Thời gian rồi mình có tìm hiểu để xây dựng các dự án liên quan đến blockchain, và mình cũng đã chìm đắm gần hai năm trong nó rồi. Hôm nay lại rãnh rỗi chia sẻ một số kiến thức về những thứ mình làm đến anh em, cũng như giúp anh em có thêm kiếm thức về Blockchain Business Analyst.
Chủ đề hôm nay là “Token Launchpad có những tính năng gì?”, và tính năng nào quan trọng để từ đó anh em nào vô tình tìm thấy bài viết này có thể rút ngắn được thời gian nghiên cứu và có thể tham khảo để áp dụng cho dự án của các bạn.
Trên thị trường blockchain ngày nay có rất nhiều launchpad, mình tìm hiểu và có những ngày canh kèo để mua launchpad hi vọng có kèo ngon x10 x20 x100. Nên cũng tự hiểu được nỗi niềm của anh em người dùng, từ đó rút ra kinh nghiệm cũng như để build những sản phẩm tương tự.
Trước hết mình sẽ giải thích một số thuật ngữ để anh em biết về launchpad và blockchain nhé.
Các bạn xem bài về các thuật ngữ mình hay dùng khi xây dựng token launchpad ở link dưới nhé
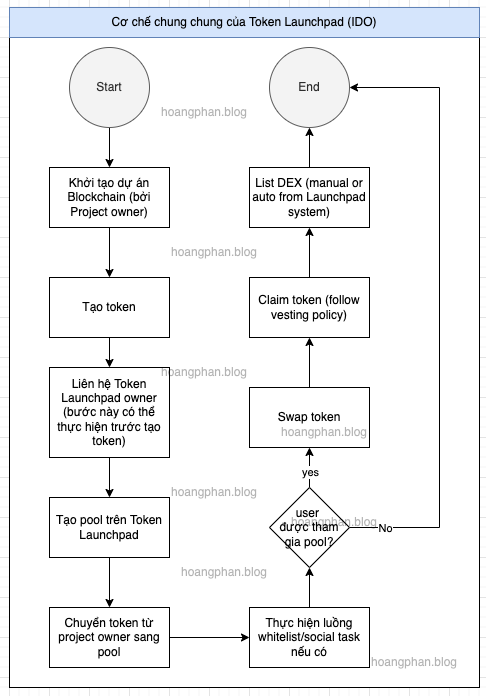
Cơ chế của Token Launchpad (Ở đây là IDO Launchpad) như thế nào?

Cơ chế mô tả ở đây chỉ là một cơ chế chung chung cho token launchpad (IDOs), tuỳ thuộc vào cách hoạt động, mô hình của mỗi dự án khác nhau mà có thể sẽ có sự thay đổi.
| Bước | Mô tả |
|---|---|
| Khởi tạo dự án | Thường các đội ngũ phát triển dự án trên blockchain sẽ có ý tưởng, và xây dựng dự án trên blockchain. Tại thời điểm này họ sẽ xây dựng các Dapp/Business cho riêng họ. Và họ quyết định phát hành tokens. |
| Tạo token | Bên dự án họ sẽ xây dựng và tạo ra tokens trên blockchain.
Bước tạo tokens có thể đội ngũ họ tự xây dựng smart contract riêng theo cơ chế của dự án, hoặc có thể sử dụng một số công cụ để tạo tokens với cơ chế có sẵn. |
| Liên hệ launchpad | Bên dự án muốn thực hiện gọi vốn sẽ liên hệ các bên launchpad để được phép đăng bán/gọi vốn/public sale trên các kênh launchpad đó. Bước này có thể thực hiện từ sớm trước khi tạo token |
| Tạo pool trên token launchpad | Khi 2 bên đã thoả thuận, thì bên launchpad sẽ tạo pool, đặt các dữ liệu như thông tin dự án, thông tin vesting, hệ thống quản lý vesting, số lượng gọi vốn (softcap, hardcap), ngày xuất hiện trên trang chủ – trong danh sách pool, ngày chấp nhận whitelist, ngày thông báo kết quả whitelist, ngày cho phép swap, các giai đoạn swap, ngày kết thúc mua bán, điều kiện kết thúc mua, ngày được phép claim tokens về ví (theo vesting rule), danh sách đặc biệt, …. rất nhiều thông tin khác nhau tuỳ thuộc vào cơ chế hoạt động của dự án launchpad. |
| Chuyển tokens từ chủ sở hữu/đội ngũ dự án lên pool | Vì là thường các dự án launchpad sẽ viết smart contract để thực hiện các lệnh mua token theo cơ chế đã đặt ra, và được audit nên pool trên smart contract khá an toàn, và cũng nhờ pool này mà người dùng có thể chủ động swap token và lệnh sẽ được thực hiện thông qua blockchain vô cùng minh bạch, do đó chuyển tokens lên pool giống như mình mang hàng của mình bày ra chợ bán, đợi tới ngày được phép bán thì người mua tới mua trên chợ một cách tự động.
