Câu hỏi đặt ra…
Khi nghe tới Blockchain, nhiều bạn chưa thử tiếp xúc nhiều sẽ nghe nó cao siêu, và sợ rằng giờ mình không biết gì về nó, thì có thể làm việc trong ngành Blockchain với vị trí liên quan đến phân tích nghiệp vụ hay không? Và liệu rằng BA có cần kiến thức đầu tư crypto, hay thậm chí là tham gia đầu tư hay không???

Thống nhất với các bạn đọc thế này, từ BA trong các bài viết của mình thường sẽ nói đến người làm công việc Phân tích nghiệp vụ, và những người này có thể có title là BA (Business Analyst), PO (Product Owner), PM (Product Manager), Research, Product Designer, UX/UI Designer, đôi lúc là Business Owner, Tester,… miễn là họ có làm công việc liên quan đến nghiên cứu về sản phẩm blockchain (IT) và tìm cách phân tích để xây dựng nên được product.
Câu trả lời ngắn gọn
Yeah, để trả lời câu hỏi trên, với kinh nghiệm đã tham gia chinh chiến rất nhiều dự án, từ dự án công ty, dự án làm với vài anh em, rồi đến những dự án cá nhân, rồi tham gia thi mấy cuộc thi về Blockchain và đạt nhiều lần giải nhất, nhì.
- Làm các dự án blockchain mình thấy không khác gì các dự án thông thường, đôi lúc lại thấy dễ hơn khi làm các dự án blockchain.
- Còn về phần đầu tư crypto thì không bắt buộc bạn phải biết đầu tư mới làm được các dự án blockchain, nhưng nếu bạn biết cách tìm hiểu và dùng 1 ít lộ phí để trải nghiệm thì giúp bạn tiếp cận được với dự án tốt hơn.
Tại sao như vậy?
Phần thứ nhất, về câu chuyện khó dễ trong việc làm dự án blockchain với dự án khác blockchain.
Mình nhận thấy làm việc tại các dự án blockchain thì khi mà bạn hiểu rõ về dự án, có kiến thức vững chắc về nghiệp vụ/hệ thống thì các dự án blockchain không khác gì các dự án thông thường, đôi lúc dễ hơn các dự án thông thường, như so sánh với hệ thống quản lý doanh nghiệp kiểu ERP, CRM hay Banking, Fintech, thì các dự án blockchain mình tham gia nó có đôi chút dễ hơn 1 tíu, vì những cái core như phần sổ cái là đã có những chain đi trước, mình có thể dùng opensource hoặc fork trực tiếp từ chain (thường là EVM) đang chạy tốt về sài và phát triển tiếp tính năng. Thậm chí là các sản phẩm vây quanh blockchain cũng có sẵn như Bridge, Dex (swap), Loan, Borrow,…
Ngoài ra vì các dự án blockchain họ hay kiểu opensource, document, thông tin được public, mình lại thấy dễ tìm hiểu và học hỏi từ những dự án có sẵn, từ đó có thể copy về hoặc biến tấu để xây dựng các dự án riêng. Còn trong trường hợp xưa mình làm về mobile banking, tìm tài liệu rất khó để học cũng như hiểu sâu về luồng, hoặc các dự án về bảo hiểm, core bank, những dự án như này phải đi làm công ty, có cơ hội tiếp xúc và có tài liệu để đọc chứ ít khi tài liệu hệ thống lại được phanh phui ra cho bất kỳ ai đọc cũng được.

Phần thứ hai, về việc biết đầu tư không bắt buộc phải biết nhưng vì sao nên biết?
Đầu tư crypto có nhiều loại, mấy loại mà nhiều người hay biết tới là mua coin trên sàn CEX như Binance, Mexc, BingX, Coinbase, … nhưng còn nhiều kiểu đầu tư khác như mua ở Dex, mua qua presale ở IDO, ICO, và nhiều kiểu khác nữa.
Vậy nếu người làm nghiệp vụ từng thử mua Sh*t coin trên một IDO nào đó, hoặc Swap token trên 1 Dex nào đó, thì họ được trải nghiệm từng bước một và nắm nhiều kiến thức buộc họ phải biết để đầu tư.
- Từ tạo ví, biết về private key, lưu trữ seed phrases
- Chuyển tiền từ CEX về Wallet với chain phù hợp => nắm được sự khác nhau giữa các chain, chuyển token cùng chain/khác chain
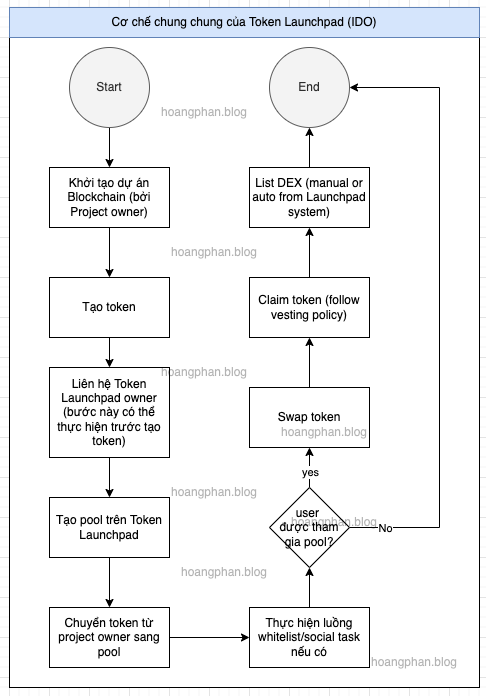
- Hiểu về cách IDO hoạt động, FCFS là gì, Lottery trong IDO, launchpad,…
- Hiểu về DEX, swap token, LP, Farming,..
