Mở bài
Mình là một người học môn Văn lúc xưa chỉ được 4/10 điểm, được cô giáo văn thấy đẹp trai, hiền lành mà nâng điểm lên 5 cho được học sinh Khá :v, nên ngồi nghĩ hoài cái mở bài sao cho hợp lý mà chưa ra.
Tóm gọn là bài này mình muốn chia sẻ trải nghiệm cá nhân khi áp dụng kiến thức đọc/viết API cơ bản vào trong công việc Business Analyst như thế nào. Đặc biệt là các bạn từ mảng non-IT chuyển qua làm BA, thì đôi lúc để học hiểu sâu vào API thì sẽ tốn khá nhiều thời gian, và đôi lúc thấy khó mà từ bỏ. Nên mình sẽ chia sẻ dưới dạng những trải nghiệm mình đã gặp để các bạn có thể hình dung một cách dễ hơn nhé.
API là gì?
Trước hết cũng nên hiểu 1 chút về API là gì nha.
API là viết tắt của Application Programming Interface – dịch nôm na là Giao diện lập trình ứng dụng. Nó là một giao diện (interface) giữa hệ thống/ứng dụng này với hệ thống/ứng dụng khác – dữ liệu được trao đổi qua lại giữa những hệ thống/ứng dụng này.

Profile mình về API
Thực tế là ở đại học, mình học chuyên ngành Kỹ thuật phần mềm, nên từ năm 2 cũng đã bắt đầu nhảy vào code lung ta lung tung, rồi tập kết nối API giữa App và firebase các kiểu, rồi chuyển qua học Swift, lấy data từ API để đẩy vào trong tableview, nên cũng hiểu sơ sơ về cách API hoạt động. Cũng có một thời gian mình tham gia test web có kết nối API và cần dùng postman để check dữ liệu hoạt động có đúng hông. Nhưng mãi sau này khi đi làm BA, mình không còn code nữa, nhưng kiến thức còn ở đó cũng dùng được ở một mức đọc/hiểu để từ đó tham gia được các dự án có liên quan API. Còn kết nối Postman thì mình quên rồi – nếu mò lại thì đc, code cũng chẳng viết được mấy dòng :(( – khóc á.
Tình huống áp dụng kiến thức về API
Tính đến nay thì từ lúc mình chuyển qua làm vị trí BA đến giờ, hầu như tất cả dự án mình tham gia đều có dính tới API, và dưới đây là đại diện các cases mình có đụng chạm nó trong các dự án quá khứ nhé.
- Case 1: Kết nối thanh toán/donation thông qua các cổng thanh toán như Paypal, Stripe, …
- Case 2: Tách hệ thống web hiện tại từ kết nối GUI trực tiếp với CMS trong 1 thể thống nhất thành một cổng web API và các interface khác nhau để lấy dữ liệu hiển thị.
- Case 3: Luồng các tính năng trong thanh toán/chuyển khoản – hoạt động có đi qua 1 hay nhiều cổng trung gian nối API giữa các hệ thống với nhau – này mình thấy giờ đa số các phần mềm lớn lớn đều áp dụng.
- Case 4: Kết nối bên thứ 3 vào để run business riêng cho – ví dụ kết nối 1 luồng đặt vé xe cho chuỗi booking (hotel, xe, tour du lịch)
- Các tình huống khác mà mình chưa đặt ra tên, nên đại diện 4 tình huống trên thôi nhé.
Đa số các dự án mình làm thuộc dạng API kết nối về để xử lý nội bộ, và chưa thử phân tích phần API trỏ ra cho các khách hàng/dự án bên ngoài, nên sẽ không bàn luận phần analysis để tối ưu lợi nhuận đồ các kiểu nhé – vì mình cũng chưa có kinh nghiệm, không dám bàn phần này. Và các loại API khác mình không đề cập thì xem như mình bỏ qua, chỉ tập trung vào phần API mình đề cập trong bài viết nha, vì mình có tìm hiểu trên gg thì còn nhiều loại API mà mình chưa đụng tới bao giờ.
