Hi, Mình Hoàng đây.
Giới thiệu.
Cách đây hơn hai tháng, mình có làm một dự án từ đầu, có luồng đăng nhập bằng email.
Mình có cùng làm với một bạn BA khoảng 2 năm kinh nghiệm, khi mà chia sẻ cho bạn ấy về những lưu ý các loại đăng nhập với email và cách tìm hiểu về UX để thiết kế luồng cho hợp lý với mong đợi của sản phẩm, thì bạn ấy bảo mình là mặc dù đi làm gần 2 năm nhưng lần đầu biết thêm những luồng đăng nhập với email mới này.
Nên sẵn dịp mình chia sẻ với mọi người
Các luồng đăng nhập với email có thể Business Analyst chưa biết hết.
Danh sách luồng đăng nhập với email mình biết
-
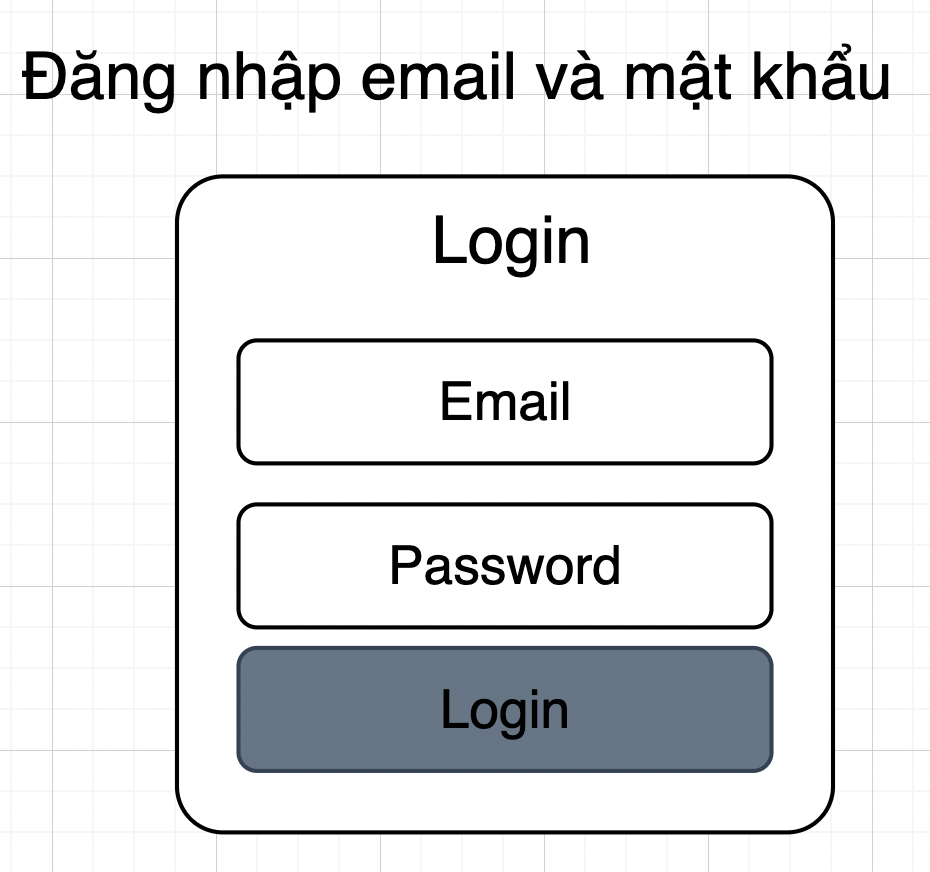
Đăng nhập với email và mật khẩu
Luồng này chắc ai cũng biết hết rồi nhỉ? Người dùng sẽ dùng email và password để đăng nhập, hệ thống sẽ kiểm tra email và password có tồn tại và hợp lệ, nếu có thì sẽ cho phép đăng nhập.

Mật khẩu ở đây có thể được thay thế bằng mã code hoặc dãy mã số,… tuỳ hệ thống.