 Và tuỳ cơ chế mà có thể chính đội ngũ launchpad cũng không thể rút tokens về được. |
| Thực hiện luồng whitelist/social tasks | Thường thì whitelist sẽ giúp cho một số lượng người chơi/nhà đầu tư được quyền mua tokens hoặc được quyền ưu tiên mua tokens, do đó sẽ có nhiều phương pháp để làm whitelist, ví dụ như:
Ngoài ra có thể tham gia dạng lottery nữa, sau khi có vé bạn cần phải bước qua bước lottery để được nằm trong số những người may mắn trở thành whitelist. |
| Nếu users được quyền swap token | Nếu pool đó có whitelist thì xét điều kiện whitelist để users/investors được mua Nếu pool có yêu cầu KYC thì cũng xét thêm điều kiện KYC Nếu pool không yêu cầu whitelist thì có thể bán dạng public không qua whitelist Nếu pool có discount hoặc điều kiện đặc biệt như nắm giữ token để có quyền mua thì cũng xét để users được phép swap |
| Claim tokens | Thường sau khi swap tokens, tokens không được chuyển ngay tới ví của users/investors mà sẽ đợi đến thời gian claim, user có thể vào và nhấn nút để nhận tokens. Và giờ đa số các dự án uy tín luôn có cơ chế vesting, thì tuỳ thuộc vào đó mà launchpad cũng có thể có cơ chế vesting và áp dụng cho pool, và phân phát lượng tokens đã swap thành từng đợt claim khác nhau |
| List DEX | Tuỳ thuộc vào dự án launchpad khác nhau mà cơ chế này tự động hoặc làm tay. Nhưng mình thấy mấy dự án launchpad xịn xịn hay tự động lắm, xét giờ sau khi xong bước swap là cho tự động list lên DEX luôn. |
| Rút tiền về túi chủ dự án | Sau khi launchpad xong, có thể chỉ cần xong bước swap thôi, là chủ dự án có thể rút tiền về túi để có tiền phục vụ cho các công đoạn phát triển dự án như marketing, trả lương nhân viên, shill, duy trì dự án, …. Tiền add vào LP trong DEX (hoặc nếu có cơ chế list DEX tự động) thì tiền LP sẽ tự động trừ ra và chủ dự án không thể rút về, mà hệ thống sẽ tự động add LP sau khi lệnh được kích hoạt. Tiền sẽ được rút từ pool contract address về ví của nhà đầu tư hoặc ví tạo pool, tuỳ cơ chế được định nghĩa. |
| Cancel | Các pool không phải cứ tạo ra là lúc nào cũng thành công, mà sẽ có những trường hợp pool bị cancel. Do đó sẽ có các rule hỗ trợ việc cancel pool, và cho phép chủ dự án rút tiền về, cũng như hoàn tiền về cho nhà đầu tư nếu nhà đầu tư đã swap tokens (thường bước cancel sẽ nằm trước bước claim tokens, hoặc có thì phải thực hiện tay sau đó vì không biết tokens về tay investors thì sẽ di chuyển đi đâu rồi)
|
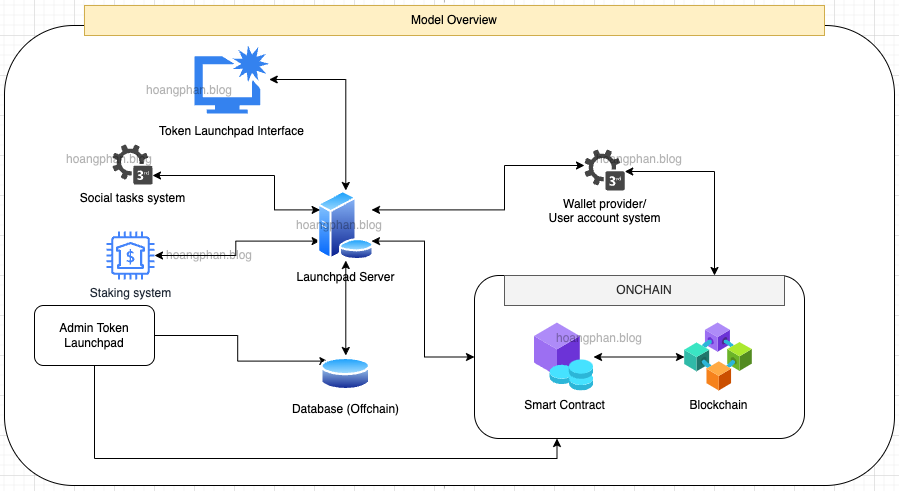
Model overview

| Thành phần | Mô tả |
|---|---|
| Interface/UI | Là giao diện hiển thị (thường là trên Dapp), giúp cho người dùng giao tiếp/kết nối với hệ thống như đăng nhập, kết nối ví, đăng ký tham gia launchpad, xem thông tin dự án, swap tokens, claim tokens, … |