Lợi thế khi biết đọc/hiểu về API
Mình tự tin là nhờ vào biết đọc/hiểu sơ về API, làm cho mình xây dựng cũng như hiểu dự án nhanh hơn rất nhiều. Dưới đây là những lợi thế của 1 BA khi biết đọc/hiểu về API
- Viết tài liệu chuẩn, chính xác hơn khi biết được dữ liệu gọi đi đâu, gọi như thế nào, dữ liệu truyền đi và truyền về có những thông tin ra sao.
- Đỡ phải hỏi developer quá nhiều câu hỏi về tài liệu API khách hàng gửi cho bạn, nhiều khi dev không có rãnh để ngồi với bạn để giúp bạn hiểu hoặc trả lời cho bạn, vì họ cũng có phần việc của họ và họ cũng bận lắm.
- Kiểm tra được API của KH cung cấp có phù hợp với tính năng đang xây dựng hay không? Thiếu hay đủ, từ đó có thể đưa ra phương án giải quyết phù hợp từ bước phân tích. Này là trước kia mình có làm dự án, vì tính năng lên rất là gấp, nên 2 bên sẽ chạy song song phần việc, đầu mình thì lên tài liệu, đầu KH thì lên API để kết nối – và mọi thứ chỉ dựa trên trao đổi tổng quan qua cuộc họp mà chưa có 1 tài liệu nào chi tiết cả, nên khi đó nếu BA biết API, thì có thể trực tiếp trao đổi sớm phần dữ liệu ra vô giữa hệ thống 2 bên và cập nhật tài liệu/API cho phù hợp, đảm bảo tiến độ.
- Đưa dữ liệu phù hợp để hiển thị lên màn hình giao diện (client), cũng như lỗi tương ứng. Này dễ dàng nhận thấy trong dự án case 4 của mình, mình biết được dữ liệu nào API có thể cung cấp ra được, từ đó vẽ màn hình có những thông tin hợp lý được đưa lên, tránh vẽ lên màn hình, lên design UI/UX các kiểu thì mới hớ ra là API không trả dữ liệu được… mà nếu API từ bên thứ 3 – chỉ có 2 cách, 1 là bên mình bỏ và sửa lại UI, 2 là bảo bên thứ 3 bổ sung trường trong API … và việc cập nhật lại ảnh hưởng tới những đối tác khác của bên thứ 3 đó @@. Lợi thế đó 😀 …
- Biết được luồng nghiệp vụ cơ bản của đầu KH dựa theo API của KH cung cấp – cũng trong case 4 luôn, ví dụ mình lên tài liệu build app tích hợp việc đặt vé du thuyền – thì biết được để đặt vé du thuyền bước 1 phải xác thực được KH đó là ai, chưa có tài khoản thì phải đk tài khoản về phía App mình và truyền thông tin để tạo tài khoản về bên Core đặt du thuyền, rồi tìm kiếm khu vực đặt thuyền, …. rồi nguyên 1 luồng từ đầu tới khi thanh toán xong, vé xuất ra sao, các trường hợp lỗi hay hoàn tiền thì sẽ chạy như thế nào. Do đó đỡ bớt một phần lớn đọc rất nhiều tài liệu dài thòng để hiểu luồng nghiệp vụ cơ bản.
- Và cả những lợi ích khác mình chưa nghĩ ra… chắc cũng có thôi mà chưa có từ trong đầu mình để mô tả ra :((
Sau phần này, thì mình sẽ chỉ bạn cách viết và đọc tài liệu API cơ bản nhé
Cách viết tài liệu có liên quan đến API
Bản thân mình khi viết tài liệu, thì mình không đi sâu hay tập trung quá vào các trường kiểu bắt buộc 2 bên hệ thống phải có (ví dụ như mấy trường checksum, key, header, signature, ….), mà các trường này mình sẽ để 2 đầu dev làm việc và build tài liệu API riêng. Nên trong tài liệu BA mình sẽ bỏ những trường như này ra.