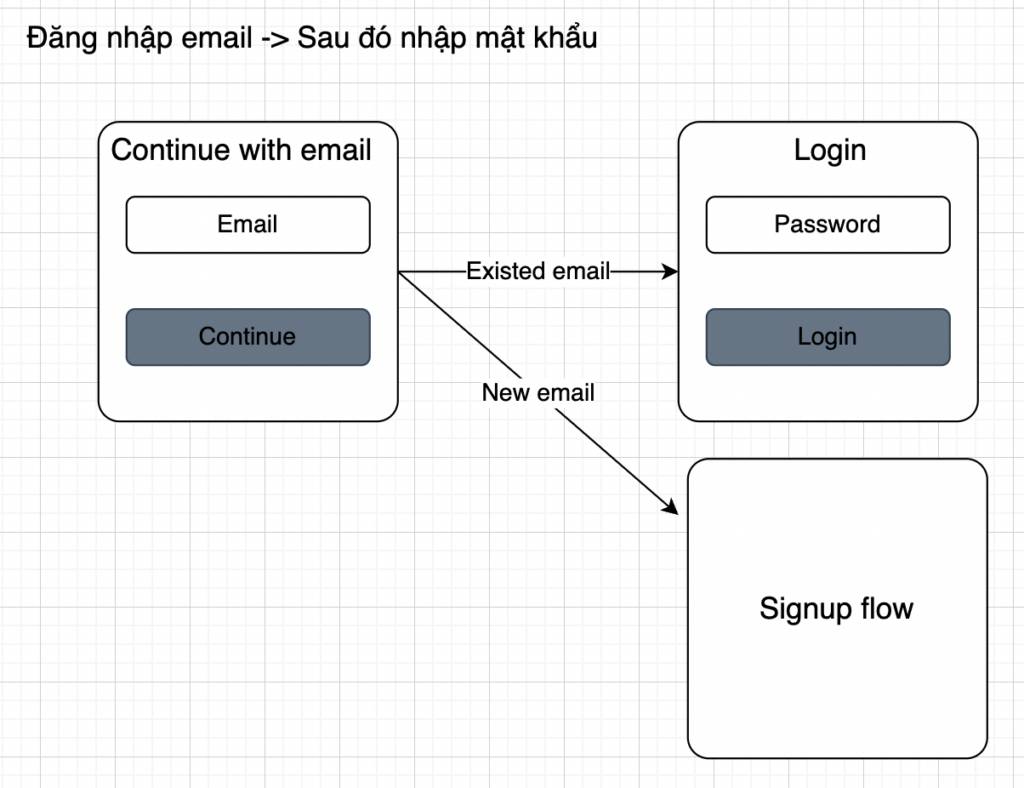
2. Luồng đăng nhập với email → Sau đó nhập mật khẩu.
Người dùng nhập email, và nhấn tiếp tục, hệ thống sẽ kiểm tra và biết được email này tồn tại trong hệ thống → Sẽ đi tiếp màn hình nhập mật khẩu.

Luồng này thì người dùng không cần phải thoát ra khỏi luồng đang thực hiện, vẫn cùng nằm trên 1 nhóm màn hình (về mặt UI)
Và người dùng cũng cần mật khẩu để đăng nhập, sau khi nhập chính xác mật khẩu sẽ cho phép đăng nhập vào tài khoản.
