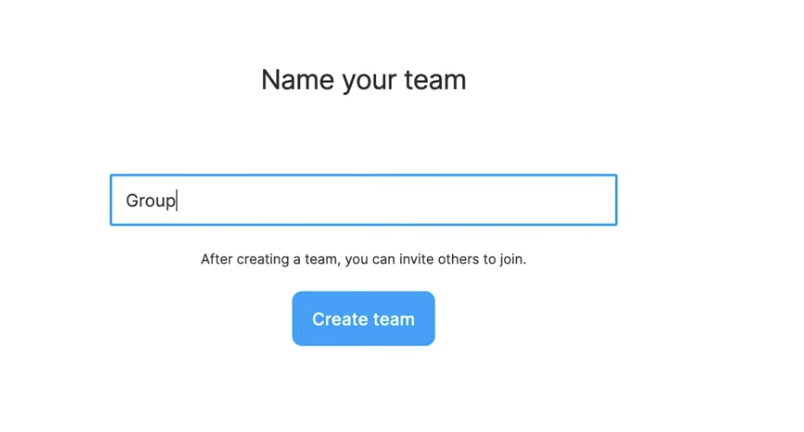
Bước 6: Tạo team
Bạn chỉ cần điền tên Team rồi tạo thôi.

Sẽ có bước mời thành viên team => bạn có thể mời hoặc skip nhé, tuỳ mục đích.
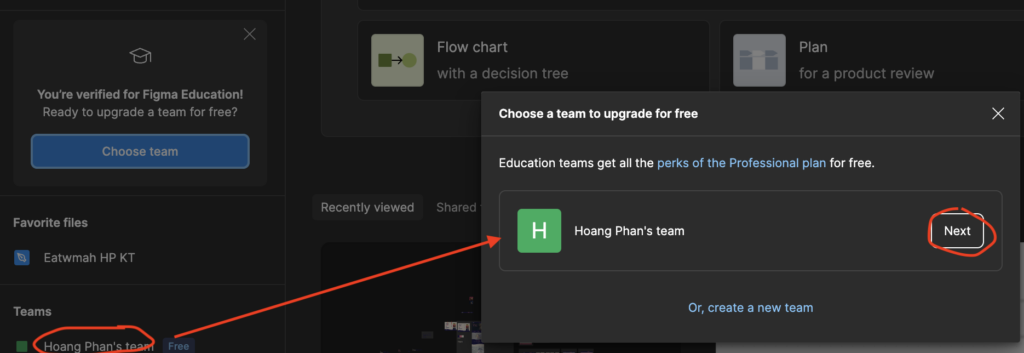
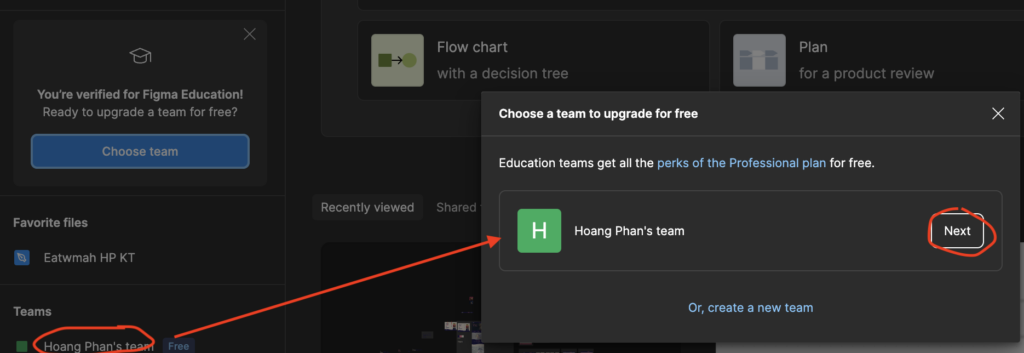
Bước 7: Chọn gói dịch vụ và thanh toán (Free)
Lúc này bạn nhấn vào team => Sẽ có popup show ra và chọn Next cho team đó.