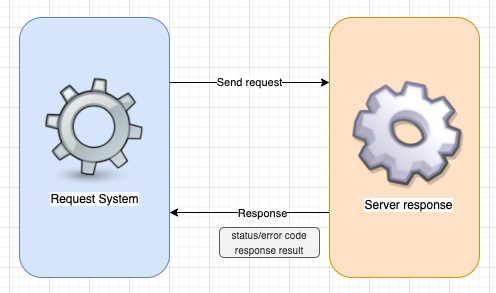
Theo cá nhân mình hiểu thì API luôn có:
- Request: Yêu cầu gì, dữ liệu truyền vào để yêu cầu gồm những trường nào
- Response: Kết quả trả ra là gì dựa theo yêu cầu và dữ liệu truyền vào từ request
- Status/error code: Danh sách các mã trạng thái/lỗi response trả ra.

Do đó trong tài liệu (nếu có viết mục API vào) của mình có:
- Bảng là request – yêu cầu request là gì, dữ liệu truyền vô là những trường nào, định nghĩa dữ liệu từng trường
- Bảng response – kết quả hợp lệ trả ra là gì, định nghĩa dữ liệu từng trường
- Bảng các trạng thái/lỗi có thể xảy ra – đối với bảng này mình không ghi mã lỗi vào, mà chỉ ghi là sẽ có các trường hợp nào xảy ra tại đây, còn mã lỗi sẽ được định nghĩa trong đầu tài liệu API giữa các dev.
Dưới đây là một ví dụ cụ thể, trường hợp truy vấn thông tin khách hàng
Thì khi phân tích ra ta thấy:
- request: Yêu cầu truy vấn thông tin khách hàng, với thông tin đầu vào là mã định danh khách hàng
- response: chi tiết thông tin khách hàng (vd: họ và tên, ngày tháng năm sinh, ngày tạo tài khoản)
- trạng thái/lỗi: có thành công, không tìm thấy khách hàng, lỗi timeout
Nên trong tài liệu nếu viết có mục API sẽ như sau:
Name: Truy vấn thông tin khách hàng
Request:
| Data field | Type | Required | Sample | Description |
|---|---|---|---|---|
| customerId | string(8) | Yes | CUS04829 | Mã khách hàng |
Response
| Data field | Type | Required | Sample | Description |
|---|---|---|---|---|
| fullName | string(50) | Yes | Nguyen Van A | Tên đầy đủ của khách hàng |
| birthDay | DateTime | No | 18/07/1992 | Ngày tháng năm sinh KH dd/mm/yyyy |
| createdDate | DateTime | Yes | 16/02/2022 | Ngày tạo tài khoản |
Code
| Status | Description |
|---|---|
| success | Tìm thấy khách hàng |
| not found | Không tìm thấy khách hàng |
| timeout | Lỗi timeout |
Ở code này thì tùy vào dự án, có dự án mà bên kết nối có sẵn API thì họ sẽ có mã code để mình điền sẵn vào, còn nếu build mới thì lúc làm tài liệu mình không có mã code để điền 😀 nên sẽ ghi tên lỗi/trạng thái ra thôi.
Cách đọc tài liệu API
Dưới đây là một ví dụ nhỏ về cách mình đọc API để thể hiện nó lên trên màn hình. Nhưng thường trước khi mình vào chi tiết, mình sẽ xem tổng quan các hàm API đang được cung cấp, từ đó có thể suy luận luồng API chạy ra sao theo một mô hình tổng quan trước, rồi đi chi tiết. Về cách nhìn tổng quan thì mình cũng không biết chia sẻ sao cho bạn đọc, nên mình ở đây xin chỉ mô tả chi tiết bên trong nha.