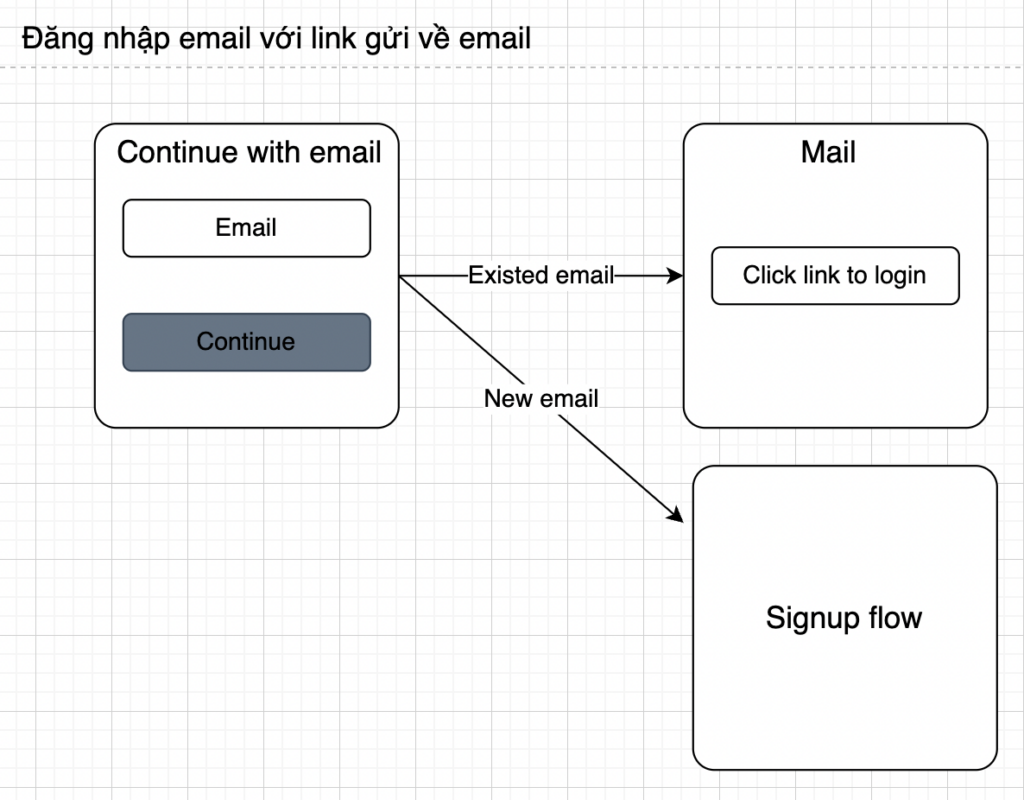
3. Luồng đăng nhập với email, hệ thống sẽ gửi 1 link vào email để đăng nhập
Khi nhập email, hệ thống sẽ kiểm tra xem có tồn tại tài khoản với email đã nhập hay không, nếu tồn tại thì nhận được 1 email có link, người dùng sẽ nhấn vào link đó trong email để mở ra 1 tab mới và đăng nhập.

Thường luồng này sẽ làm cho người không đi liên tục luồng đăng nhập trên 1 UI mà phải vào email và mở link để có 1 UI mới tiếp tục cho đăng nhập. ⇒ Luồng này thường người dùng không cần tạo mật khẩu.
Hoặc có thể kết hợp nhấn vào link và nhập mật khẩu/mã bảo mật để tiếp tục đăng nhập.
Với luồng đăng nhập qua link trong email này, thì luồng đăng ký cũng được thế kế tương tự khi nhập email mới sẽ gửi một link đến email cho bạn đăng ký tài khoản.