| Server | Là layer logic, giúp tiếp nhận thông tin từ interface, xử lý logic, kết nối với tầng database offchain, smart contract, và các bên thứ 3 khác. Phần logic của app sẽ nằm tại đây. |
| Database (off chain) | Là nơi lưu trữ dữ liệu offchain của dự án. Khi bạn tham gia các dự án blockchain và đủ hiểu thì bạn sẽ quen với việc dữ liệu nào nên nằm ở database offchain và dữ liệu nào nên trên on-chain. |
| Smart contract | Smart contract cũng tương tự như Server, nhưng tầng này bộ giao thức xử lý các điều khoản trên on-chain Đôi lúc chúng ta có thể chỉ cần gọi lệnh trên smart contract trực tiếp (thông qua explorer như bnbscan, solscan, etherscan,…) mà không cần thông qua server để thực hiện các bước như tham gia pool, swap tokens, claim tokens,… |
| Blockchain | Tầng lưu trữ dữ liệu on-chain, tranx. |
| Admin system | Admin system là một hệ thống gồm Interface và server riêng |
| Nhằm mục đích quản trị hệ thống, tạo pool, chỉnh sửa thông tin pool (nếu có), cài đặt các cấu hình trên dự án, quản trị về profit, tiền đầu vào – ra, …. Cấu hình này có thể vừa cấu hình dữ liệu on-chain và off-chain. |
|
| Wallet provider/user account system | Có thể gọi đây là một tài khoản ngân hàng và user dùng nó đăng nhập hay kết nối vào hệ thống. Khi thực hiện giao dịch, hệ thống sẽ gọi đến và yêu cầu xác nhận như bình thường mọi người xác nhận giao dịch trên momo hay các ví điện tử. Xác nhận ở đây là kiểu bạn trao quyền để thực hiện một lệnh gì đó, và việc bạn trao quyền như này sẽ được dữ liệu blockchain lưu trữ lại. Ngoài việc xác nhận giao dịch (có tiền) thì còn xác nhận dạng những giao dịch không có tiền kiểu như xác nhận bạn đồng ý làm một việc gì đó. |
| Social task system | Ở đây có thể là một hệ thống bên thứ 3 hoặc tự xây dùng để hỗ trợ việc làm tasks của người dùng. Ví dụ như 1 tài khoản họ follow twitter, thả tym, tweet, đọc bài facebook, …. và được hệ thống social này ghi lại đã hoàn thành những công việc này, trả dữ liệu về cho hệ thống Launchpad để ghi nhận, từ đó có thể có những điều kiện phù hợp để xét whitelist. Ngoài ra có thể thiết kế whitelist manual để làm riêng biệt hỗ trợ cho việc truyền thông hay activity trong cộng đồng của dự án. Và thêm danh sách này trước thời điểm cho phép swap tokens. |
| Staking system | Staking system là một hệ thống hoạt động để user có thể stake token của dự án vào, và từ những dữ liệu stake đó + mechanism → Chọn ra người được whitelist. Nói chung chỗ này tuỳ thuộc vào mechanism của từng launchpad riêng, có thể dựa vào dữ liệu staking, hay phải hold token trong ví, hay là có volume giao dịch hay 1 số điều kiện khác, tuỳ mà điều chỉnh theo mong muốn từ chủ launchpad. | |
Tính năng thường gặp
Dựa theo model overview, cơ chế cơ bản của Token Launchpad, mình có thể đưa ra một số tính năng thường gặp như sau.