Trường hợp mô tả trong 1 table
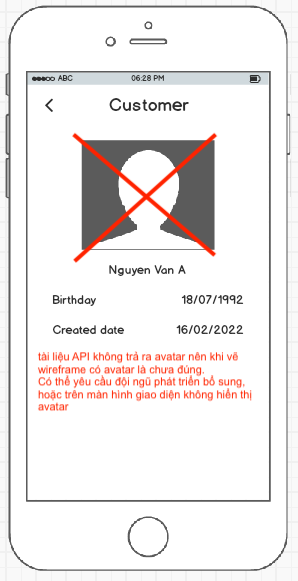
Giả sử trong tài liệu API KH mô tả trong table như đoạn trên mình có mô tả demo, thì ta cũng có thể hiển thị dữ liệu tương ứng trên màn hình giao diện sao cho phù hợp với dữ liệu trả về, tránh trường hợp hiển thị dư trường mà API không trả dữ liệu ra

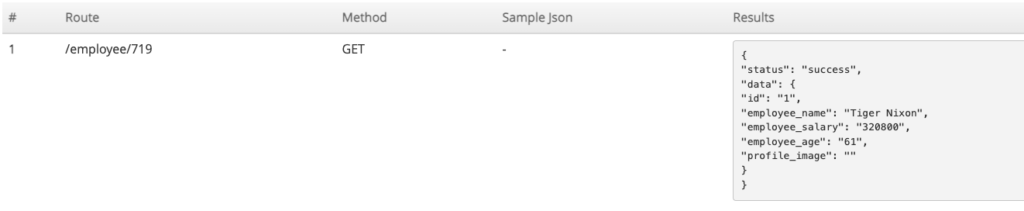
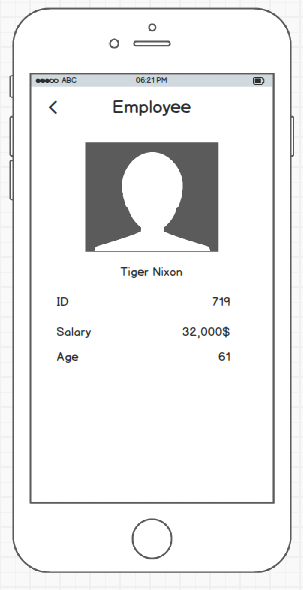
Trường hợp họ gửi link mô tả API và có result example dưới dạng json

Ví dụ đây là 1 API gọi để lấy thông tin của employee có mã là 719, và kết quả trả ra nếu thành công sẽ có:
- Tên employee
- Lương
- Tuổi
- Hình đại diện.

Ở hình trên thì ta có thể thể hiện các thông tin từ API trả ra, giả sử BA muốn hiển thị ngày tháng năm sinh và không đọc tài liệu API thì có thể hiển thị sai, và sau này phải chỉnh sửa lại tài liệu/cập nhật code,….
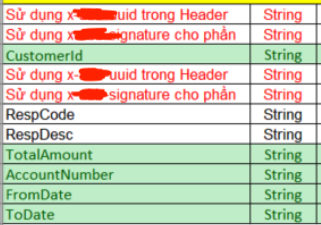
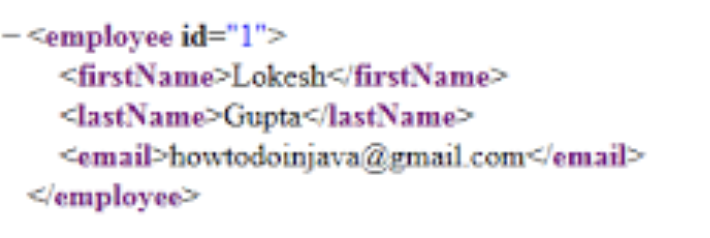
Trường hợp họ gửi file mô tả API dạng XML

Tương tự với trường hợp tài liệu API mô tả theo kiểu XML thì cũng sẽ đọc và chắc lọc thông tin nào sẽ được trả ra từ API – để có thể hiển thị lên màn hình.
LƯU Ý: Không phải dữ liệu nào trả ra cũng hiển thị lên màn hình nhé, và cũng có những trường dữ liệu đã có trước đó, dù API không trả ra nhưng vẫn có dữ liệu để hiển thị lên.