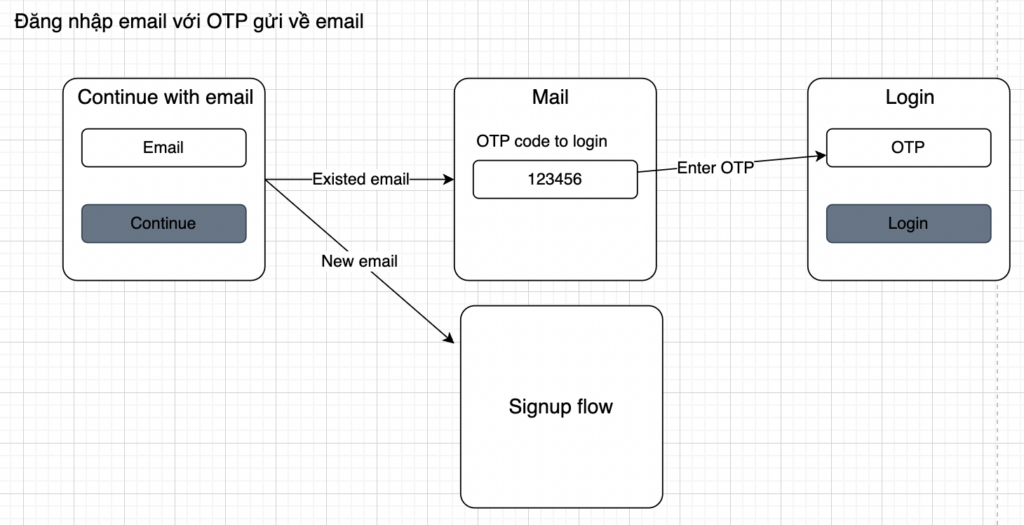
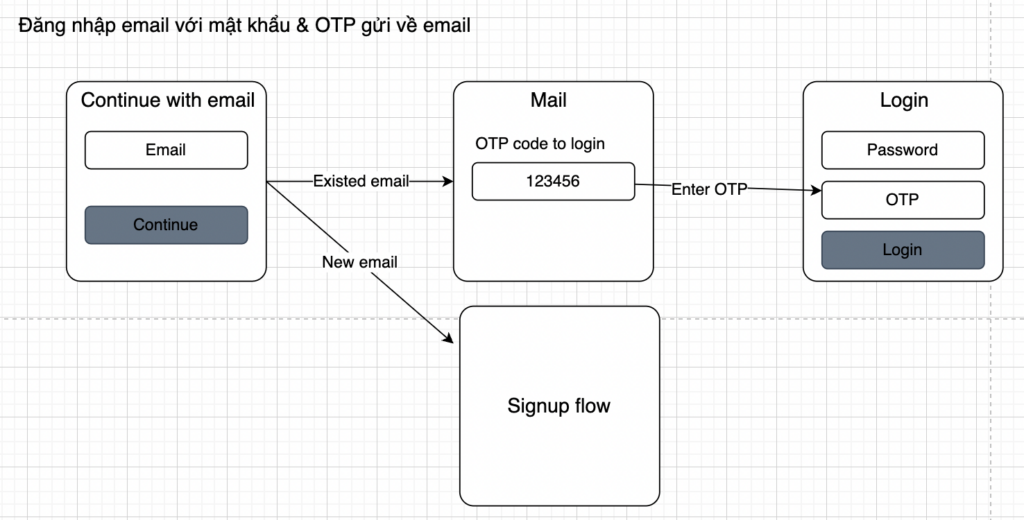
4. Luồng đăng nhập với email, và dùng OTP từ email để đăng nhập.
User sẽ nhập email và nhấn tiếp tục, hệ thống sẽ gửi OTP đến email, trên UI thì sẽ chuyển qua màn hình nhập OTP để đăng nhập.
Thường luồng này cũng không cần mật khẩu cho tài khoản.

Về UX thì người dùng không cần phải thoát ra khỏi luồng giao diện đăng nhập, vẫn cùng trên 1 nhóm màn hình liên tục để nhập OTP. Người dùng chỉ cần vào email check OTP và nhập vào để thực hiện đăng nhập.