Trên trang admin
| Tính năng | Giải thích/vì sao cần? |
|---|---|
| Đăng nhập/Đăng xuất | Đăng nhập vào hệ thống/ đăng xuất hệ thống Thường các dự án mình làm là đăng nhập bằng wallet luôn thay vì đăng nhập bằng user name/password – vì thường các pool muốn được thay đổi hay tạo cần một wallet xác nhận, confirm cũng như được quyền thao tác. Mức độ quan trọng: Cao |
| Phân quyền | Phân quyền theo cơ chế dự án, thường phân ra super admin và các managers để quản lý từng nhóm project owners/pools. Cần thì phát triển phân quyền lớn hơn cho các team kế toán, vận hành, phân tích dữ liệu, … Mức độ quan trọng: Trung bình (này có thể set cứng cũng được) |
| Danh sách pool | Hiển thị các pools Mức độ quan trọng: Cao |
| Tạo/chỉnh sửa/Cancel pool | Tạo pool và cài đặt thông số pool Chỉnh sửa pool – thường bị hạn chế vì dữ liệu của pool thường là on-chain và được hoạt động bởi smart contract Cancel pool nhằm huỷ pool đang hoạt động, và để làm tính năng này nên chú ý cơ chế roll back để trả tiền về lại cho nhà đầu tư (nếu đã swap) và ai trả phí/ multiple sender. Mức độ quan trọng: Cao |
| Whitelist/whitelist manual | Công cụ hỗ trợ quản lý whitelist/manual whitelist Mức độ quan trọng: TB Cao (giờ đa số đều áp dụng whitelist cho launchpad hết rồi, nên cơ chế này khá quan trọng) |
| Withdraw | Cơ chế rút tiền từ pool về sau khi thực hiện xong giai đoạn launchpad của một pool. Hoặc rút tiền ngang về khi pool bị cancel. Có thể kết hợp cơ chế commission, fee giữa chủ Launchpad và project owner. Thường sẽ cấu hình ai sẽ là chủ pool và ai là project owner để việc rút tiền được thực hiện đúng người. Và dữ liệu này khó thay đổi vì đã đẩy vào pool config. Mức độ quan trọng: Cao |
| Profit report | Bảng report để xem lợi nhuận, chi phí các kiểu… Mức độ quan trọng: Trung bình/Thấp |
Trên trang user interface
| Tính năng | Giải thích/vì sao cần? |
|---|---|
| Đăng nhập/connect wallet | Giúp user có thể đăng nhập hoặc connect wallet vào dự án để khi thực hiện lệnh hay tham gia pool thì sẽ lấy tài khoản/wallet đó join pool/tham gia pool Mức độ quan trọng: Cao |
| Thông báo/notification | Giúp user nhận thông tin về dự án, quản bá dự án Mức độ quan trọng: Trung bình |
| Pool | Danh sách pool detail, cơ chế sort/filter và có thể xem chi tiết từng pool Mỗi pool thì có cơ chế có thể khác nhau nhưng cần có bước swap và claim tokens – do đó thường trong pool detail nêu rõ thông tin ngày giờ swap, claim, tỉ lệ swap,… Mức độ quan trọng: Cao |
| Active pool | Active thì pool mới hiển thị và user có thể swap được – nhằm mục đích tránh tạo pool bị lỗi cũng như trong thời gian chờ để launch thì chưa active ra – kiểu giống giống như draft/ chưa publish post Mức độ quan trọng: Cao/trung bình |
| Cancel pool | Pool đang hoạt động, có sự cố có thể huỷ pool ngay lập tức hoặc là gọi vốn không đủ Có thể phát triển tính năng hide pool để hide tạm thời để điều chỉnh cho phù hợp và hiển thị trở lại. Mức độ quan trọng: Cao |
| Max buy | Hạn chế user buy trong FCFS ⇒ Mua nhiều thì nắm tỉ lệ token cao ⇒ dễ điều phối dự án. Mức độ quan trọng: Cao |
| Joined pool | Danh sách các pool đã tham gia, history các kiểu – tại đây user có thể track lại đã tham gia cái nào, và từng bước ra sao, đã chi bao nhiêu tiền, lời lỗ trên dự án đó như thế nào Mức độ quan trọng: Trung bình |