Còn các dạng tài liệu API khác cũng tương tự, các bạn tự tìm hiểu thêm nhé.
Tổng kết
- Biết đọc API giúp mình rất nhiều trong khi làm những công việc của một Business Analyst – hiểu nghiệp vụ nhanh hơn, và trao đổi cũng nhanh hơn với các bên liên quan, mô tả tài liệu một cách chính xác hơn.
- Không cần thiết phải hiểu quá sâu về kiến thức API, đôi lúc chỉ cần biết tới đọc hiểu cũng sẽ giúp BA rất nhiều – đặc biệt là các bạn non-IT tiếp cận với kiến thức API.
- Mọi thông tin trên là những trải nghiệm và kiến thức cá nhân mình, nếu có sai sót gì mọi người cứ góp ý dưới comment nha :D.
Comment góp ý từ các anh chị độc giả










Tôi thấy bài viết này của anh không nêu bật được thế mạnh của việc “đọc API” như tiêu đề của nó.
– Bản thân anh cũng không nắm được API là gì, vì anh chỉ trích dẫn một câu mà có thể tìm thấy trên… Wikipedia Tiếng Việt. Cũng trong phần mở đầu ấy anh có thể nói tiếp các thành phần của API (cũng chỉ là *theo ý hiểu* chứ không phải định nghĩa chính thức) nhưng anh không nói mà để đến tận giữa bài. Điều này dẫn đến anh không làm rõ được việc “đọc API” ở đây là gì cho độc giả mà anh hướng tới, tức là những người không biết làm việc ấy hoặc thậm chí là chẳng biết API nó mặt ngang mũi dọc ra sao.
– Các ý trong mục “lợi ích” hầu như chỉ quy về một mối là “đỡ phải hỏi dev/khách hàng”. Tôi không phủ nhận rằng lợi thế này có thể giúp tiết kiệm thời gian trong quy trình sản xuất, tuy nhiên nó không mang lại lợi ích lớn như cách anh nâng cao quan điểm. Hai anh code làm việc ở hai mảng khác nhau còn chưa chắc nắm hết API của nhau nữa là một người ở một team/công việc khác như một BA.
– Cuối cùng như ví dụ về các trường bôi đỏ mà BA không đề cập, tôi không thấy sự khác biệt về kết quả giữa người “biết đọc API” theo định nghĩa của anh và người không biết. Đầu ra (các trường bôi xanh) là thứ mà tôi thấy bất cứ BA kinh nghiệm nào cũng cần phải làm được – và họ không tuyên bố rằng họ “biết đọc API”?
😀 Cảm ơn anh đã đọc hết bài viết của em, vì phải đọc hết bài nên mới có một góp ý to bự đến em. Điều này tiếp thêm động lực để em viết thêm bài trên trang blog này.
– Về phần API thì e cũng có nêu rõ trong bài phần giới thiệu là em cũng tiếp xúc với ẻm thời sinh viên, và lúc thời gian đầu đi làm. Và sau này cũng dựa vào kiến thức hiểu API sơ sơ này để áp dụng vô một số tác vụ trong công việc BA, và làm BA nhiều lúc em cũng không đụng quá sâu về API (Ví dụ như cùng dev ngồi thiết kế nguyên một hệ thống API – gồm cả xác thực user, xác thực device các kiểu, ngồi đọc từng dòng code hoặc tham gia code API) nên việc chưa hiểu sâu về API là điều bình thường ạ. Còn định nghĩa thì em đang diễn tả theo ý của em thôi, có thể trùng lặp với trên wiki hay gì đó.
– Phần về bố cục bài viết, cũng như dẫn tới việc độc giả chưa rõ được việc “đọc API” thì em ghi nhận, và sẽ cố gắng làm tốt hơn ở những bài viết sau, với những chủ đề khác. Em mới tập tành viết blog nên cũng không thể tránh khỏi việc viết còn lủng củng, khó hiểu, bố cục chưa hợp lý.