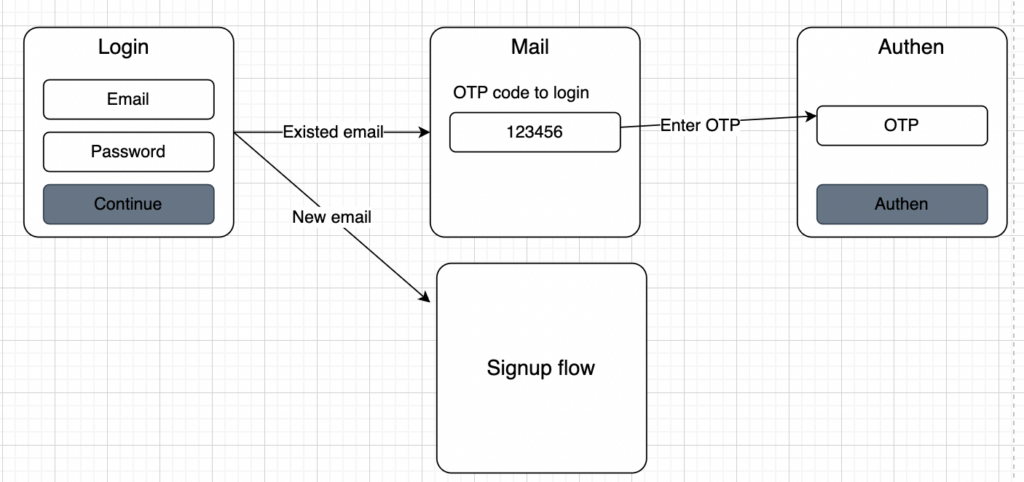
5. Đăng nhập với mật khẩu & cùng nhập thêm OTP.
Luồng này thường tăng thêm sự bảo mật cho đăng nhập.
Người dùng phải nhập mật khẩu, rồi còn nhập thêm OTP đúng đã gửi về email để xác thực đó chính là bạn thì mới cho đăng nhập.
Luồng này vẫn cần mật khẩu.

Ta có thể biến thể thành các loại luồng khác ví dụ: nhập email + password → Sau đó authen thêm OTP.

Luồng này nhằm tăng thêm bảo mật cho login với mật khẩu và người dùng không cần phải thoát ra khỏi luồng hiện tại, vẫn cùng trên 1 nhóm màn hình để nhập Password, OTP.
6. Đăng nhập với email → và đó dùng session đã đăng nhập được xét primary để xác thực đăng nhập.
Thường email ở đây đóng vai trò như một định danh của người dùng, và phát hiện tài khoản có thể đăng nhập bằng xác thực của một session (primary) đã đăng nhập trên ứng dụng.
Luồng này có rất nhiều trường hợp.
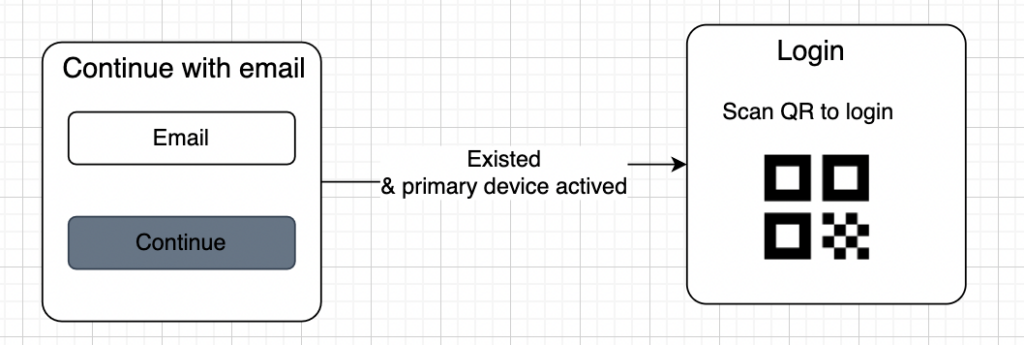
1. Chọn phương thức scan QR từ ứng dụng đã đang đăng nhập để xác thực (dĩ nhiên có nhiều options cho người dùng chọn, QR là một trong những option)
- Người dùng nhập email và nhấn tiếp tục, hệ thống biết được email này tồn tại tài khoản và cho phép vào luồng đăng nhập, kèm theo đó tài khoản được phép đăng nhập từ 1 primary session thì hiển thị option chọn QR để đăng nhập.
- Lúc này trên app đã đăng nhập tài khoản với email và được xét primary có thể quét để cấp quyền đăng nhập qua QR.