| Lottery | Cơ chế đăng ký tham gia (có thể có điều kiện) và từ đó chạy raffle để chọn ra những bạn được whitelist Mức độ quan trọng: Tuỳ dự án – trung bình |
| Whitelist manual | Cơ chế nạp một danh sách đặc biệt vào pool một cách manual để trở thành whitelist Thường là dự án muốn một số thành viên trong dự án/đối tác/hỗ trợ việc marketing thì sẽ có một danh sách đặc biệt Mức độ quan trọng: Tuỳ dự án – Trung bình cao |
| Guarantee Whitelist | Cơ chế những người được whitelist sẽ có chắc chắn một slot để swap token trong một khoản thời gian nhất định, người khác mua trước thì mình vẫn có phần. Mức độ quan trọng: Tuỳ dự án – caoThường Guarantee whitelist sẽ có đi kèm với FCFS – để tránh trường hợp những người trong guarantee họ không mua hết → vẫn còn cho người khác mua Hoặc kết hợp với FCFS whitelist tuỳ theo cơ chế nhất định do chủ sản phẩm đưa ra.Guarantee cũng có 2 loại: – Một là chỉ đảm bảo slot trước, user có tiền mua hay không, hoặc mua bao nhiêu đó thì tuỳ – Một là user phải bị lock một số tiền trước (kiểu như trả trước/hoặc bị tạm giữ trước) để user đó tới giờ mua sẽ swap đúng số slot đã đặt ⇒ Lúc này thì sẽ không có dư token sau vòng guarantee sale. |
| FCFS Whitelist | Cơ chế những người được whitelist sẽ được quyền mua trong một khoảng thời gian nhất định, nhưng không cam kết sẽ còn phần để mua – ai trong danh sách whitelist tới mua/swap trước thì được trước, ai tới sau mất phần thì chịu. Mức độ quan trọng: Tuỳ dự án – cao |
| FCFS | Cơ chế bất kỳ ai (nhưng cũng có thể có điều kiện như phải KYC hoặc có nắm giữ một đồng token nào đó) tham gia swap token – ai tới trước thì có phần trước, ai tới sau mất phần ráng chịu. Mức độ quan trọng: Tuỳ dự án – cao |
| Vesting | Như mô tả ở cách hiểu vesting ở phần định nghĩa trên, thường sẽ hiển thị chi tiết kế hoạch vesting của những người swap token, và cơ chế giúp user claim token theo từng giai đoạn đó – có thể tự động gửi tới user, hoặc user phải vô claim, hoặc chủ dự án gửi tay
Thường kết hợp với cơ chế locktoken |
| CCY | Hỗ trợ nhiều tiền tệ trên cùng một chain, đôi lúc là hỗ trợ multi chain/multi CCYs Ví dụ: Trên chain BNB – Thường được raise với BNB và BUSD, hoặc support cả USDT. Mức độ quan trọng: Tuỳ dự án – cao |
| KYC | Định danh khách hàng – Người tham gia swap/investor – Chủ dự ánTính năng này cũng tuỳ định nghĩa mỗi dự án launchpad khác nhau mà thiết kế cho phù hợp. Mình thấy KYC này hay sài của một bên thứ 3 nào đó thay vì bên Launchpad tự thiết kế riêng. Mức độ quan trọng: Trung bình |
| Tự động listing DEX | Sau khi xong vòng swap, thì có thể chủ động list lên một sàn DEX nào đó theo công thức đã định sẵn và thời gian định sẵn. Mức độ quan trọng: Thấp (Có thể làm tay) |
| Cơ chế thu phí user | User swap phải trả phí hoặc làm một việc gì đó phải trả phí cho launchpad – cơ chế này rất rộng tuỳ thuộc vào đội ngũ BD rất nhiều, từ đó tích hợp tương ứng với hệ thống Launchpad Mức độ quan trọng: Tuỳ dự án – trung bình/thấp |
| Cơ chế thu phí dự án | Dự án phải trả một lượng phí cho launchpad và phí này có thể được tích hợp vào hệ thống hoặc làm manual và quản lý bên ngoài hệ thống cũng được. Mức độ quan trọng: Tuỳ dự án – trung bình/thấp |