– Về phần lợi ích, thì sẽ có những trường hợp các bên dev chưa hiểu API của nhau như anh chia sẻ, hoặc chưa hiểu hết nghiệp vụ từ các bên (do có thể build vội, chưa đọc tài liệu kỹ, hoặc làm song song với lúc build tài liệu), hoặc đôi lúc hiểu nhưng làm thiếu, thì việc BA tham gia sớm và trao đổi, cũng như hỗ trợ review theo dạng input, output, luồng logic cũng hỗ trợ rất nhiều trong việc build tài liệu, quy trình sản xuất phần mềm thuận lợi hơn anh ạ, và case này cũng là case thực tế em gặp nên việc em đưa quan điểm ra như vậy là phù hợp.
– Theo riêng khái niệm của em thì biết đọc API không cần phải đọc một cách tườm tận, đọc thì cũng sẽ có mức độ từ sơ sơ, trung bình, biết sâu, … nên việc em bảo biết đọc API cũng là một từ bình thường – đặc biệt là các bạn chỉ mới nghe khái niệm mà chưa làm đến phần API này, nên bài viết của em hỗ trợ thêm cho các bạn ý để trở thành 1 BA kinh nghiệm hơn.
Đầu tiên, cảm ơn bạn đã giành thời gian chia sẻ. Với cương vị là 1 độc giả mà bạn hướng đến (người đang mày mò con đường để thành 1 BA “xịn”), thì nình thấy tiêu đề bài viết rất gây tò mò, nhưng nội dung chưa giải quyết đc các vấn đề sau:
– cụ thể API (giải thích theo ngôn ngữ không chuyên) thì nó là gì? Có phải nó chính là đầu vào và đầu ra của 1 process hay không?
– Một cách thực tế thì API có ảnh hưởng gì tới việc tạo requirement của BA? (Bạn nói là biết đọc API thì tạo requirement nhanh hơn, ko phải hỏi han dev. Nhưng nói thế này nó chung chung quá, nếu có ví dụ cho dễ hình dung thù tốt hơn, vì nói như này thì cảm giác kỹ năng nào của Dev có thì Ba cũng cần biết qua?)
– cách đọc API là như thế nào? API có thể lấy được từ đâu? Dựa vào đâu để biết API bao gồm những gì?
– Mức đọc được API (mà ko cần biết quá nhiều như bạn đề cập) cụ thể là như nào?
– có những nguồn tài liệu nào mà 1 BA mới có thể tiếp cận để có thể đạt được đến mức đọc được API như bạn nói?
Nhìn chung nội dung bài viết khá có ý đóng góp, nhưng cấu trúc mình thấy khiến ng đọc khó theo dõi, ý tứ mơ hồ, khó hình dung, và chưa có giải pháp đem lại gí trị thực sự cho đối tượng người đọc chính, mà cụ thể trong bài này chính là cách đọc API.
Mong những góp ý của mình sẽ giúp bạn cải thiện chất lượng các bài viết sau, để mình cũng hưởng lợi nhé ^^
Cảm ơn bạn đã đọc bài viết của mình, và những đóng góp hết sức chất lượng của bạn.
Để giải đáp được các câu hỏi của bạn, cũng như những góp ý của bạn, mình sẽ dành thời gian viết thêm 1 bài về API để giải đáp cũng như cấu trúc lại bài viết cho hợp lý hơn nhé.
Trân trọng cảm ơn./
chào em, a góp mấy ý như sau, gần như là những checklist của a khi làm việc đụng tới API:
1. Vì sao lại cần API, cụ thể là loại dữ liệu gì, có thể khai thác từ nguồn tài nguyên nào khác không
2. Loại giao tiếp, SOAP, REST, GraphQL,…
3. Bên cung cấp, bên dùng
4. Error code và mapping / handling, logging lỗi và các sự kiện như thế nào.
5. Cần phải nắm bắt đầy đủ schema của request và request, chứ ko chỉ những field mang ý nghĩa nghiệp vụ ( như 1 ý trên của em)