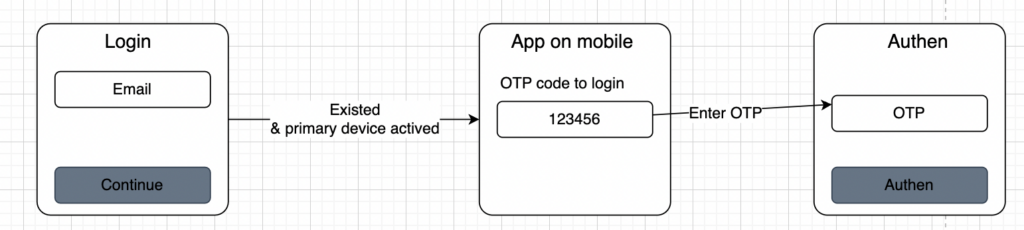
2. Dùng OTP gửi đến message/notification trong App đang có session đăng nhập
- Tương tự như QR, nhưng khi đăng nhập, sẽ gửi 1 mã OTP đến message hoặc notification trên ứng dụng đã đăng nhập trên ứng dụng mobile và từ đó người dùng có thể dùng OTP để đăng nhập.
- Đăng nhập này không cần sài mật khẩu

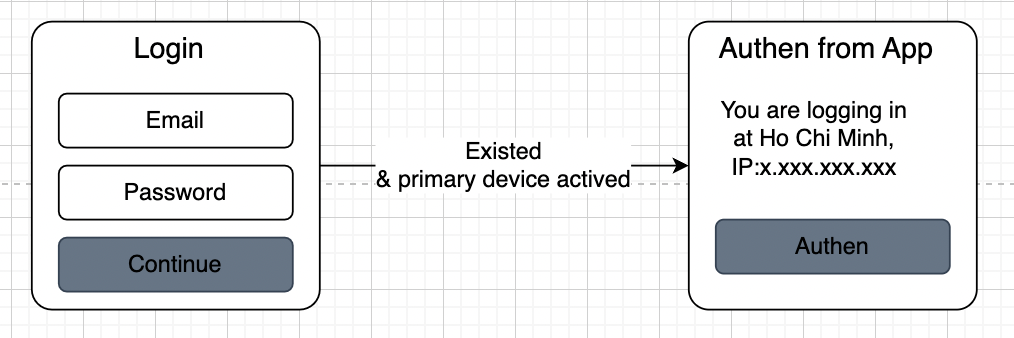
3. Đăng nhập với email và mật khẩu, nhưng cần xác thực cho phép đăng nhập trên device mới từ session primary.
- Người dùng nhập email và mật khẩu -> nhấn tiếp tục, nếu tài khoản tồn tại và hợp lệ thì sẽ vào màn hình chờ xác thực từ session primary.
- Từ ứng dụng trên mobile (primary device) có hiển thị yêu cầu đăng nhập trên thiết bị mới, lúc này người dùng sẽ chấp nhận để hệ thống cho phép người dùng đăng nhập trên thiết bị mới với email và password.

Kết bài
Hi vọng những chia sẽ trên sẽ giúp bạn biết thêm các luồng đăng nhập với email, từ đó có thể áp dụng phù hợp với dự án của bạn.
Nếu có luồng nào mình còn thiếu cho đăng nhập với email, bạn có thể để lại bình luận nhé, mình sẽ cập nhật bài viết.








Cảm ơn bạn đã chia sẻ, bài viết rất hữu ích ạ, những case này mình đã đều gặp trong cuộc sống nhưng cũng chưa tận dụng được để áp dụng vào các dự án vì cũng chưa hiểu được ý nghĩ của từng luồng.
Bạn có thể chia sẻ thêm về ý nghĩa của từng luồng, ví dụ trong những trường hợp/ điều kiện như thế nào thì mình sẽ sử dụng luồng đăng nhập nào cho hợp lý nhất.
Cảm ơn bạn về bài viết, mong bạn sẽ chia sẻ thêm về topic này và nhiều topic khác nữa!