| Leaderboard | Tuỳ dự án mà định nghĩa các bảng top khác nhau như top pool bán nhanh nhất, top pool thành công nhất, hoặc top user tham gia nhiều nhất, volume nhiều nhất…. Mức độ quan trọng: Thấp |
| Discount mechanism | Tính năng giúp cho việc bán giá thấp hơn/giảm giá cho một số lượng user nhất định trong một khoản thời gian nhất định Mức độ quan trọng: Trung bình thấp |
| Anti-bot | Cơ chế giúp cho việc né bot mua tokens hay chiếm lĩnh thị phần =)) Này cũng tuỳ dự án – thường nếu tích hợp KYC vào thì sẽ né dễ hơn Mức độ quan trọng: Trung bình thấp |
Hệ thống đi kèm
Các hệ thống hay tính năng đi kèm theo cho một Token Launchpad
- Staking – giúp user stake token
- DEX – hỗ trợ việc listing
- Bounty/Quest – Tặng quà, vật phẩm khi đạt được một số yêu cầu hoặc chạm được volume từ Token Launchpad, hoặc ngược lại nhận được quyền whitelist cho một số dự án từ bounty /quest system
- Máy tạo token (Token Machine) – hệ thống tạo token tự động theo một cơ chế nhất định, hoặc có thể cho phép người dùng tự đặt logic cho cơ chế của token – mình hay gọi là studio.
- User Identity, profile – Hệ thống quản lý user hoặc định danh user ngoài ra còn hiển thị profile user, achievement về tham gia Token Launchpad, tham gia Defi, Degen.
- KYC – Hệ thống hỗ trợ việc định danh khách hàng/project owner, giúp cho dự án an toàn hơn, không bị thao tám dự án dễ dàng.
- Safu – công cụ đo dự an toàn của dự án
- Research page – Trang phân tích chi tiết về dự án, chia sẻ thông tin kiến thức hay nhận định về dự án – giúp những tay mơ hay những kẻ đã hiểu biết – biết thêm về dự án
- Vesting – hệ thống có thể hỗ trợ việc vesting
- Multisig wallet – Dạng đa chữ ký – hiện nay có nhiều đội ngũ với các thành viên được kết hợp ngẫu nhiên/gặp nhau trực tuyến làm cho việc trust nhau không cao, thậm chí là anh em làm việc lâu năm cùng xây một dự án. Tránh việc một thành viên trong dự án tự quyết định hay bán token của họ, làm ảnh hưởng tới dự án – nên công cụ giúp việc xử lý việc ký đồng thuận để xử lý một việc gì đó, đơn giản như việc bán token thì cần 3/4 người/hoặc thiết bị cùng ký thì mới thực hiện được. Này có thể tích hợp vào Token Launchpad để việc đảm bảo team dự án có thành viên tự chủ động bán tháo.
Một số lưu ý khi làm Token Launchpad
Các bạn đọc thêm bài về lưu ý khi làm Token Launchpad ở đây nhé
Kết bài:
- Xây dựng một Token Launchpad, phải có một số hiểu biết về thị trường, trải nghiệm và từ đó rút ra những bài học hay ho để áp dụng vào dự án của bản thân.
- Cơ chế hoạt động của Token Launchpad thật ra dễ hơn rất nhiều hệ thống ở thị trường web2, do đó khi nắm chắc kiến thức hệ thống và phân tích thì trở thành một Blockchain Business Analyst khá là dễ
- On-chain thực tế cũng là một bộ server và database
- Các kiến thức ở trên có phần nào sẽ giúp các bạn hiểu rõ thêm một ứng dụng Dapps hoạt động như nào, và các thành phần của nó.
- Một hệ thống thường kết hợp với nhiều hệ thống bên thứ 3 để hoạt động được đầy đủ.
- Mình cũng hơi bận nên viết bài đôi lúc lủng củng về câu cú, cách viết nên các bạn thông cảm nhé. Khi có thời gian rãnh mình sẽ viết thêm. Hi vọng qua bài viết trên sẽ giúp cho các bạn hiểu biết thêm về lĩnh vực Blockchain BA.