- Và nhiều kiến thức khác.
Mình đã từng thuê outsourcing cho công ty mình từng làm, mình nhận thấy một số bạn chưa bao giờ tham gia 1 dự án Launchpad, thì lại nghĩ ra không đủ trường hợp, build một dự án real mà thiếu đủ thứ, nhất là các tính năng vô cùng quan trọng xử lý các trường hợp đặc biệt lại không có, dẫn đến việc nguy hiểm khi làm business.
Như vậy nếu được trải nghiệm qua thực tế thì insight của người làm BA sẽ tốt hơn rất nhiều dẫn đến việc xây dựng dự án được đầy đủ hơn.
Dĩ nhiên còn nhiều yếu tố khác như phải thử ngẫm ra các trường hợp đặc biệt, đặt bản thân người phân tích vào trường hợp đó và tìm cách giải quyết.
Ví dụ như làm cái launchpad về token, khi có một dự án đăng ký, lên kế hoạch xong mọi thứ, truyền thông và cho chạy, nhưng tới gần ngày cho user vào đặt mua trước, thì dự án lại huỷ kế hoạch, hoặc thay đổi kế hoạch => Phải có những tính năng xử lý trường hợp này để mà refund tiền về cho người dùng tự động, hoặc cho người dùng claim tokens, hoặc nếu người dùng chưa vung tiền ra thì có thông báo, hoặc huỷ dự án đó và cho phép rút tiền về. Mình vẫn nhớ lần trước không có tính năng huỷ, và nếu dự án thay đổi là tiền bị mắc kẹt mãi trên blockchain => dự án mất tiền.
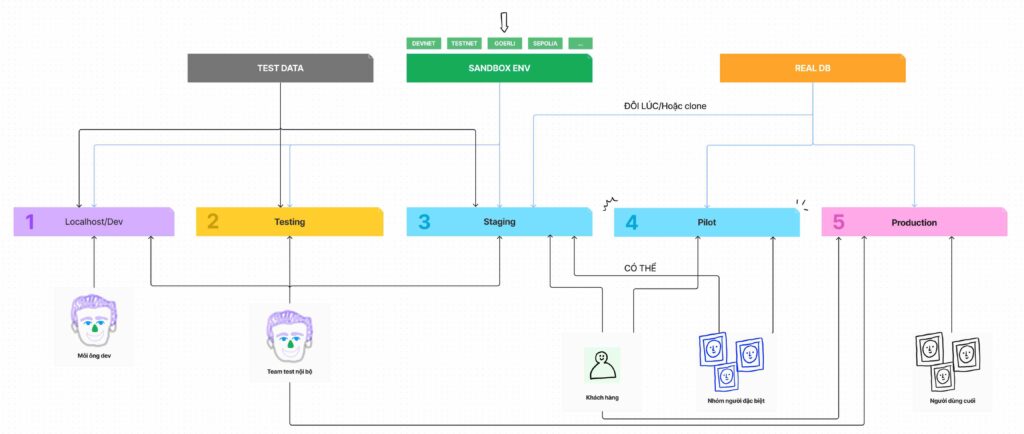
Nhưng cũng có rất nhiều dự án có môi trường testnet/devnet, và bạn tha hồ mà vào vọc, do đó không sợ phải mất tiền, và những dự án này hoàn toàn public, nên câu này cũng là câu ủng hộ cho việc làm dự án blockchain thì không cần phải biết về đầu tư, mình thấy đôi lúc biết đó chút ít thôi, chỉ để thử nghiệm để hiểu hệ thống hoạt động ra sao, và kèm theo đọc tài liệu nữa, thực tế biết nhiều toàn mất tiền vì “NGU” nếu không chuyên về đầu tư 😀 Nên biết nhiều nhiều về phần nghiệp vụ và biết ít ít về đầu tư nếu không chuyên là đủ nha :D.
Kết luận.
Trong khi việc am hiểu sâu sắc về đầu tư crypto không phải là yêu cầu bắt buộc cho một Business Analyst trong mảng blockchain, nhưng việc này chắc chắn sẽ mang lại lợi thế lớn. Kiến thức và kinh nghiệm thực tế sẽ giúp BA đưa ra quyết định chính xác, phát triển dự án mạnh mẽ.
Ngoài ra hãy tự tin tham gia mảng blockchain, vì thực sự nó không khó như bạn nghĩ, nếu dự án bự thì chắc chắn sẽ luôn có những người có kinh nghiệm ở sẵn đó và hướng dẫn bạn, còn nếu dự án nhỏ thì bạn có cơ hội học hỏi, đôi lúc là dự án không quá khó như những dự án bạn từng làm ở các công ty truyền thống. Với lại tài liệu nghiệp vụ, kỹ thuật ở các dự án blockchain là gần như public, do đó mà tha hồ mà học nghiệp vụ.