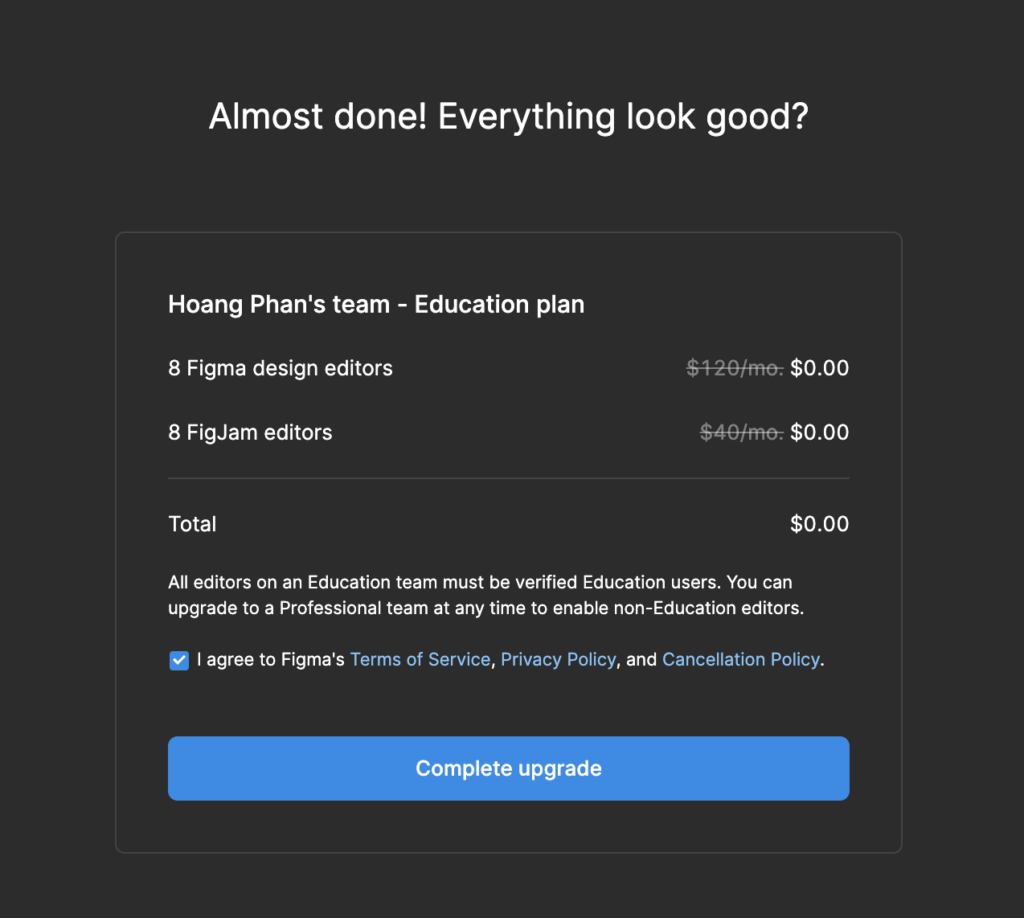
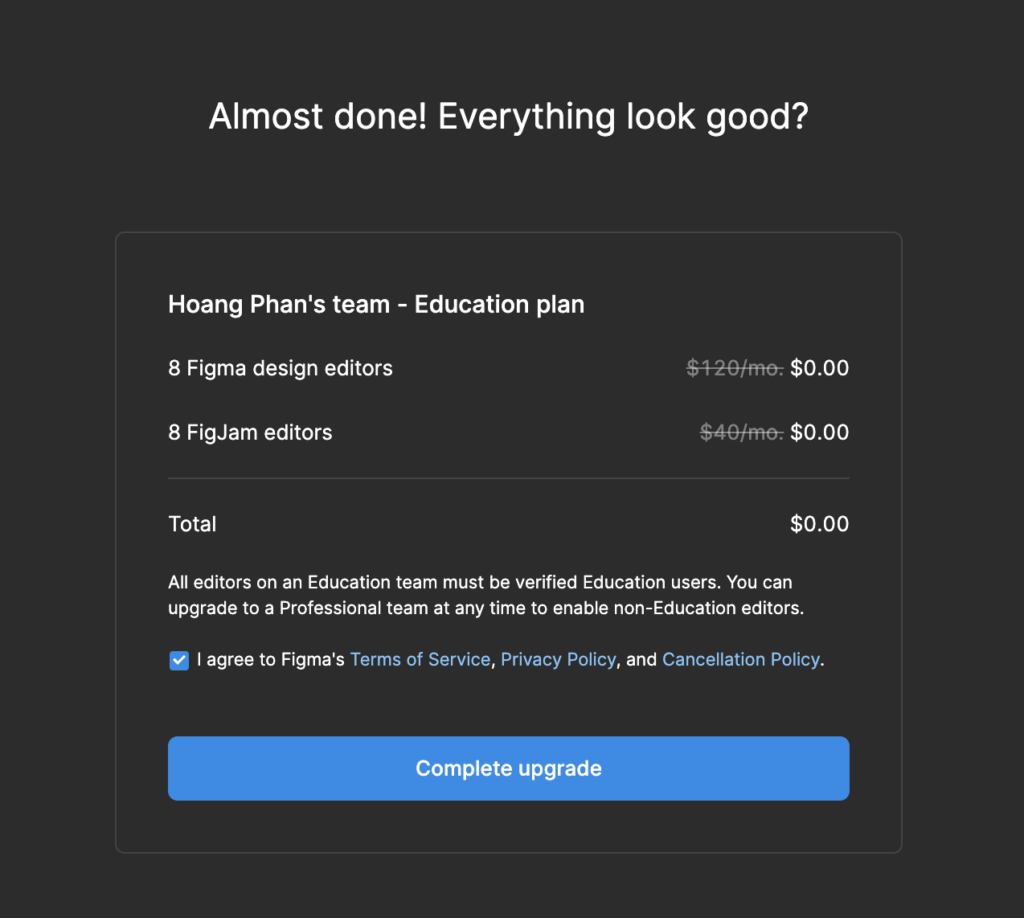
Sau đó chọn thanh toán (upgrade)

Vậy là giờ bạn đã có tài khoản Figma Edu được dùng như bản Professional trong 2 năm.
Kết bài
Như vậy là mình đã chia sẻ công cụ Figma, một công cụ tuyệt vời cho anh em Business Analyst, không chỉ là một công cụ để thiết kế mà còn có một công cụ để tư duy, trình bày và thực hiện ý tưởng của mình một cách chuyên nghiệp và hiệu quả, dù bạn làm trong team nhỏ hay lớn.
Và cũng đã chia sẻ luôn cách đăng ký tài khoản Figma Edu (free 2 năm).
Hi vọng giúp cho anh em nào chưa từng sử dụng tìm được công cụ mới hữu ích khi làm công việc Business Analyst nhé.